1. 基本选择器
--标签选择器:标签名{ …}
--类选择器:.类名{…}
--ID选择器:#id名{…}
--通配选择器(通配符):*{…}
2. 组合选择器
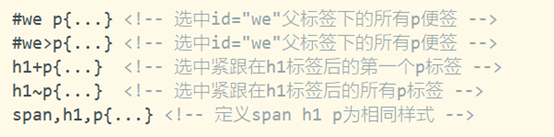
--包含选择器:通过空格来表示,前面一个选择器表示父节点,而后面的选择器表示子节点。
--子选择器:以“>”表示,子选择器是指定父元素包含下的子元素。
--相邻选择器:通过“+”分隔符进行定义,指定的元素关系是兄弟关系。
--兄弟选择器:以“~”表示,查找某一个指定元素的后面的所有兄弟结点。
--分组选择器:以“,”分隔符进行定义,当多个对象定义为相同的样式时,它们分成一组能够简化代码。

3. 属性选择器(CSS3新增了3个属性选择器)
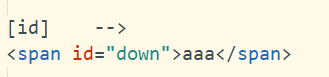
-- [attr],选择属性

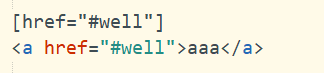
-- [attr="value"],选择等于指定值的属性

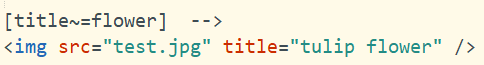
-- [attr~="value"],属性中包含独立的单词为 value

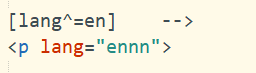
-- [att^=value],属性的前几个字母是 value 就可以

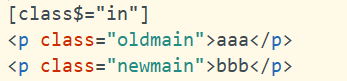
-- [att$=value],属性以 value 结尾就可以

-- [att*=value],属性中做字符串拆分,只要能拆出来 value 这个词就行

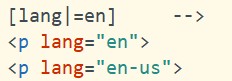
-- [attr|="value"],属性中必须是完整且唯一的单词,或者以 - 分隔开