BootstrapValidator验证规则
需引用组件
<script src="~/Scripts/jquery-1.10.2.js"></script> <script src="~/Content/bootstrap/js/bootstrap.min.js"></script> <link href="~/Content/bootstrap/css/bootstrap.min.css" rel="stylesheet" /> <script src="~/Content/bootstrapValidator/js/bootstrapValidator.min.js"></script> <link href="~/Content/bootstrapValidator/css/bootstrapValidator.min.css" rel="stylesheet" />
常用验证规则
notEmpty: { message: '不能为空' }, stringLength: { min: 6, max: 18, message: '长度必须在6到18位之间' }, regexp: { regexp: /^[a-zA-Z0-9_]+$/, message: '只能包含大写、小写、数字和下划线' }, emailAddress: { message: '邮箱地址格式有误' }, numeric:{ message:'只能输入数值' }, phone:{ message:'手机号格式不正确' }, between:{
min:10,
max:100, message:'输入值必须在大于10小于100' }, stringCase: { message: '只能包含大写字符', case: 'upper'//其他值或不填表示只能小写字符 }, different: { field: 'password', message: '和密码不能相同' }, date: { format: 'YYYY/MM/DD', message: '日期无效' }, digits: { message: '该值只能包含数字。' }, choice: { min: 2, max: 4, message: '请选择2-4项' }, identical: { field: 'confirmPassword', message: '确认密码和密码不同' }, greaterThan: { value: 18, message: '必须大于18' }, lessThan: { value: 100, message: '必须小于100' },
remote: {//ajax验证。获得json数据:{"valid",true or false} ,向服务发送当前input name值
url: 'exist2.do',//验证地址
message: '用户已存在',//提示消息
delay : 2000,//每输入一个字符,就发ajax请求,服务器压力还是太大,设置2秒发送一次ajax(默认输入一个字符,提交一次,服务器压力太大)
type: 'POST'//请求方式
/**自定义提交数据,默认值提交当前input value
data: function(validator) {
return {
password: $('[name="passwordNameAttributeInYourForm"]').val(),
whatever: $('[name="whateverNameAttributeInYourForm"]').val()
};
}*/
},
可能出现的坑:
bootstrapValidator默认逻辑是当表单验证失败时,把按钮给变灰色。
但是项目中,button并不在form内部,是通过事件绑定来ajax提交的。那么问题来了:
项目需要当form验证失败时,不执行所绑定的后续事件。百度半天找不到相关资料,最后还是要靠google:
$("#yourform").submit(function(ev){ev.preventDefault();});
$("#submit").on("click", function(){
var bootstrapValidator = $("#yourform").data('bootstrapValidator');
bootstrapValidator.validate();
if(bootstrapValidator.isValid())
$("#yourform").submit();
else return;
});
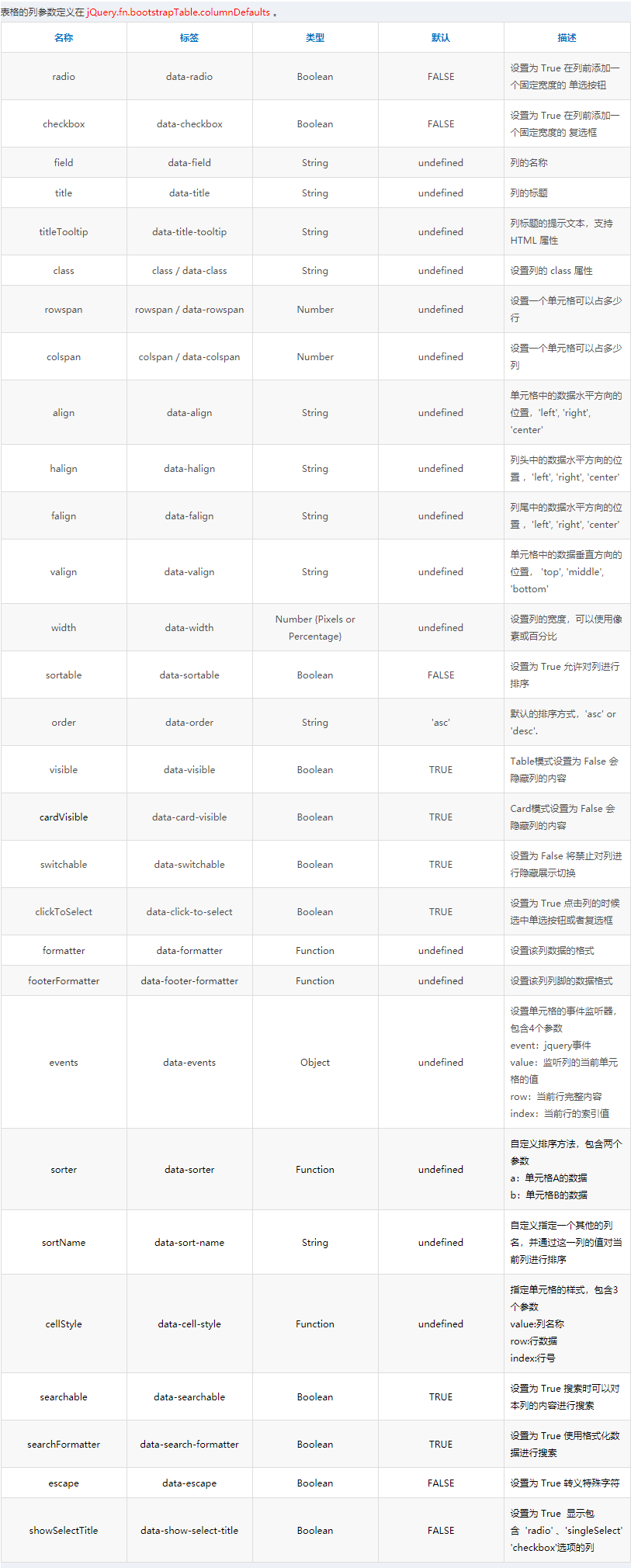
BootStrap表格:列参数