vue是组件、模块设置,那么思考如何将这些组件、模块连在一起呢,Vue Router就起到了一个这个作用,整个过程可以理解成组件怎么引入、怎么连接在一起、怎么渲染到页面中
首先vue Router中有关
<router-link to="/foo">Go to Foo</router-link> router-link标签是导航 通过属性to指定跳转到地址(注意:它除了有to属性外还有其他好用的属性哦!可以参考API文档)默认会渲染成一个a便签,
然后通过
<router-view></router-view> 组件会渲染到这里官网的实例:(方便理解吧)
HTML
<script src="https://unpkg.com/vue/dist/vue.js"></script>
<script src="https://unpkg.com/vue-router/dist/vue-router.js"></script>
<div id="app">
<h1>Hello App!</h1>
<p>
<!-- 使用 router-link 组件来导航. -->
<!-- 通过传入 `to` 属性指定链接. -->
<!-- <router-link> 默认会被渲染成一个 `<a>` 标签 -->
<router-link to="/foo">Go to Foo</router-link>
<router-link to="/bar">Go to Bar</router-link>
</p>
<!-- 路由出口 -->
<!-- 路由匹配到的组件将渲染在这里 -->
<router-view></router-view>
</div>
#JavaScript
// 0. 如果使用模块化机制编程,导入Vue和VueRouter,要调用 Vue.use(VueRouter)
// 1. 定义 (路由) 组件。
// 可以从其他文件 import 进来
const Foo = { template: '<div>foo</div>' }
const Bar = { template: '<div>bar</div>' }
// 2. 定义路由
// 每个路由应该映射一个组件。 其中"component" 可以是(我的项目中{
path: "/auth",
name: "auth",
component: resolve => require(["../views/auth/auth.vue"], resolve)//这里要根据自己实际项目去配置
},
)// 通过 Vue.extend() 创建的组件构造器,// 或者,只是一个组件配置对象。 // 我们晚点再讨论嵌套路由。 const routes = [
{ path: '/foo', component: Foo },
{ path: '/bar', component: Bar }
]
有关routes配置的项目如下-
-
-
类型:
Array<RouteConfig>path: string,//路径 component: Component,//组件 name: string, // 命名路由 components: { [name: string]: Component }, // 命名视图组件 redirect: string | Location | Function,//重定向 props: boolean | Object | Function,//状态传值 alias: string | Array<string>, children: Array<RouteConfig>, // 嵌套路由 beforeEnter: (to: Route, from: Route, next: Function) => void, meta: any,//这里可以是对象,用来自定义属性 // 2.6.0+ caseSensitive?: boolean, // 匹配规则是否大小写敏感?(默认值:false) pathToRegexpOptions?: Object // 编译正则的选项
-
-
// 3. 创建 router 实例,然后传 `routes` 配置 // 你还可以传别的配置参数, 不过先这么简单着吧。 const router = new VueRouter(
{ routes // (缩写) 相当于 routes: routes }
) // 4. 创建和挂载根实例。// 记得要通过 router 配置参数注入路由,// 从而让整个应用都有路由功能
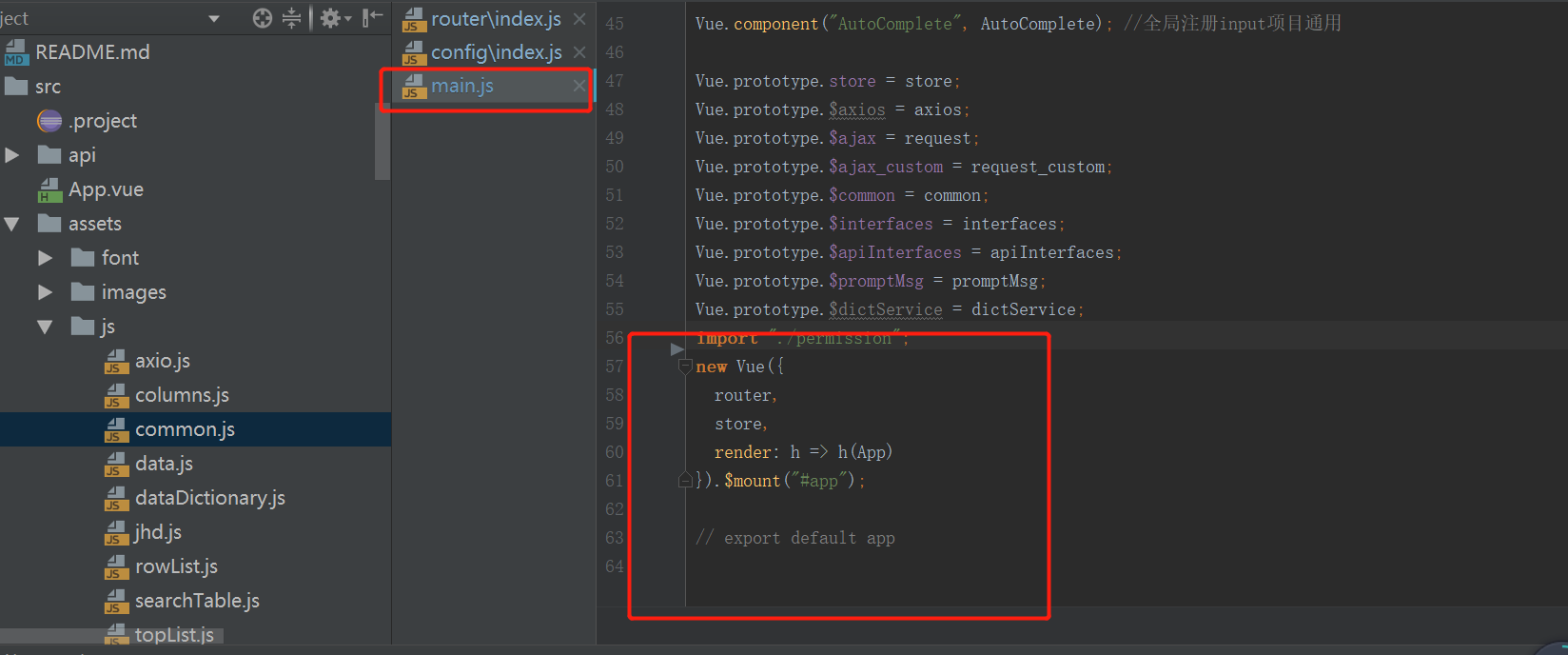
这部分一般会写在项目中的main.js文件中const app = new Vue(
{ router }
).$mount('#app')

// 现在,应用已经启动了!
下面是如何在单页面中访问到路由的信息通过注入路由器,我们可以在任何组件内通过 this.$router 访问路由器,也可以通过 this.$route 访问当前路由:
// Home.vue
export default {
computed: {
username() {
// 我们很快就会看到 `params` 是什么
return this.$route.params.username
}
},
methods: {
goBack() {
window.history.length > 1 ? this.$router.go(-1) : this.$router.push('/')
}
}
}
该文档通篇都常使用 router 实例。留意一下 this.$router 和 router 使用起来完全一样。我们使用this.$router 的原因是我们并不想在每个独立需要封装路由的组件中都导入路由。