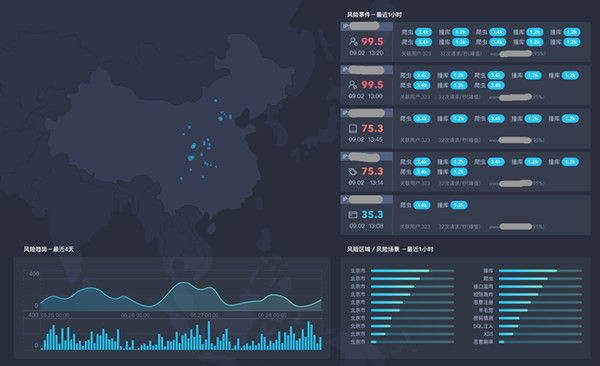
最终需求与效果图:我们需要向用户展示目前用户产品的风险情况,有没有风险产生、产生于何地、是否被拦截等信息。

技术选型
说到数据可视化,可谓是百花齐放,一时之间前端界出现了琳琅满目的第三方库: Highcharts , Echarts , Chart.js , D3.js 等。但是,万变不离其宗。
总的来说,所有的第三方库都是基于这两种浏览器图形渲染技术实现的: Canvas 和 SVG 。

通过各种比较之后,我们最终选择基于 D3.js 进行开发。
为什么不选用更加丰富的图形库,比如 Echarts ?
——数据可视化看似简单,但其中蕴含的科学可谓博大精深。
Echarts 提供的图表的确可以满足大部分的需求,遵循了数据可视化的一些经典范式。然而,每个不同的行业对于数据可视化都会有一些定制化的需求,希望能以一些带有行业特征的图表向使用者展示数据背后隐藏的秘密。
因此,我们希望可以使用一个比较基础的图形库,这个库对一些基础算法进行了封装。然后在此基础之上,我们可以进行二次开发,定制适合的图表向用户展示更有针对性的数据。
为什么不选用基于 Canvas 的库?
——我们的应用存在大量的用户交互场景。
在 Canvas 中,如果要为细粒度的元素添加事件处理器,必须涉及到边缘检测算法,无疑为开发带来了一定的难度,同时,采用这种方法并不一定精确。相比之下,SVG 是基于 DOM 操作的,支持更精确的用户交互,无疑更适合我们这样一个小规模的团队。
所谓成也萧何败萧何。这里的萧何源于 SVG 是基于 DOM 操作的。
众所周知,频繁的 DOM 操作十分消耗性能。对于用户体验的影响便是可能出现闪烁、卡顿等现象。幸好,伟大的前端界对于这个问题已经有了解决方案: Virtual DOM 技术。
所以我们要做的,就是选择一个支持 Virtual Dom 技术的框架与 D3.js 结合使用。同时,我们的最终目标是将这些图标封装成可复用的组件。
因此,最终我们选择了 facebook 出品的 React 。这是一个相对轻量、简单、专注于 View 的库。
实际问题
细心的读者一定会提出这样一个问题:既然是一个实时数据展示图表,如何做到如此频繁且流畅地渲染大量数据?其实很简单,关键在于把握以下两个阶段:
1. 数据的获取
在这里,我们主要还是采用了客户端主动轮询拉取的方式。只要选定了采样频率,剩下的就是每隔一段时间从服务器拉取数据了。
当然,这种方式的缺点也显而易见:由于延时造成的数据滞后,并且随着时间的推移,这种滞后会越来越严重。
为了解决这一问题,我们会在一段时间之后进行数据实时性的校正。
2. 数据的渲染
需求中,攻击情况需要依据时间顺序进行展示,表现为一条从攻击源到攻击目标的运动轨迹。如果一段时间内产生了大量的攻击,那么页面中的 DOM 元素会迅速增加,渲染速度变慢,出现卡顿现象。
为了解决这一问题,当每一条运动轨迹展示完毕的时候,相应的 DOM 元素会被及时销毁。当更大量的攻击产生时,我们会控制展示的数量,同时发出警告,因为这明显已经属于一种攻击非常极端的情况了。
未来展望
事实上,对于实时数据的处理,前文所述的方法并不是最佳实践,只能说是一种降级方案。我们的长远目标是要做到真正的实时数据展示。