小伙伴们有没有的遇到页面显示时,因为数据太长导致显示的表格某一列过长,从而导致页面的不美观,下面我们来看一看如何用Css样式解决表格超出部分用省略号显示的问题。
主要设置两个样式:
1 table{ 2 table-layout: fixed; ==>固定布局的算法。在这种算法中,表格和列的宽度取决于col对象的宽度总和,假如没有指定,则会取决于第一行每个单元格的宽度。
假如表格没有指定宽度( width )属性,则表格被呈递的默认宽度为 100% (注意:此样式是关键) 3 td{ 4 white-space: nowrap; ==>设置内容抵达容器边界会不会转到下一行 5 overflow: hidden; ==>不显示超过对象尺寸的内容(这个绝对不能少),也就是说设置td里面的数据无论有多少,都不会换行 6 text-overflow: ellipsis; ==>将被隐藏的那部分用省略号代替。 7 }
源代码如下:
1 <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd"> 2 <html xmlns="http://www.w3.org/1999/xhtml"> 3 <head> 4 <style type="text/css"> 5 table 6 { 7 table-layout: fixed; 8 100%; 9 } 10 td 11 { 12 white-space: nowrap; 13 overflow: hidden; 14 text-overflow: ellipsis; 15 background-color: #ccc; 16 } 17 </style> 18 </head> 19 <body> 20 <table> 21 <thead> 22 <th> 23 第一列 24 </th> 25 <th> 26 第二列 27 </th> 28 </thead> 29 <tbody> 30 <tr> 31 <td> 32 <span>超长内容超长内容超长内容超长内容超长内容超长内容超长内容超长内容超长内容超长内容超长内容超长内容超长内容超长内容 超长内容超长内容超长内容超长内容超长内容超长内容超长内容超长内容超长内容超长内容超长内容超长内容</span><span>超长内容超长内容超长内容超长内容超长内容超长内容超长内容超长内容超长内容超长内容超长内容超长内容超长内容超长内容 超长内容超长内容超长内容超长内容超长内容超长内容超长内容超长内容超长内容超长内容超长内容超长内容</span> 33 </td> 34 <td> 35 超长内容超长内容超长内容超长内容超长内容超长内容超长内容超长内容超长内容超长内容超长内容超长内容超长内容超长内容超长内容超长内容超长内容超长内容超长内容超长内容超长内容超长内容超长内容超长内容超长内容超长内容 36 </td> 37 </tr> 38 </tbody> 39 </table> 40 </body> 41 </html>
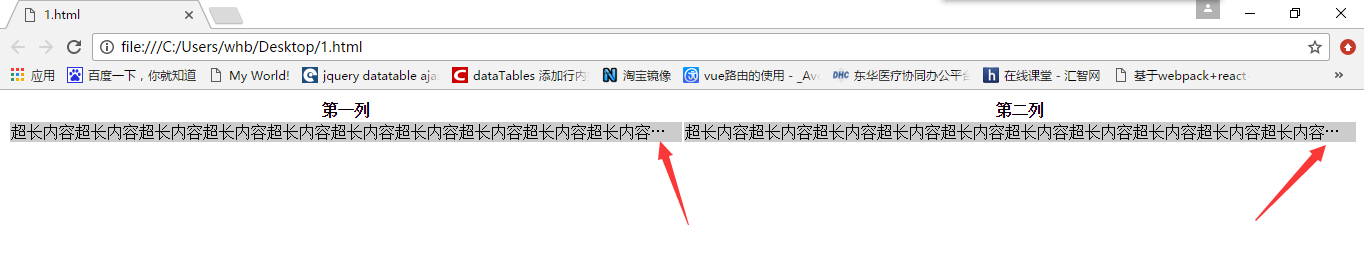
效果图:

这样就解决了带表格的页面不美观的问题,希望可以帮助到大家!