在使用Unity3d开发一个简易的聊天程序时,需要在客户端显示聊天记录列表,做为一个初学者,开发这个功能具然快用了两天了。最后通过调一个参数解决了。这里记录一下,希望对新手有所帮助。
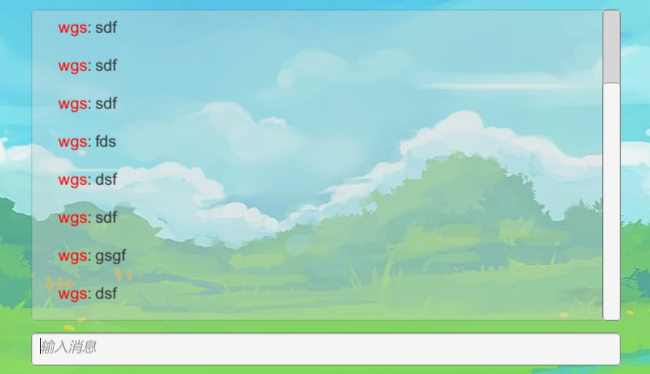
最终的显示效果是这样的:

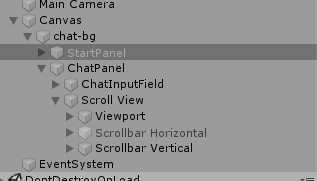
项目结构如图所示:

项目中的StartPanel是用来输入昵称和连接服务器用的,这里先不用管它。ChatPanel中实现了聊天历史列表记录和聊天消息的发送。
开发步骤如下所示:
-
添加ChatPanel,做为聊天内容管理的Panel界面。
-
在ChatPanel下面添加聊天信息输入框ChatInputField
-
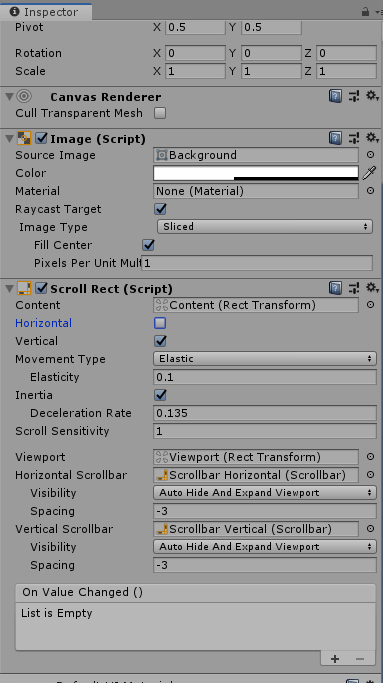
在ChatPanel下面添加一个Scroll View ,它的参数面板如下所示:

-
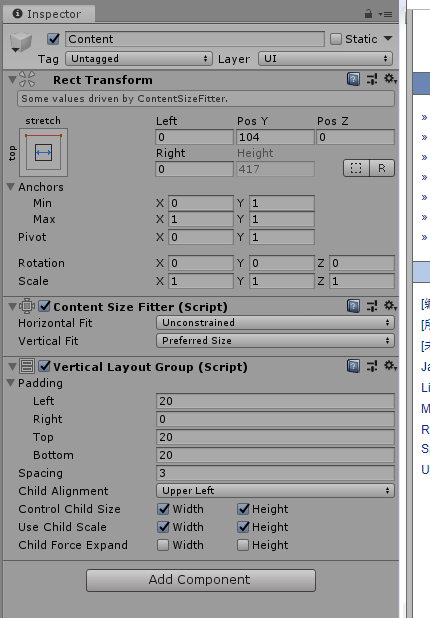
给Scroll View->Viewport->Content添加Content Size Filter和Vertical Layout Group,参数如下所示:

-
然后添加如下脚本,这里的思路是每一条聊天记录都会动态加载到一个Text组件中,这方便处理不同组件显示的内容。
// Update is called once per frame
void Update()
{
if (Input.GetKeyDown(KeyCode.Return) || Input.GetKeyDown(KeyCode.KeypadEnter))
{
if (chatInput.text != "")
{
string username = Player.GetInstance().NickName;
string addText = "
" + "<color=red>" + username + "</color>: " + chatInput.text;
GameObject textShowPanel = showPannel.gameObject;
GameObject chatTextArea = (GameObject)Instantiate(Resources.Load("ChatTextArea"));
chatTextArea.transform.SetParent(textShowPanel.transform, false);
Text text = chatTextArea.GetComponent<Text>();
text.text = addText;
chatInput.text = "";
chatInput.ActivateInputField();
//强制更新,如果滚动条显示了,让滚动条始终在最低下。
Canvas.ForceUpdateCanvases();
scrollRect.verticalNormalizedPosition = 0f;
Canvas.ForceUpdateCanvases();
}
}
}
关注下面的公众号,获取源码 