| 前言 |
当然,现在前后端分离开发已经成为一种常态,但是也还是有个别的单位前后端并没有分的那么清楚,在这里写一写BootStrap的基本用法,平时自己下来写个小页面用来测试一下自己的功能代码什么的还是不错的。技多不压身嘛……
| BootStrap介绍 |

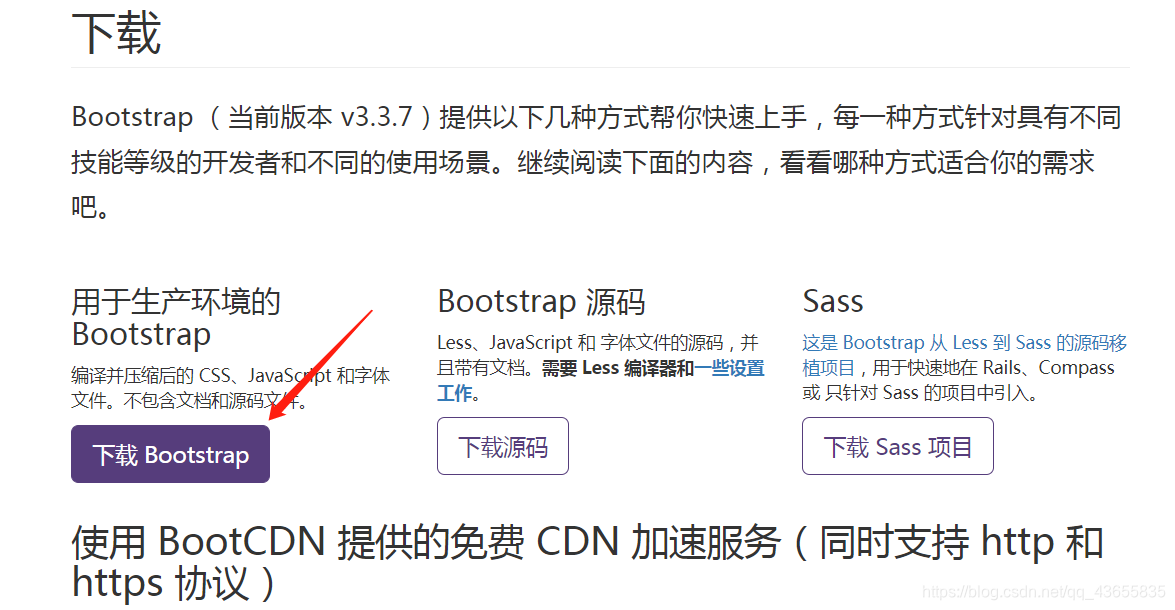
将下载好的bootstrap-3.3.7-dist.zip文件进行解压缩,得到三个文件:css、js、fonts
- 新建一个项目
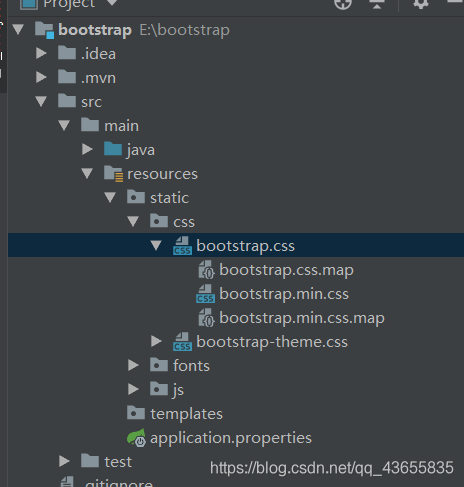
将下载好的BootStrap解压好的css、js、fonts文件直接copy到项目的resources/static目录下

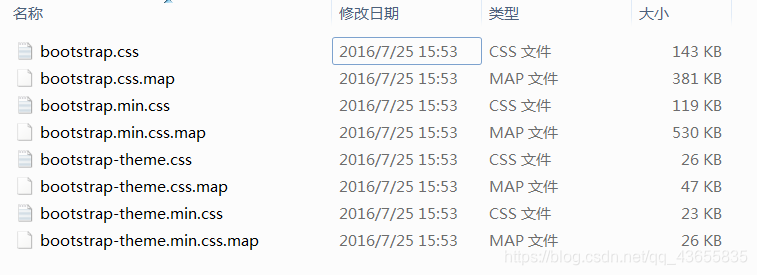
然后大家发现,这个css里面,怎么有bootsprap.css.map和bootsprap.min.css.map呢?

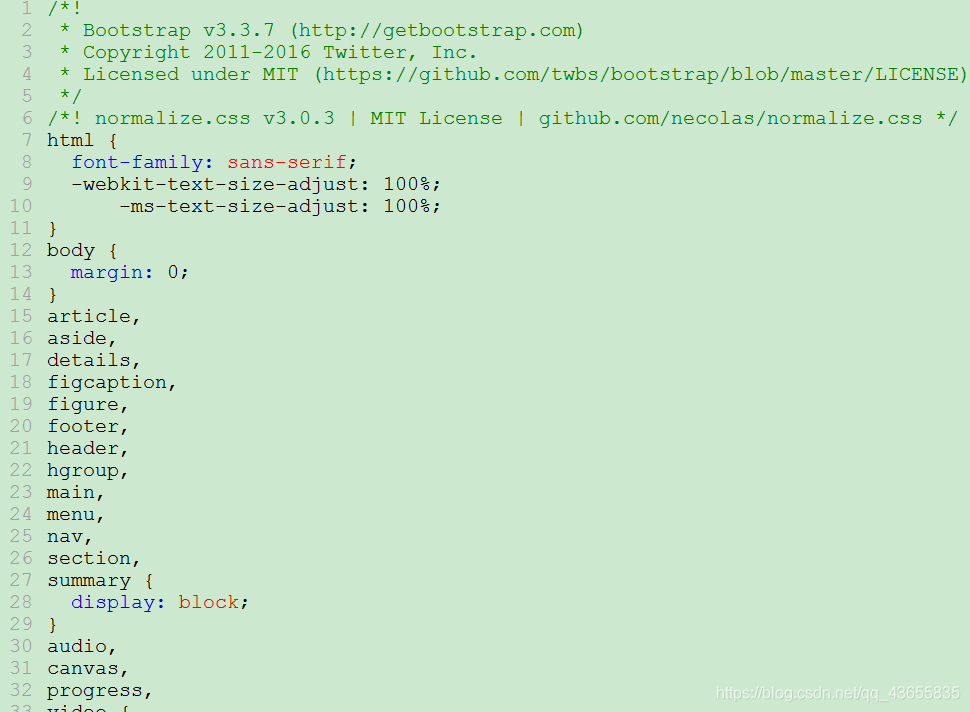
我们从文件中使用编辑功能,分别打开两个文件:
bootstrap.css里面是这样的:

bootstrap.min.css里面是这样的:

其实两个文件的内容都是一样的,就是min版本的对内容进行了压缩,省略了换行、<table>制表符等等,他的体积比较小,传输的速度比较快。所以我们在文件中如果要引用资源的话就引入min版本,如果是需要看源码的话就看不是min版本的。
然后在BootStrap的中文网中,有一个基本模板,在项目中新建一个html文件之后,我们可以将此模板全部拷贝到新建的html文件中,然后就可以基于此html模板进行修改。
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<!-- 上述3个meta标签*必须*放在最前面,任何其他内容都*必须*跟随其后! -->
<title>Bootstrap 101 Template</title>
<!-- Bootstrap -->
<link href="https://cdn.jsdelivr.net/npm/bootstrap@3.3.7/dist/css/bootstrap.min.css" rel="stylesheet">
<!-- HTML5 shim 和 Respond.js 是为了让 IE8 支持 HTML5 元素和媒体查询(media queries)功能 -->
<!-- 警告:通过 file:// 协议(就是直接将 html 页面拖拽到浏览器中)访问页面时 Respond.js 不起作用 -->
<!--[if lt IE 9]>
<script src="https://cdn.jsdelivr.net/npm/html5shiv@3.7.3/dist/html5shiv.min.js"></script>
<script src="https://cdn.jsdelivr.net/npm/respond.js@1.4.2/dest/respond.min.js"></script>
<![endif]-->
</head>
<body>
<h1>你好,世界!</h1>
<!-- jQuery (Bootstrap 的所有 JavaScript 插件都依赖 jQuery,所以必须放在前边) -->
<script src="https://cdn.jsdelivr.net/npm/jquery@1.12.4/dist/jquery.min.js"></script>
<!-- 加载 Bootstrap 的所有 JavaScript 插件。你也可以根据需要只加载单个插件。 -->
<script src="https://cdn.jsdelivr.net/npm/bootstrap@3.3.7/dist/js/bootstrap.min.js"></script>
</body>
</html>
下面的代码是从CDN服务器上面进行引用的资源,因为这里我们将BootSprap直接copy到了项目中,就可以直接引用项目中的资源了,所以我们将下面的css资源修改一下。
原来的引用:
<link href="https://cdn.jsdelivr.net/npm/bootstrap@3.3.7/dist/css/bootstrap.min.css" rel="stylesheet">
修改后的引用:
<link href="css/bootstrap.min.css" rel="stylesheet">
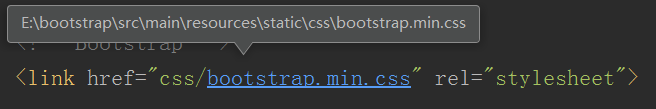
如何检查你引用css资源的路径是否正确?
按住ctrl键,鼠标放到css文件上,如果如下图所示,能够点进去,那路径就么得问题了。

下面的两行代码是对于低版本IE浏览器进行兼容支持的,现在开发队伍中应该大部分还是使用的谷歌浏览器。所以这两行代码有没有无所谓,可以删除掉。
<script src="https://cdn.jsdelivr.net/npm/html5shiv@3.7.3/dist/html5shiv.min.js"></script>
<script src="https://cdn.jsdelivr.net/npm/respond.js@1.4.2/dest/respond.min.js"></script>
继续往下看:下面的代码分别引入了jquery.min.js和bootstrap.min.js,而bootstrap.min.js在我们的项目中的js文件目录下面已经有了,我们可以直接从项目的文件中进行引用
<!-- jQuery (Bootstrap 的所有 JavaScript 插件都依赖 jQuery,所以必须放在前边) -->
<script src="https://cdn.jsdelivr.net/npm/jquery@1.12.4/dist/jquery.min.js"></script>
<!-- 加载 Bootstrap 的所有 JavaScript 插件。你也可以根据需要只加载单个插件。 -->
<script src="https://cdn.jsdelivr.net/npm/bootstrap@3.3.7/dist/js/bootstrap.min.js"></script>
还有一个非常重要的js那就是jquery.min.js,jquery是一个对于JavaScript功能进行增加和简化开发的框架。这里我们可以直接下载好,然后复制到项目的js文件目录下,然后再引入到项目中就可以了。

| 修改后的模板 |
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<!-- 上述3个meta标签*必须*放在最前面,任何其他内容都*必须*跟随其后! -->
<title>Bootstrap 101 Template</title>
<!-- Bootstrap -->
<link href="css/bootstrap.min.css" rel="stylesheet">
<!-- jQuery (Bootstrap 的所有 JavaScript 插件都依赖 jQuery,所以必须放在前边) -->
<script src="js/jquery-3.3.1.min.js"></script>
<!-- 加载 Bootstrap 的所有 JavaScript 插件。你也可以根据需要只加载单个插件。 -->
<script src="js/bootstrap.min.js"></script>
</head>
<body>
</body>
</html>
启动项目,访问:http://localhost:8080/index.html,可以正常访问。

这篇文章就是简单的介绍一个BootStrap的基本模板,并对其进行了资源引用修改,以后在使用BootStrap框架的时候,就可以使用上面的模板进行开发了。下一篇文章:BootStrap—响应式开发实现介绍如何使用BootStrap框架实现自动适配页面。