摘要:这一周的工作其实进行的并没有很迅速~不过我们团队的每个人都在慢慢进行自己的工作,并且我们也完成了大致的页面设计,开发了主页面的框架,并且我们也会开始着手学习服务器的操作,还有更加完善主页面的框架。具体的工作进度如下:
|
小组成员 |
今日工作 |
明日工作 |
|
唐彬 |
初步设计好主页面的大致框架 花费1.5H |
完善界面设计 |
|
赖彦谕 |
博客编辑,学习Android Studio的基本操作。 |
请教闫昊同学,进阶学习Android Studio的进阶操作。 |
|
金哉仁 |
设计界面,完善界面设计。 |
完善整体的设计,安装AI,熟悉AI使用 |
|
闫昊 |
帮助余帆同学熟悉使用Android Studio 的软件使用,了解Activity、TextView和Intent。通过查阅资料掌握了利用http协议与服务器基本操作。 |
学习安装页面布局以及实现 |
|
余帆 |
请教闫昊同学,学习一些Adroid Studio的软件使用。 |
设计页面布局,看数据库设计 |
|
史烨轩 |
今天制定团队的代码桂法以及工程机构,协助唐彬完成主页面框架设计以及在github上创建代码仓库 |
着手开发在线视频播放功能 |
当然也有细心的两位组员对第一周的工作有感而发,也有机会去倾听她们的真实想法,也更加细致的介绍了她们的工作细节。
余帆:
上周安排正常分工之后就开始正式进入工作阶段完成个人工作。虽然他们都表示Android很容易但是对我而言上手还是很难。因为Android studio属于比较新的软件,所以绝大多数的资料还是针对Eclipse平台上的Android开发。自己乱七八糟的各种尝试之后,决定让团队的闫昊大神教我一些基础的设计。了解之后就开始自己尝试简单设计,并且规划目标工程自己所负责的用户方面的设计。 完成学习安卓基本开发功能以及用户布局设计初步功能,用时10h+2h
金哉仁:
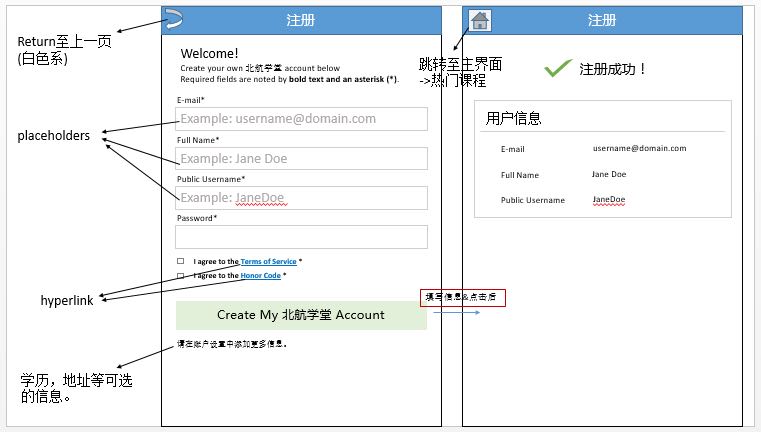
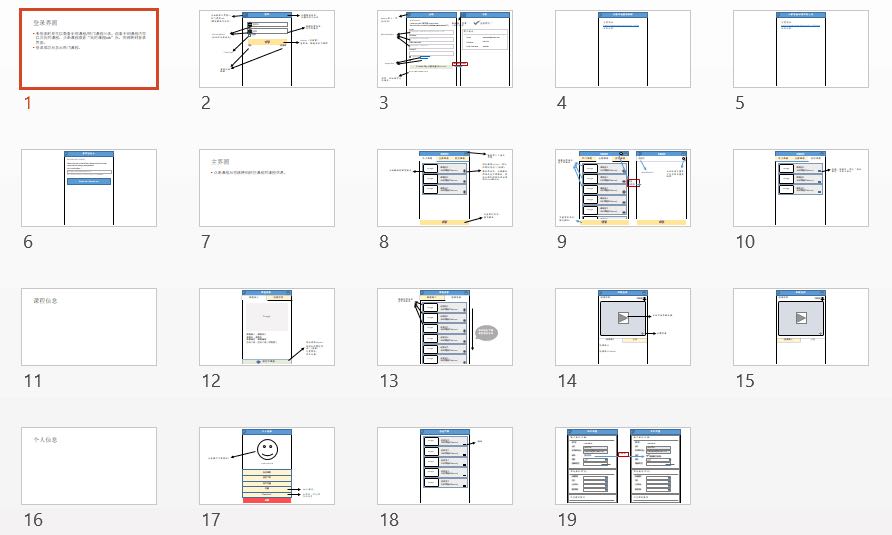
在上周的meeting中已经与队友们讨论过了整体的逻辑。再增加更多细节,这一周完成了整体的UI/UX设计任务。是用PowerPoint中的“Shapes”功能来画图实现的。主要是为了对于每个块设置hyperlink,让队友们通过打开幻灯片,亲自点击button来直观地看到各个界面与界面之间的联系。 今天的meeting中发现了需要修改和增加的界面。因此打算再花1-2天的时间来完善设计。完成此任务后,要开始设计应用里边要用到的logo(home button, user button 等)。对此还没有确定要使用什么工具。(附工作图)
(A)

(B)