
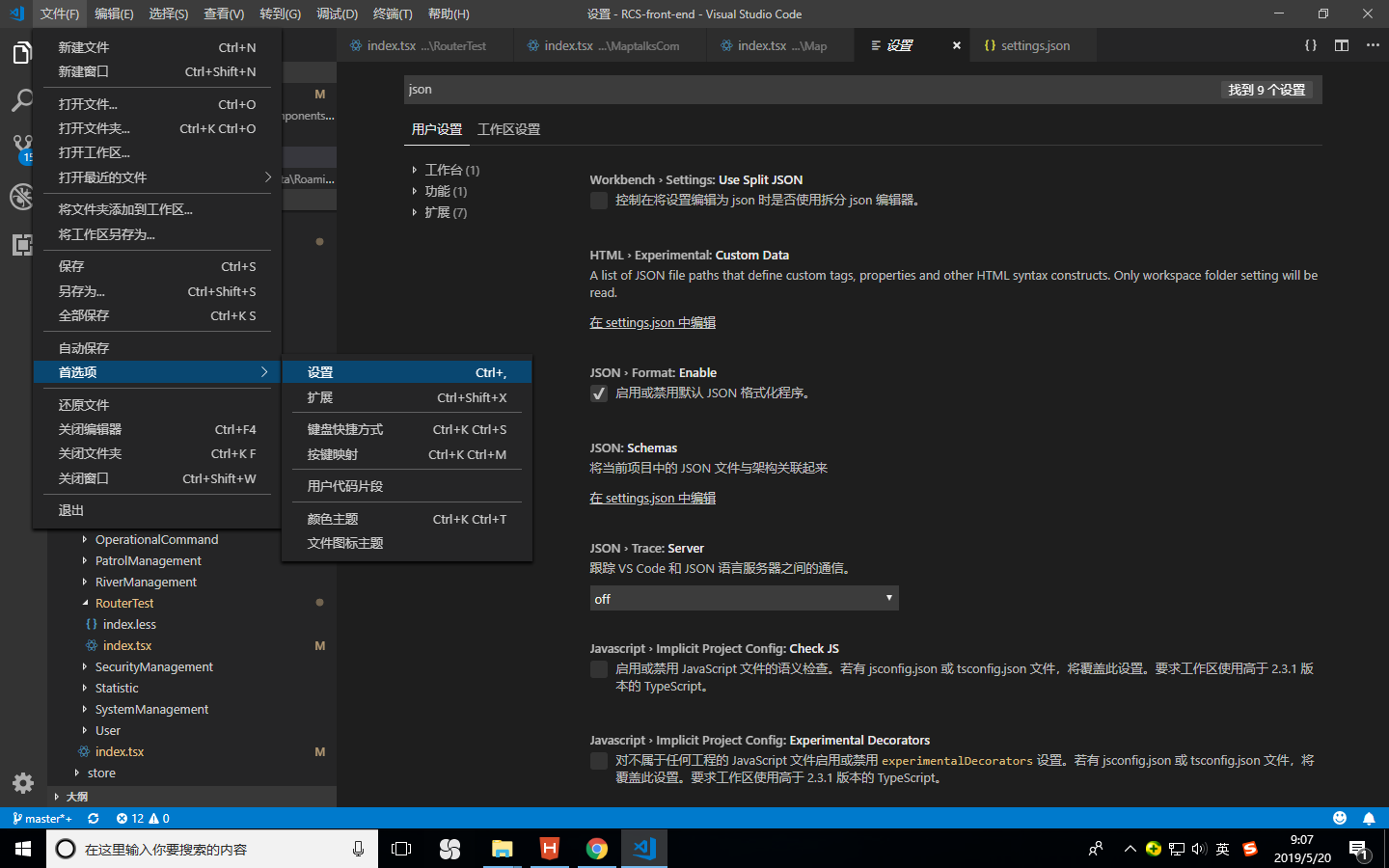
点击在settings.json中编辑写入代码:
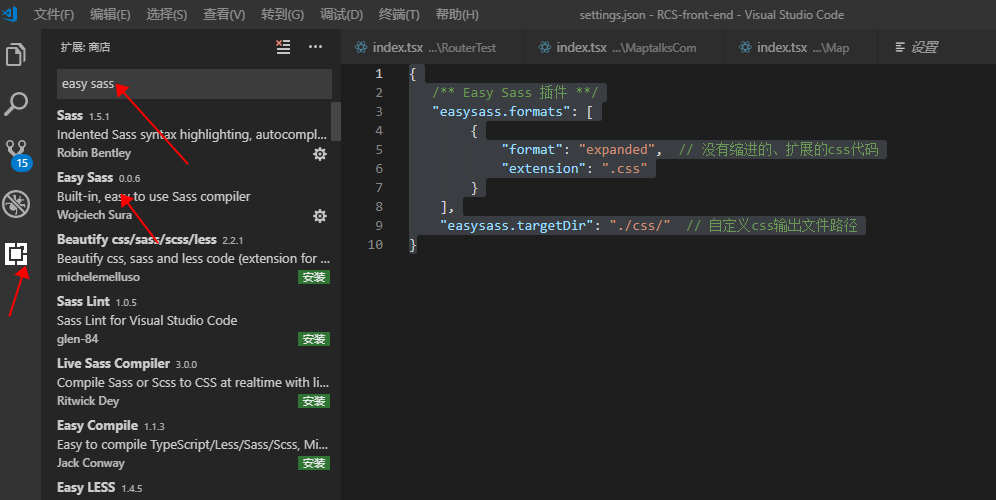
{
/** Easy Sass 插件 **/
"easysass.formats": [
{
"format": "expanded", // 没有缩进的、扩展的css代码
"extension": ".css"
}
],
"easysass.targetDir": "./css/" // 自定义css输出文件路径
}

下载Easy Sass 插件
文件目录scss/index.scss 自动生成css/index.css