源码:https://pan.baidu.com/s/1R12MwZYs0OJw3OWKsc8WNw
样本:http://js.zhuamimi.cn/shizhong/
我的百度经验:https://jingyan.baidu.com/article/1974b28935a46bf4b1f774a8.html

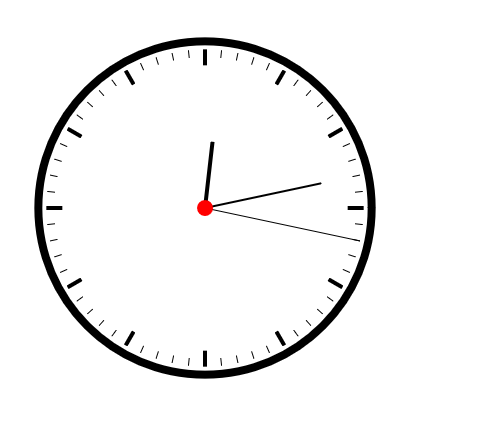
一、绘制圆盘
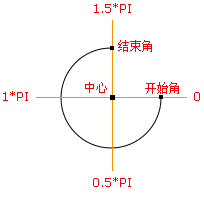
arc 方法:来构造圆形,其中 起始角设置为 0,结束角设置为 2*Math.PI

二、绘制圆点
与绘制圆形是一样的,只不过采用了 fillStyle属性来填充颜色。
三、绘制刻度
钟面共有60个刻度 。
在画上绘制刻度,其时也就是求每个刻度的坐标点。
公式如下:
假设圆心:o (x0,y0)
半径:r
角度:angle (角度是相对于图中红点位置而言,逆时针为负数,顺时针为正)
计算公式:
p2 (x1,y1), 其中angle = 30
x1 = x0 + r * cos(angle * PI / 180)
y1 = y0 + r * sin(angle * PI /180)
四、绘制指针
分针与秒针每次转动为6度,时针为30度。
秒针度数:当前秒数 * 6
分针度数: 当前分钟 * 6
时针的度数为: 当前时间 * 30 + 分针/ 2 。 (分针每次进一位时,时针增加 0.5度)
在转动指针时需要注意
1:旋转中心点为:原点(0,0) 可通过translate方法来映射原点位置。
2:存在多个旋转时,上一个会影响下一个。这时先采用save方法来保存坐标系状态,转动完后在用restore方法恢复回来。
五、实例调用
<!DOCTYPE html>
<html>
<head>
<meta charset="utf8">
<title>canvas时钟</title>
<script src="Time.js"></script>
</head>
<body>
<canvas id="text" height="500" width="500"></canvas>
<script>
let element = document.querySelector("#text");
let canvas = new Panel(element);
canvas.dot = new Config(8,0,'red');
canvas.time();
</script>
</body>
</html>