百度2015年校招笔试
本文目录:
零、寒暄
腾讯的笔试结束,也就意味着9月份的战斗告一段落,每天四处奔波,很累也很充实。十一没有出去玩,也拒绝了一些应酬,把一些笔试题整理下,同时也回顾9月份的得失,好好总结,10月再战,告诫自己最难走的路一定是上坡路,坚持坚持!
不多说,看下26号百度的笔试题,我花了两天的时间整理下面的一些内容。
一、笔试情况
百度一共是8道题目,2个小时时间,题目不多,总体说来,考的是知识面的广度,开放的题目占多数。本人考的前端岗位。给大家透露个数,杭州地区前端笔试的人数大概在40个左右。好了,看题目:
1,列举你所知道的图片文件格式,以及分别的优缺点和使用场景?
(1)gif格式
这种格式的优点是对颜色较少的图片能压缩到最小比例,就如例图中要截的图片只有红色和白色就可以用gif,另外gif格式可以制作gif动画这是其他格式图片没有的,最后gif可以做透明图片,让透明的地方显示背景。
(2)jpg或jpeg格式
这种格式的图片有点就一个:小,他在保存图片的时候会出现模糊的效果,对色彩的真实度有很大误差,如果是颜色特别多并且有很多渐变的图片模糊一点人眼分辨不出来的,所以照片类的图片用jpg是最适合的,反倒是例图中的图片很不适合用jpg。
(3)png格式
公认的最适合网页使用的图片格式,优点是能像gif一样透明还能像jpg一样保留更多的颜色,并且效果要比jpg好,而且它可以渐变透明,不像gif要透明就100%透了,这种格式的缺点是透明不兼容ie浏览器,不过有方法弥补,另外一点是体积稍微有点大。
【注:以上内容来源于google搜索内容。】
2,如何解决跨域通信的问题,简述有哪些方法?
博客园有这样一篇博客,我觉得讲的挺好,大家可以参考这里
大概有以下几种,平时较常用的就是jsonp,这个也是面试问的比较多的地方,大家一定要弄清楚其中的原理,最好能手写,基本每次的面试都会问。
(1)、document.domain+iframe的设置
(2)、动态创建script,要就是jsonp
(3)、利用iframe和location.hash
(4)、window.name实现的跨域数据传输
(5)、使用HTML5 postMessage
(6)、利用flash
3,实现这么一个页面效果,给父元素设置个透明度,但是不希望其子元素继承该透明度的效果,请给出你的方案。
这个题目,主要是考你的知识面的广度,说实话,如果大家没用过,笔试的时候还真就懵了。主要是使用相对定位和绝对定位的位置关系来处理,这道题和去哪儿的笔试题考点很像。大致的说下,用相对定位,设置z-index把子元素放在上面,然后用绝对定位把背景遮罩层移动到相对定位元素的下面,并设置z-index小于相对定位元素。看下面一段代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>子元素不继承父元素透明色</title>
<style type="text/css">
body{background-color: #000;margin: 0;padding: 0;}
.origin{background-color: blue;color: #fff; 300px;height: 200px;}
.container { 300px;height: 200px;color: #fff;position:relative;}
.content {
position:relative;/*只有定位的元素才能使用z-index*/
z-index:2;
100%;
height: 100%;
overflow: hidden;
}
.opacity-box{
background-color: blue;
position:absolute;
top:0px;
left:0px;
100%;
height:100%;
z-index:1;
/*兼容IE7、8 */
-ms-filter:"progid:DXImageTransform.Microsoft.Alpha(Opacity=50)";
filter: alpha(opacity=50);
opacity:.5;
}
</style>
</head>
<body>
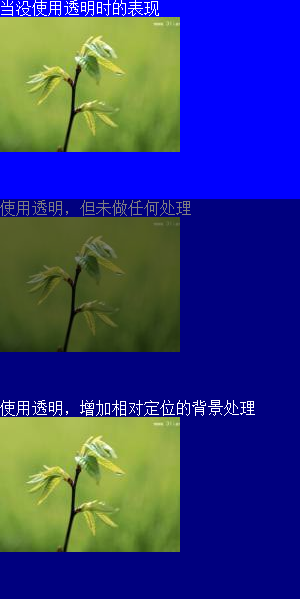
<div class="origin">当没使用透明时的表现
<img src="test.jpg" alt="" />
</div>
<div class="container">
<div class="opacity-box">
使用透明,但未做任何处理
<img src="test.jpg" alt="" />
</div>
</div>
<div class="container">
<div class="content">
使用透明,增加相对定位的背景处理
<img src="test.jpg" alt="" />
</div>
<div class="opacity-box"></div>
</div>
</body>
</html>
这里要注意一点,content一定要设置相对定位,因为z-index只有拥有非static定位的情况下才能设置层叠高度。大家看一下使用后的效果:
这个题目到这里其实已经做完了,但是回过头我们看题目,别人交代的是父元素设置透明,子元素不继承,我们的这个解决方案还是不那么符合要求,因为元素之间根本不是父子关系,只是模拟的父子关系。
其实,这里还有另外一个解决方案,使用css新属性rgba,这里的a是alpher的意思,就是透明度,大家可以使用这个新属性来试下,rgba当中的透明度是不往下继承的。
但是,这个方法也有一个缺陷,就是ie7、ie8不支持。我想出题者应该是想考这个新属性,所以这里写上去应该也是一种选择。
4,如下代码输出的结果是什么:
console.log(1+ "2"+"2");
console.log(1+ +"2"+"2");
console.log(1+ -"1"+"2");
console.log(+"1"+ "1"+"2");
console.log("A"- "B"+"2");
console.log("A"- "B"+2);
老实说,这个题目我当时基本就全部沦陷了,大家觉得自己基础可以的,暂时先别看答案,自己先做一遍,这样记忆会更深刻。
这个题目的主要考点就类型转换,js中的类型转换还是比较丰富的,下篇博客,我把这里未说完的类型转换都说完。
好了,先回到题目,以题目为突破点。这个题目主要涉及到“+”,它的使用功能有以下三点:
(1)字符串拼接
(2)数字类型的加法操作
(3)转换为相应的数值
也就是说“+”这个运算符,既是一个一元运算符(转化为相应的数值时),也是二元运算符。
相应的“-”运算符,也有两种功能(1)减号运算(2)取反操作;当“-”用做一元运算符时,它会根据需要把操作数转换为数字,然后改变运算结果的符号。
PS:我们要注意的是,加号运算优先考虑字符串的拼接,如果其中一个操作数是字符串或者转换为字符串的对象,另外一个操作数将会转换为字符串,加法将进行该字符串的连接操作。
【以下这段来自于《javascript权威指南》】总体说来,加法操作符的行为变现为:
(1)如果其中一个操作数是对象,对象会遵循对象到原始值的转换规则转换为原始类值:日期对象通过toString()方法执行转换,其他对象则通过valueOf()方法执行转换(如果valueOf()方法返回一个原始值的话)。由于多数对象都不具备可用的valueOf()方法,因此他们会通过toString()方法来执行转换。
(2)在进行了对象到原始值的转换后,如果其中一个操作数是字符串的话,另一个操作数也会转换为字符串,然后进行字符串的连接。
(3)否则,两个操作数都将转换为数字(或者NaN),然后进行加法操作。
回到题目中,
console.log(1+ "2"+"2");//1+"2"先转化为“12”然后进行字符串的相加结果是“122”
console.log(1+ +"2"+"2");//由于一元运算符“+”的优先级更高,因此+“2”转换为数值2,然后1+2=3,最后数值和字符串相加,转换为字符串的拼接,结果“32”
console.log(1+ -"1"+"2");//先执行取反,变成1-1=0,然后0+“2”,结果“02”
console.log(+"1"+ "1"+"2");//先执行数值转换,相当于执行1+“1”+“2”,结果“112”
console.log("A"- "B"+"2");//先执行"A"- "B"返回NaN,再执行NaN+"2"=>"NaN2"
console.log("A"- "B"+2);//先执行"A"- "B"返回NaN+2,NaN执行加减法均返回NaN
最后说两个比较特殊的
1+{}//{}=>"[object Object]",执行数值和字符串的相加,结果"1[object Object]"
true+true//2,布尔值转换为数字后讲加
1+undefined//数值转换undefined=>NaN,结果NaN
1+null//数值转换null=>0,结果1
但是大家要注意undefined、null这两个基本类型是没有任何属性和方法的。所以他们不会调用valueOf()和toString()
"1"+undefined//=>"1undefined"相当于执行字符串拼接 "1"+null//=>"1null"相当于执行字符串拼接
5,在用户填写表单内容时,为了避免误操作,有时会在用户“试图关闭”网页时进行警告,让用户确认数据未提交会丢弃。请尽可能列举,你所知道的,用户导致这种影响的“误操行为”有哪些,并适当归类。
说实话,这个题目,我还是真的没看懂。ps:大伙可以看下,题目我一字不落,请放心。
6,如果要把在手机百度的搜索结果做成一个可以无限向上滑动的卡片列表(图就不展示了,就是一行是一块内容这种形式),请你设计这个可以无限滑动的卡片列表方案,注意不能造成浏览器奔溃。
这个题目就是一个类似与上拉加载的情况,我是用一个数组存放缓存,拉一次ajax请求,然后把请求的结果,放在数组中,最后将数组的内容一次性加到页面尾部。看下面的伪代码:
var lock=false,maxId=0;
function addMore(){
if(!lock){
lock=true;
$.ajax({
url: 'www.xxx.com/test.php?maxId='+maxId,
type: 'GET',
dataType: 'json',
success:function(data){
var buffer=[],m=0;
buffer[m++]=data.something1;
buffer[m++]=data.something2;
//otherthings....
var temp=buffer.join("");
$(temp).appendTo('div');
maxId++;
}
})
lock=false;
}
}
$(window).scroll(function() {
if (($(window).height() + $(window).scrollTop()) >= $('body').height()) {
addMore();
}
});
7,请通过js来实现一个函数once,这个函数在整个应用运行的时候只被访问一次。如果再次访问就会访问上次的执行结果。
var singleton=(function(){
//缓存实例
var instance;
var randomNum=Math.random();
//单例初始化代码
function init(){
return randomNum;
}
//如果没有初始化,则初始化,否则返回已经执行的结果。
if(!instance){
instance=init();
}
return instance;
})()
console.log(singleton);
console.log(singleton);
这个题目就是考一个单例的实现,代码自执行,返回一个随机数,如果再次访问,则访问上次执行的结果。这里有一篇汤姆大叔的博客,谈的是单例模式,讲的很好,大家可以参考下。
8,【附加题】介绍一个你做过的自认为最有挑战性的项目或者研究,可以但不限从以下方面进行描述:用到了哪些新技术?挑战点在哪里?过程中和结果的收获是什么。
这是一个开放式的题目,大家仁者见仁智者见智。
二、总结
回头看看这些题目,考查的广度和细节还是比较多的,所以平时的基础要打扎实。
本人前端菜鸟,水平拙劣,文中有不对的地方,大家可以交流。如果这篇文章对你有所帮助,你的推荐和留言将是对我莫大的鼓舞!日子还要继续,10月份又是新的开始,祝自己顺利,也希望大伙下半程有新的收获。PS:党给我智慧给我胆!国庆快乐!
此文章发布在本人博客园rookiebob,如需转载本文,请务必注明来源:http://www.cnblogs.com/rookiebob/,有些勘误我会及时更正,为了避免对您的误解,请访问原文!
转载此文来源:http://www.cnblogs.com/rookiebob/
