
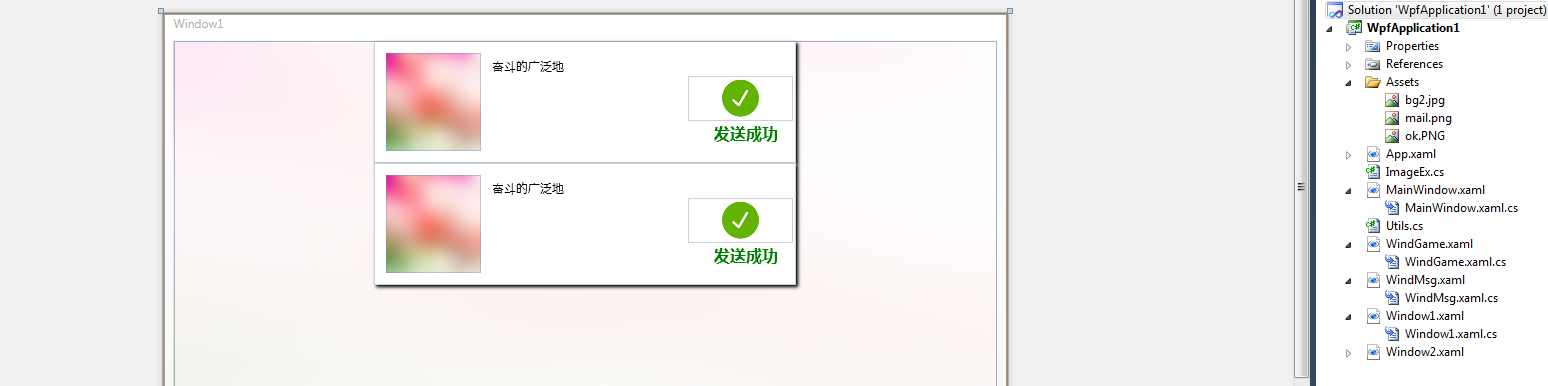
<Window x:Class="WpfApplication1.Window1"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Title="Window1" Height="455" Width="845">
<Grid>
<Grid.Background>
<ImageBrush ImageSource="/WpfApplication1;component/Assets/bg2.jpg" />
</Grid.Background>
<Rectangle Fill="White" Opacity="0.9"/>
<StackPanel>
<Grid Name="gridFrame1" Height="122" Width="422" Margin="0,80,0,0" Background="#2DADD8E6" >
<Grid.Triggers>
<EventTrigger RoutedEvent="Loaded">
<EventTrigger.Actions>
<BeginStoryboard >
<Storyboard>
<DoubleAnimation From="0" To="1" Storyboard.TargetName="gridFrame1" Storyboard.TargetProperty="Opacity"></DoubleAnimation>
<ThicknessAnimation From="0,80,0,0" To="0" Storyboard.TargetName="gridFrame1" Storyboard.TargetProperty="Margin"></ThicknessAnimation>
</Storyboard>
</BeginStoryboard>
</EventTrigger.Actions>
</EventTrigger>
</Grid.Triggers>
<Grid.Effect>
<DropShadowEffect Color="Black" BlurRadius="5" ShadowDepth="3">
</DropShadowEffect>
</Grid.Effect>
<Rectangle Fill="White"></Rectangle>
<Image Margin="314,35,3,42" Source="/WpfApplication1;component/Assets/ok.PNG" />
<Image Margin="12,12,0,12" Source="/WpfApplication1;component/Assets/bg2.jpg" Stretch="Fill" HorizontalAlignment="Left" Width="95">
</Image>
<Label Margin="113,12,109,0" VerticalAlignment="Top" >奋斗的广泛地</Label>
<Label Margin="0,78,3,16" FontSize="16" FontFamily="Microsoft YaHei UI" FontWeight="Bold" Foreground="Green" HorizontalAlignment="Right" Width="84">发送成功</Label>
</Grid>
<Grid Name="gridFrame" Height="122" Width="422" Margin="0,80,0,0" Background="#2DADD8E6" >
<Grid.Triggers>
<EventTrigger RoutedEvent="Loaded">
<EventTrigger.Actions>
<BeginStoryboard >
<Storyboard>
<DoubleAnimation From="0" To="1" Storyboard.TargetName="gridFrame" Storyboard.TargetProperty="Opacity"></DoubleAnimation>
<ThicknessAnimation From="0,80,0,0" To="0" Storyboard.TargetName="gridFrame" Storyboard.TargetProperty="Margin"></ThicknessAnimation>
</Storyboard>
</BeginStoryboard>
</EventTrigger.Actions>
</EventTrigger>
</Grid.Triggers>
<Grid.Effect>
<DropShadowEffect Color="Black" BlurRadius="5" ShadowDepth="3">
</DropShadowEffect>
</Grid.Effect>
<Rectangle Fill="White"></Rectangle>
<Image Margin="314,35,3,42" Source="/WpfApplication1;component/Assets/ok.PNG" />
<Image Margin="12,12,0,12" Source="/WpfApplication1;component/Assets/bg2.jpg" Stretch="Fill" HorizontalAlignment="Left" Width="95">
</Image>
<Label Margin="113,12,109,0" VerticalAlignment="Top" > 奋斗的广泛地 </Label>
<Label Margin="0,78,3,16" FontSize="16" FontFamily="Microsoft YaHei UI" FontWeight="Bold" Foreground="Green" HorizontalAlignment="Right" Width="84">发送成功</Label>
</Grid>
</StackPanel>
</Grid>
</Window>



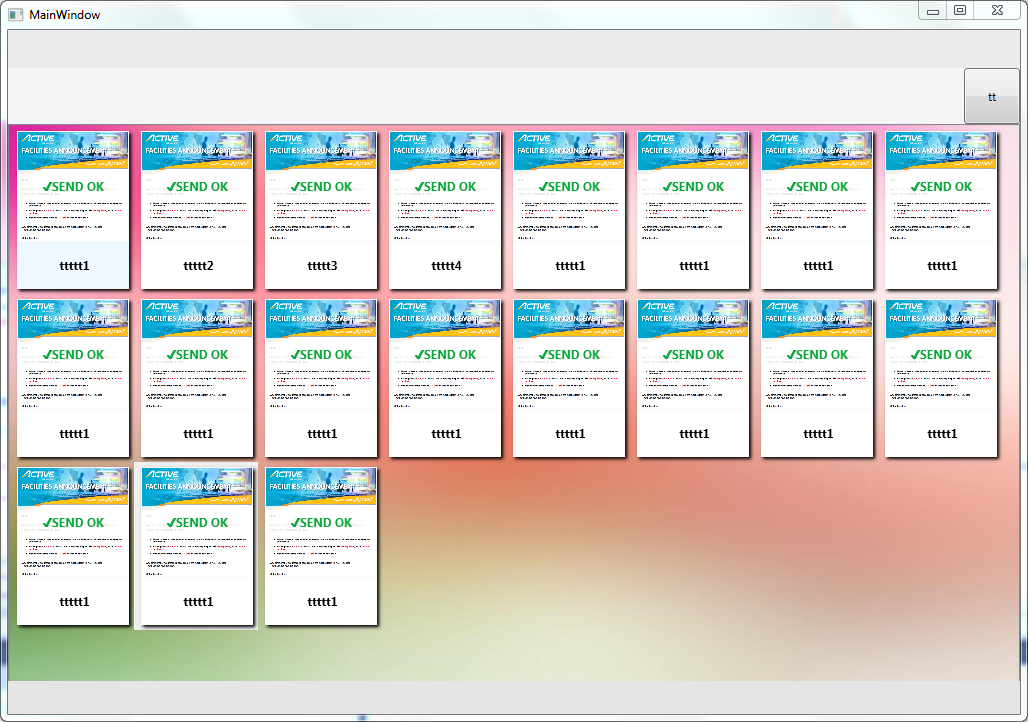
<Window x:Class="WpfApplication1.MainWindow"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Title="MainWindow" Height="432" Width="815" MinHeight="300" MinWidth="400" WindowStartupLocation="CenterScreen">
<Grid>
<Grid Name="hd" Background="#FFEBEBEB" Height="38" VerticalAlignment="Top">
</Grid>
<Grid Name="bd" Margin="0,94,0,32" Background="White">
<ListView Name="listView" ItemsSource="{Binding}" ScrollViewer.HorizontalScrollBarVisibility="Disabled" ScrollViewer.VerticalScrollBarVisibility="Auto" SelectionChanged="listView_SelectionChanged">
<ListView.ItemTemplate>
<DataTemplate>
<StackPanel Margin="5" x:Name="stk" Background="AliceBlue">
<Border x:Name="tpbg" Background="White" Opacity="1" BorderBrush="Red" BorderThickness="0">
<Grid >
<Grid.ContextMenu>
<ContextMenu>
<MenuItem Name="menuSelct" Header="select" Click="menuSelct_Click"/>
<Separator></Separator>
<MenuItem Name="menuTest" Header="test2"/>
</ContextMenu>
</Grid.ContextMenu>
<Image Width="111" Height="111" Stretch="Fill" Source="{Binding MovieImageUrl}"></Image>
<Label Width="111" Height="33" FontWeight="Bold" HorizontalContentAlignment="Center" VerticalContentAlignment="Center" Background="#DDFFFFFF" Foreground="#FF09A738">✔SEND OK</Label>
</Grid>
</Border>
<Label MaxWidth="112" Margin="0,10,0,0" >
<TextBlock TextWrapping="Wrap" TextAlignment="Center" FontSize="12" FontWeight="Bold" Text="{Binding MovieTitle}" Height="27" Width="105"></TextBlock>
</Label>
</StackPanel>
<!--添加渐显效果-->
<DataTemplate.Triggers>
<EventTrigger RoutedEvent="Loaded">
<EventTrigger.Actions>
<BeginStoryboard >
<Storyboard>
<DoubleAnimation From="0" To="1" Storyboard.TargetName="tpbg" Storyboard.TargetProperty="Opacity"></DoubleAnimation>
</Storyboard>
</BeginStoryboard>
</EventTrigger.Actions>
</EventTrigger>
<!--添加鼠标移动进的效果-->
<EventTrigger RoutedEvent="Mouse.MouseEnter">
<EventTrigger.Actions>
<BeginStoryboard >
<Storyboard>
<ColorAnimation From="AliceBlue" To="White" Storyboard.TargetName="stk" Storyboard.TargetProperty="(Button.Background).(SolidColorBrush.Color)"></ColorAnimation>
</Storyboard>
</BeginStoryboard>
</EventTrigger.Actions>
</EventTrigger>
</DataTemplate.Triggers>
</DataTemplate>
</ListView.ItemTemplate>
<ListView.ItemsPanel>
<ItemsPanelTemplate>
<WrapPanel IsItemsHost="True" ></WrapPanel>
</ItemsPanelTemplate>
</ListView.ItemsPanel>
</ListView>
<Grid Visibility="Collapsed">
<Image Width="112" Height="167" Stretch="Fill" Source="/Assets/mail.png"></Image>
<Label Width="112" Height="33" FontWeight="Bold" HorizontalContentAlignment="Center" VerticalContentAlignment="Center" Background="#DDFFFFFF" Foreground="#FF09A738">✔SEND OK</Label>
</Grid>
</Grid>
<Grid Name="hdsearch" Margin="0,38,0,0" Background="WhiteSmoke" Height="56" VerticalAlignment="Top">
<Button Width="56" HorizontalAlignment="Right" Click="Button_Click">tt</Button>
</Grid>
<Grid Margin="0,94,0,0" Background="#FFE5E5E5" Height="33" VerticalAlignment="Bottom">
</Grid>
</Grid>
</Window>
<Window x:Class="WpfApplication1.Window1"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Title="Window1" Height="455" Width="845">
<Window.Resources>
<Storyboard x:Key="sb1">
<DoubleAnimation From="0" To="1" Duration="0:0:0.3" Storyboard.TargetName="gridFrame1" Storyboard.TargetProperty="Opacity"></DoubleAnimation>
<ThicknessAnimation From="0,80,0,0" To="0" Duration="0:0:1" Storyboard.TargetName="gridFrame1" Storyboard.TargetProperty="Margin"></ThicknessAnimation>
<DoubleAnimation From="0" To="1" Duration="0:0:0.3" Storyboard.TargetName="trans" Storyboard.TargetProperty="ScaleX"></DoubleAnimation>
<DoubleAnimation From="0" To="1" Duration="0:0:0.3" Storyboard.TargetName="trans" Storyboard.TargetProperty="ScaleY"></DoubleAnimation>
</Storyboard>
</Window.Resources>
<Grid>
<Grid.Background>
<ImageBrush ImageSource="/WpfApplication1;component/Assets/bg2.jpg" />
</Grid.Background>
<Rectangle Fill="White" Opacity="0.9"/>
<StackPanel>
<Button Content="Button" Height="23" Name="button1" Width="75" Click="button1_Click" />
<Grid Name="gridFrame1" Height="122" Width="422" Margin="0,80,0,0" Background="#2DADD8E6" RenderTransformOrigin="0.5,0.5" >
<Grid.RenderTransform>
<ScaleTransform x:Name="trans" ScaleX="1" ScaleY="1"/>
</Grid.RenderTransform>
<!--<Grid.Triggers>
<EventTrigger RoutedEvent="Loaded">
<EventTrigger.Actions>
<BeginStoryboard >
<Storyboard>
<DoubleAnimation From="0" To="1" Storyboard.TargetName="gridFrame1" Storyboard.TargetProperty="Opacity"></DoubleAnimation>
<ThicknessAnimation From="0,80,0,0" To="0" Storyboard.TargetName="gridFrame1" Storyboard.TargetProperty="Margin"></ThicknessAnimation>
</Storyboard>
</BeginStoryboard>
</EventTrigger.Actions>
</EventTrigger>
</Grid.Triggers>-->
<Grid.Effect>
<DropShadowEffect Color="Black" BlurRadius="5" ShadowDepth="3">
</DropShadowEffect>
</Grid.Effect>
<Rectangle Fill="White"></Rectangle>
<Image Margin="314,35,3,42" Source="/WpfApplication1;component/Assets/ok.PNG" />
<Image Margin="12,12,0,12" Source="/WpfApplication1;component/Assets/bg2.jpg" Stretch="Fill" HorizontalAlignment="Left" Width="95">
</Image>
<Label Name="txtTite" Margin="113,12,109,0" VerticalAlignment="Top" Content="{Binding title}" ></Label>
<Label Margin="0,78,3,16" FontSize="16" FontFamily="Microsoft YaHei UI" FontWeight="Bold" Foreground="Green" HorizontalAlignment="Right" Width="84">ok</Label>
</Grid>
<!--<Grid Name="gridFrame" Height="122" Width="422" Margin="0,80,0,0" Background="#2DADD8E6" >
<Grid.Triggers>
<EventTrigger RoutedEvent="Loaded">
<EventTrigger.Actions>
<BeginStoryboard >
<Storyboard>
<DoubleAnimation From="0" To="1" Storyboard.TargetName="gridFrame" Storyboard.TargetProperty="Opacity"></DoubleAnimation>
<ThicknessAnimation From="0,80,0,0" To="0" Storyboard.TargetName="gridFrame" Storyboard.TargetProperty="Margin"></ThicknessAnimation>
</Storyboard>
</BeginStoryboard>
</EventTrigger.Actions>
</EventTrigger>
</Grid.Triggers>
<Grid.Effect>
<DropShadowEffect Color="Black" BlurRadius="5" ShadowDepth="3">
</DropShadowEffect>
</Grid.Effect>
<Rectangle Fill="White"></Rectangle>
<Image Margin="314,35,3,42" Source="/WpfApplication1;component/Assets/ok.PNG" />
<Image Margin="12,12,0,12" Source="/WpfApplication1;component/Assets/bg2.jpg" Stretch="Fill" HorizontalAlignment="Left" Width="95">
</Image>
<Label Margin="113,12,109,0" VerticalAlignment="Top" > 奋斗的广泛地 </Label>
<Label Margin="0,78,3,16" FontSize="16" FontFamily="Microsoft YaHei UI" FontWeight="Bold" Foreground="Green" HorizontalAlignment="Right" Width="84">发送成功</Label>
</Grid>-->
</StackPanel>
</Grid>
</Window>
--------------------------------------------------------------------
code behind:
--------------------------------------------------------------------
using System;
using System.Collections.Generic;
using System.Linq;
using System.Text;
using System.Windows;
using System.Windows.Controls;
using System.Windows.Data;
using System.Windows.Documents;
using System.Windows.Input;
using System.Windows.Media;
using System.Windows.Media.Imaging;
using System.Windows.Shapes;
using System.Threading.Tasks;
using System.Collections.ObjectModel;
using System.Windows.Media.Animation;
namespace WpfApplication1
{
/// <summary>
/// Interaction logic for Window1.xaml
/// </summary>
public partial class Window1 : Window
{
public Window1()
{
InitializeComponent();
ui.title = "yyyyyyyyy";
// gridFrame1.DataContext = ui;
}
UserInfo2 ui = new UserInfo2();
ObservableCollection<string> listData = new ObservableCollection<string>();
bool stopFlag = true;
void DoWork()
{
stopFlag = !stopFlag;
if (stopFlag)
{
button1.Content = "stoping...";
button1.IsEnabled = false;
return;
}
else {
button1.Content = "stop";
button1.IsEnabled = true;
}
Task.Factory.StartNew(new Action(() =>
{
while (!stopFlag)
{
// System.Threading.Thread.Sleep(500);
string s = "";
int i = 0;
DateTime ad = DateTime.Now.AddSeconds(1);
while (true)
{
i++;
if (i > 55555) { i = 0; }
if (DateTime.Now > ad)
{
break;
}
}
Dispatcher.Invoke(new Action(() =>
{
// btn.Content = "" + DateTime.Now.Ticks + " ";
// UpdateLayout();
addData();
}));
}
Dispatcher.Invoke(new Action(() =>
{
// btn.Content = "" + DateTime.Now.Ticks + " ";
// UpdateLayout();
button1.Content = "start";
button1.IsEnabled = true;
}));
}));
}
void addData()
{
ui = new UserInfo2() { age = "", from = "", title = "data" + DateTime.Now.Ticks };
txtTite.Content = ui.title ;
UpdateLayout();
(Resources["sb1"] as Storyboard).Begin();
}
private void button1_Click(object sender, RoutedEventArgs e)
{
DoWork();
}
}
public class UserInfo2 {
public string title { get; set;}
public string age { get; set; }
public string from { get; set; }
}
}