常用es6
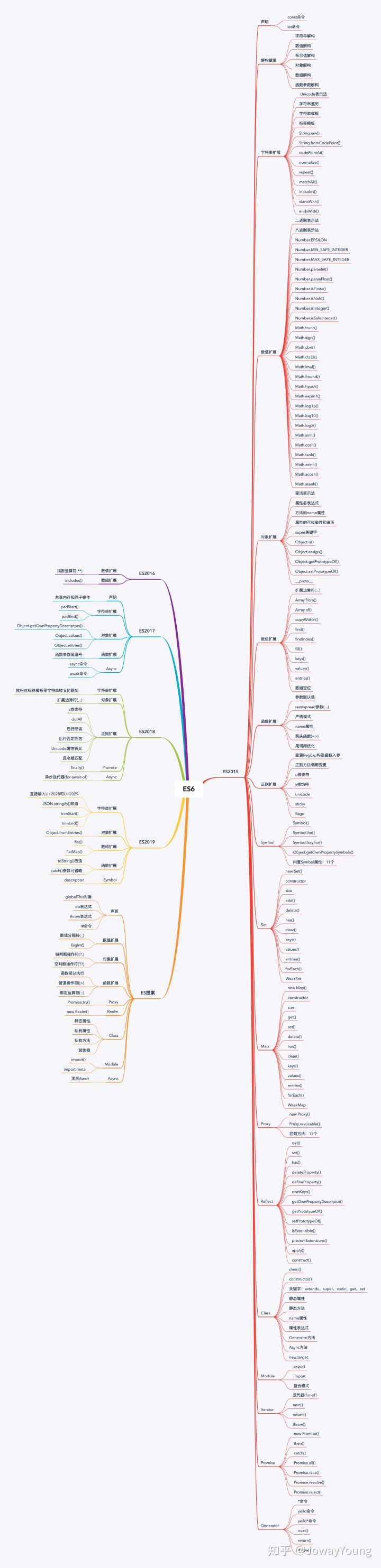
es6在现在的羡慕中使用越来越频繁,很多还不熟悉的小伙伴可以看过来了,偶然间发现的这张图,带你体验es6,实际上本人也写了一些简单的测试,主要是项目中使用到的,有需要可以拿走!!!
源码在下面,可以自己建一个html,插入即可看到效果!!!
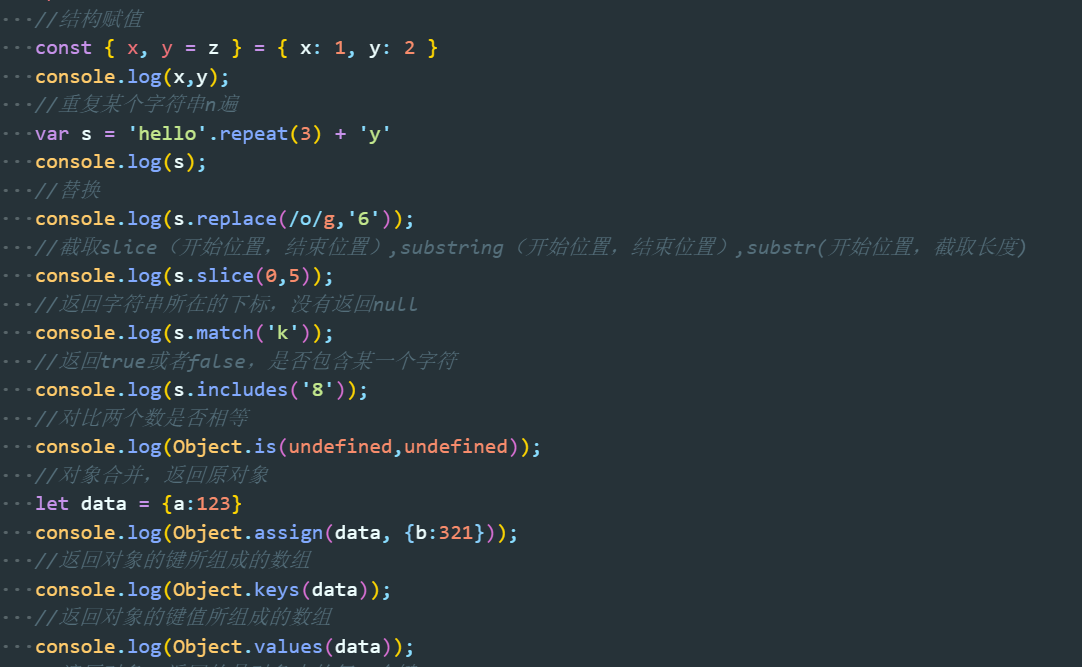
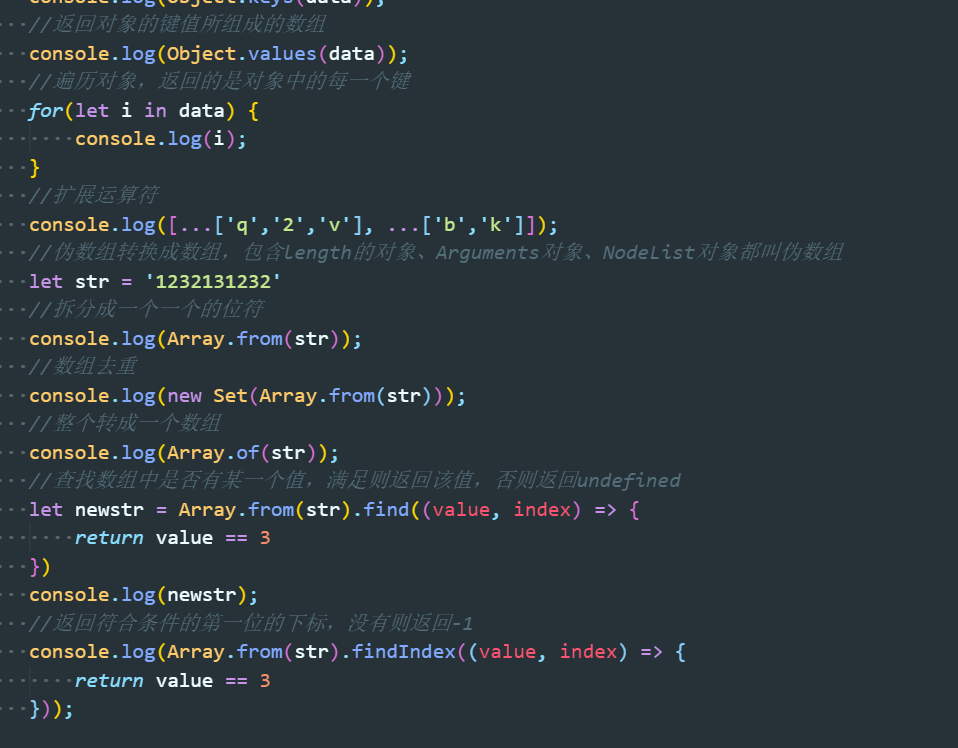
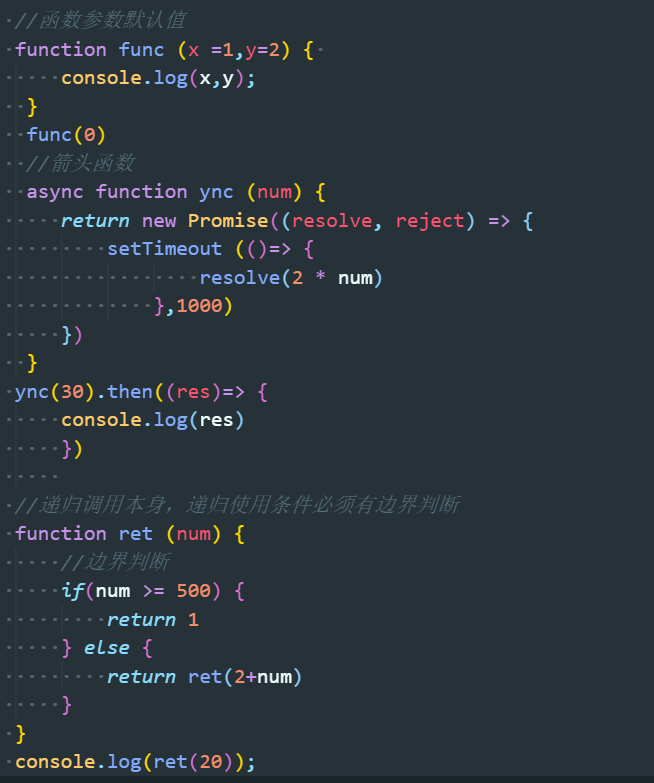
//结构赋值 const { x, y = z } = { x: 1, y: 2 } console.log(x,y); //重复某个字符串n遍 var s = 'hello'.repeat(3) + 'y' console.log(s); //替换 console.log(s.replace(/o/g,'6')); //截取slice(开始位置,结束位置),substring(开始位置,结束位置),substr(开始位置,截取长度) console.log(s.slice(0,5)); //返回字符串所在的下标,没有返回null console.log(s.match('k')); //返回true或者false,是否包含某一个字符 console.log(s.includes('8')); //对比两个数是否相等 console.log(Object.is(undefined,undefined)); //对象合并,返回原对象 let data = {a:123} console.log(Object.assign(data, {b:321})); //返回对象的键所组成的数组 console.log(Object.keys(data)); //返回对象的键值所组成的数组 console.log(Object.values(data)); //遍历对象,返回的是对象中的每一个键 for(let i in data) { console.log(i); } //扩展运算符 console.log([...['q','2','v'], ...['b','k']]); //伪数组转换成数组,包含length的对象、Arguments对象、NodeList对象都叫伪数组 let str = '1232131232' //拆分成一个一个的位符 console.log(Array.from(str)); //数组去重 console.log(new Set(Array.from(str))); //整个转成一个数组 console.log(Array.of(str)); //查找数组中是否有某一个值,满足则返回该值,否则返回undefined let newstr = Array.from(str).find((value, index) => { return value == 3 }) console.log(newstr); //返回符合条件的第一位的下标,没有则返回-1 console.log(Array.from(str).findIndex((value, index) => { return value == 3 })); //函数参数默认值 function func (x =1,y=2) { console.log(x,y); } func(0) //箭头函数 async function ync (num) { return new Promise((resolve, reject) => { setTimeout (()=> { resolve(2 * num) },1000) }) } ync(30).then((res)=> { console.log(res) }) //递归调用本身,递归使用条件必须有边界判断 function ret (num) { //边界判断 if(num >= 500) { return 1 } else { return ret(2+num) } } console.log(ret(20));