这几天没事,我有一个好友,让我帮他做一个机器人对话demo, 我说 看看有没有时间(其实自己一脸懵逼)
然后百度了一下,发现了一个机器人 -(连接就不弄出来了,可以私底下交流) ,,我是用这个的

好 就这个了,基本的对话都可以实现, 打算接她的url 来个偷梁换柱(哈哈)
获取他的实现对话地址 ,发现了
{"content":"suggest:你好"} 这不就是我刚刚输入的嘛?
然后找到他返回的结果

没错,就是他了
然后自己使用ajax ,对他接口进行封装(此出代码 就不弄出来了,毕竟这是别人的接口,搞的满大街都这样弄,人家怎么赚钱...)
$.ajax({ 2 type:"get", //请求方式 4 url:"地址", 8 data:{"query":"civilnews"}, //请求参数,用户输入参数 9 10 beforeSend: function() { 11 //请求前的处理 12 }, 13 14 success: function(data) { 15 //请求成功处理,和本地回调完全一样 16 }, 17 18 complete: function() { 19 //请求完成的处理 20 }, 21 22 error: function(error) {
console.log(error) 23 //请求出错处理 24 } 25 });
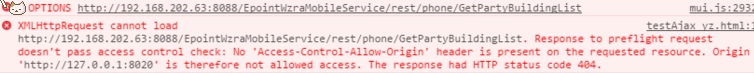
结果报错
自己贴代码百度,然后才知道,这是跨域问题引起的,事实也是,你调用别人接口,怎么可能服务地址相同呢?
不说了,自己解决
百度 看了看 有三种解决方法(我所知道的)
如何解决ajax跨域
- JSONP方式
- CORS方式
- 代理请求方式
目前也没有什么好的办法,加上也赶时间,看了一下,发现jsonp方法最简单,便捷
于是就选择了他
1 $.ajax({
2 type:"get", //请求方式
4 url:"http://www.domain.net/url",
5 dataType:"jsonp", //跨域json请求一定是jsonp
6 jsonp: "callbackparam", //跨域请求的参数名,默认是callback
7 //jsonpCallback:"successCallback", //自定义跨域参数值,回调函数名也是一样,默认为jQuery自动生成的字符串
8 data:{"query":"civilnews"}, //请求参数
9
10
14 success: function(data) {
15 //请求成功处理,和本地回调完全一样
16 },
17
error: function(error) {
console.log(error)
23 //请求出错处理
24 }
25 });
ok 现在刷新重新输入,就可以获取返回的结果了
(代码放在公司的...)