(一)新建html快捷键
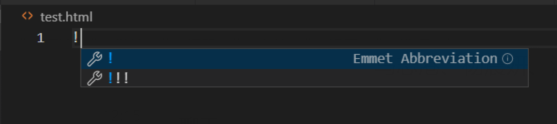
当我们想在VSCode中新建html代码时,可以 输入! 然后回车或者Tab即可自动生成一个html文件模板,效果如下:


(二)自定义html5模板
但我们每次新建html模板时候,总是感觉太单调,例如我是希望每次新建都自动引入Vue并新建一个空的页面模板,这是是完全可以实现的:
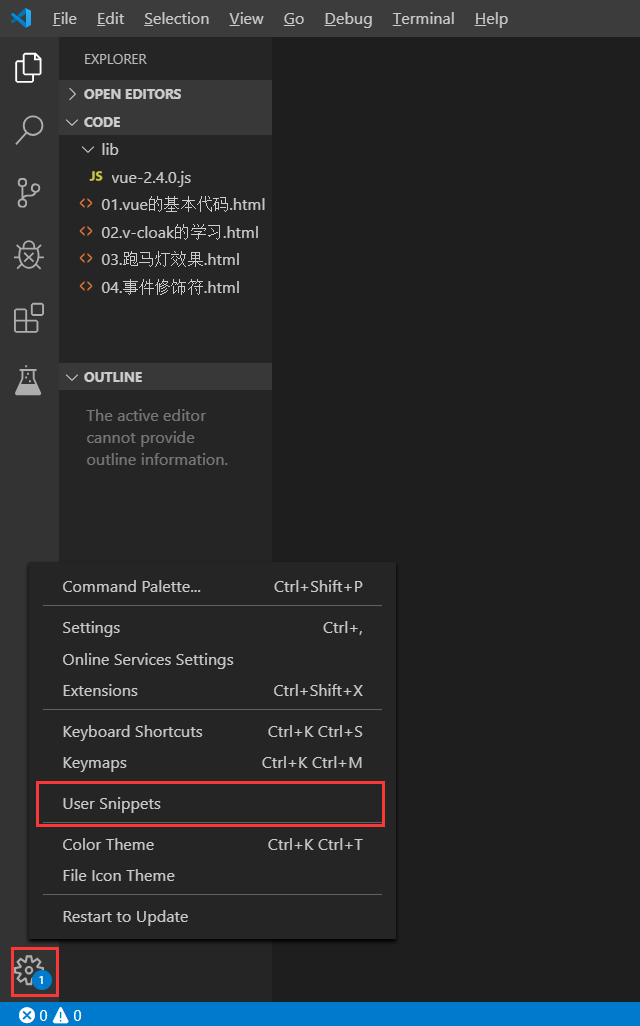
(1)找到html.json文件:点击设置,找到用户代码片段

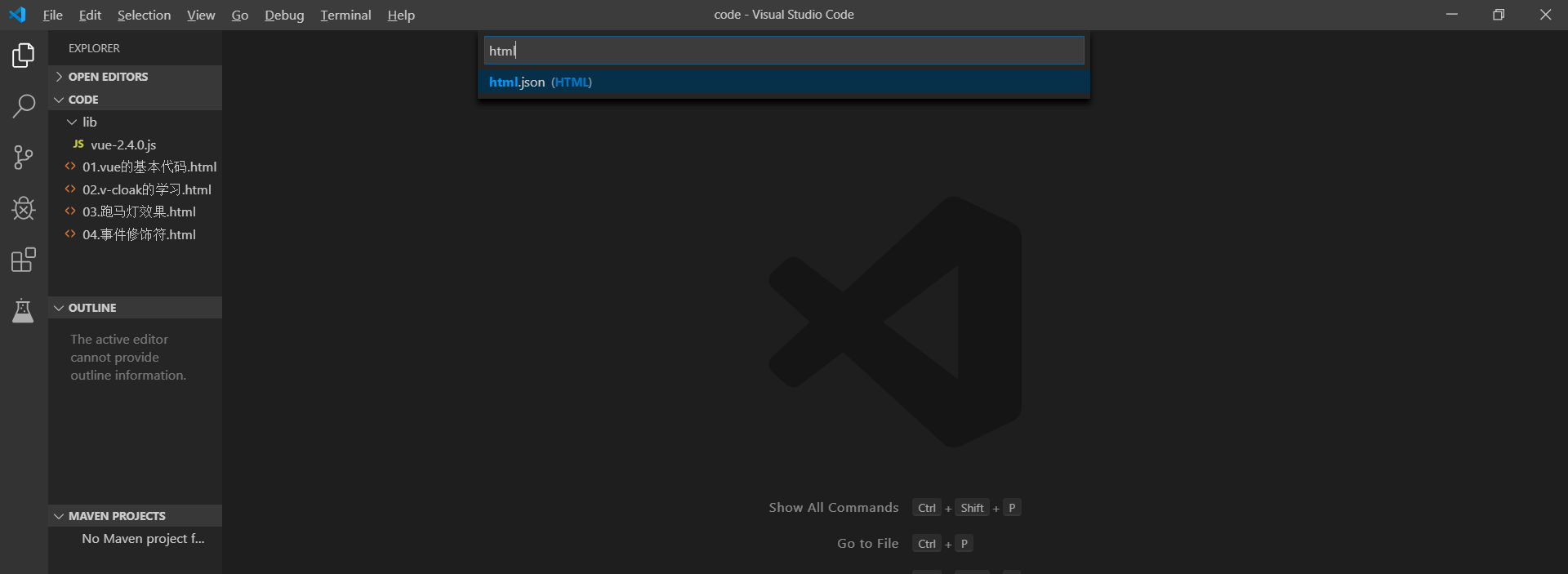
搜索html,出现html.json文件,点击即可

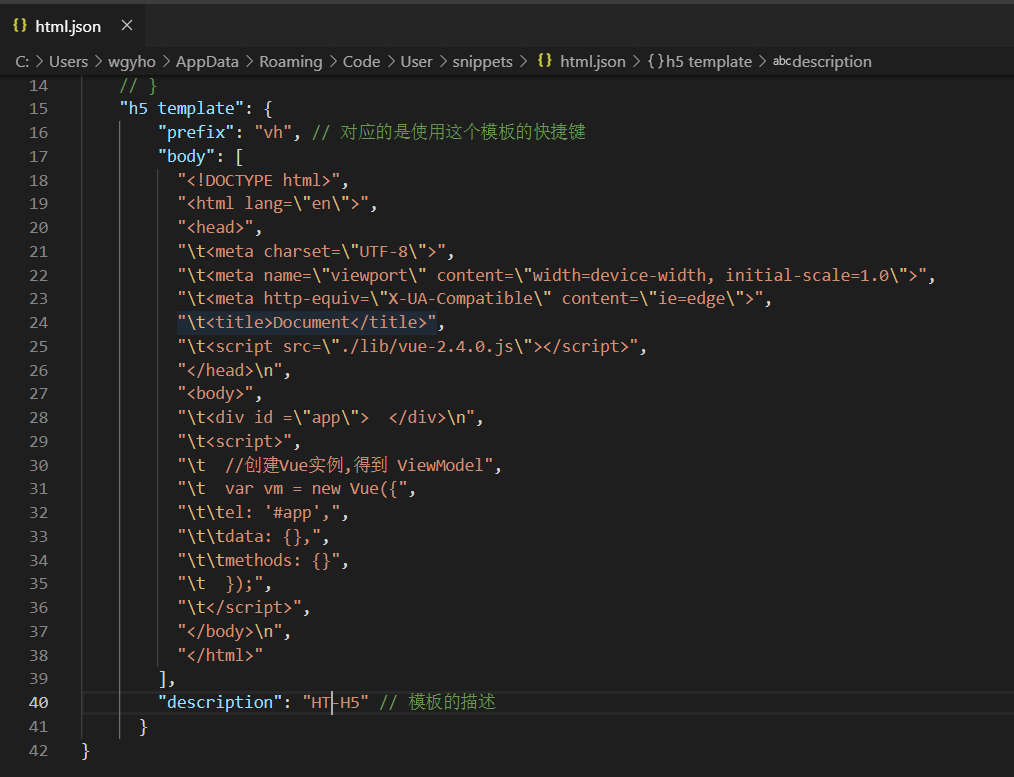
(2)打开html.json文件后即可自定义设置H5模板

附上html.json文件配置,直接填入原大括号中即可:
"h5 template": {
"prefix": "vh", // 对应的是使用这个模板的快捷键
"body": [
"<!DOCTYPE html>",
"<html lang="en">",
"<head>",
" <meta charset="UTF-8">",
" <meta name="viewport" content="width=device-width, initial-scale=1.0">",
" <meta http-equiv="X-UA-Compatible" content="ie=edge">",
" <title>Document</title>",
" <script src="./lib/vue-2.4.0.js"></script>",
"</head>
",
"<body>",
" <div id ="app"> </div>
",
" <script>",
" //创建Vue实例,得到 ViewModel",
" var vm = new Vue({",
" el: '#app',",
" data: {},",
" methods: {}",
" });",
" </script>",
"</body>
",
"</html>"
],
"description": "HT-H5" // 模板的描述
}
转义字符解释:
"
都是转义字符,而空格就是单纯的空格,输入时可以输入空格
的意思是 横向跳到下一制表符位置 等于 Tab键
" 的意思是 双引号
的意思是回车换行