做项目是遇见下拉框的形式,后台返回来3万多条,用element UI中的select选择器中的搜索还是会造成页面卡顿和系统崩溃,因此用了它的远程搜索功能,发现还不错,解决了这个问题。
代码1
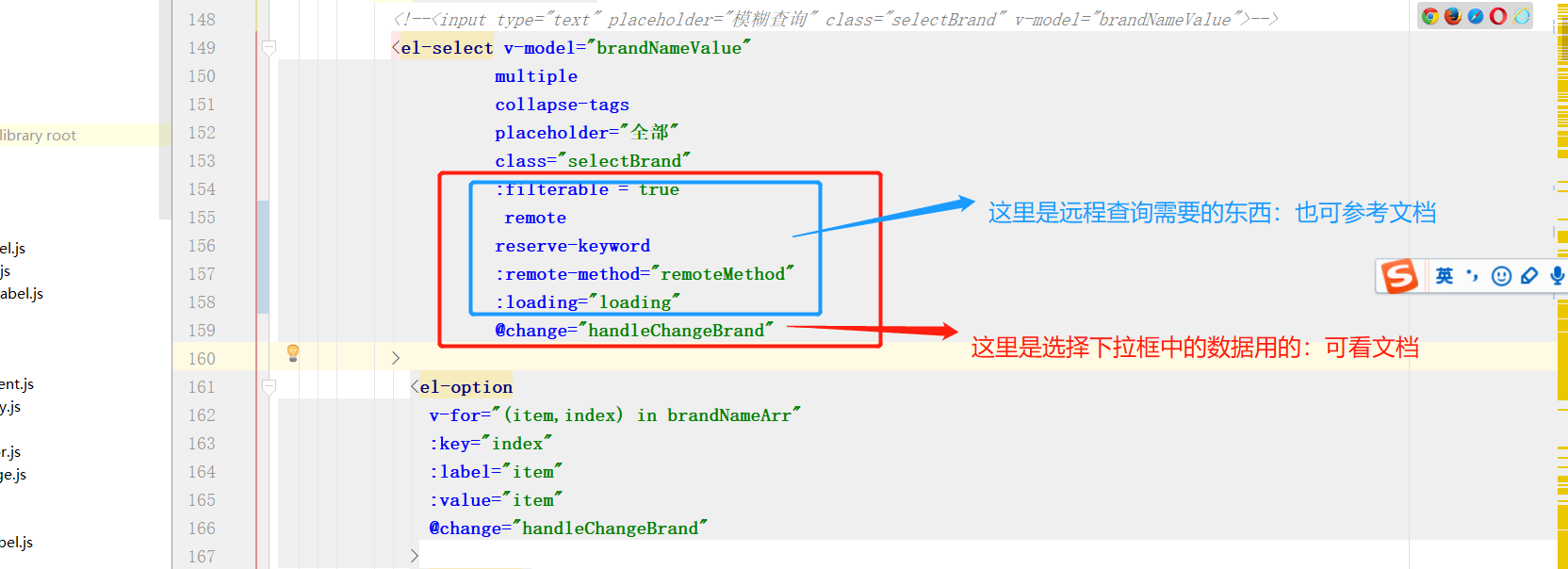
<el-select v-model="brandNameValue"
multiple
collapse-tags
placeholder="全部"
class="selectBrand"
:filterable = true
remote
reserve-keyword
:remote-method="remoteMethod"
:loading="loading"
@change="handleChangeBrand"
>
<el-option
v-for="(item,index) in brandNameArr"
:key="index"
:label="item"
:value="item"
@change="handleChangeBrand"
>
</el-option>
</el-select>
mounted(){
let _this = this;
_this.brandNameList();
},
//数据初始化
data(){
return{
// 品牌数据
brandNameArr:[],
brandNameValue:[],
list: [],
loading: false,
statesArr:[],
}
}
一下为所用函数
methods{
remoteMethod(query) {
let _this =this;
if (query !== '') {
_this.loading = true;
// 下拉框走的接口==这个接口根据自己的来哦
getBrandNameByName(query).then((result)=>{
//主要在这里
result.result.map(function(item){
_this.statesArr.push(item.brandName);//item.brandName是我要取的数也就是我查找回来的数据,然后把它放到statesArr中
});
//brandNameArr是下拉框中那个for循环数据
_this.brandNameArr = _this.statesArr.filter(item => {
return item.indexOf(query) > -1;
});
if(result.code == 20000){//判断看看数据是否返回成功,成功了就给个定时器然后关闭加载效果
setTimeout(() => {
_this.loading = false;
}, 200);
}
}).catch((err) => {
console.log('err :', err)
});
} else {
_this.brandNameArr = [];
}
},
}