这里我们要在自己搭建的react项目中使用ECharts,我们可以在ECharts官网上看到有一种方式是在 webpack 中使用 ECharts,我们需要的就是这种方法。
我们在使用ECharts之前要先安装ECharts,在以往的开发模式中,我们很多使用就是把官网中的ECharts的核心js文件导入到我们的html或者是jsp等文件里面,但是在react项目中,我们可以直接使用node.js的npm命令安装:
npm install echarts --save
这个时候我们的ECharts就被下载到项目中的node_modules文件夹中,这个时候我们就可以在编写的react组件中使用ECharts了,下面直接看代码:
import React, { Component } from 'react';
// 引入 ECharts 主模块
import echarts from 'echarts/lib/echarts';
// 引入柱状图
import 'echarts/lib/chart/bar';
// 引入提示框和标题组件
import 'echarts/lib/component/tooltip';
import 'echarts/lib/component/title';
class EchartsTest extends Component {
componentDidMount() {
// 基于准备好的dom,初始化echarts实例
var myChart = echarts.init(document.getElementById('main'));
// 绘制图表
myChart.setOption({
title: { text: 'ECharts 入门示例' },
tooltip: {},
xAxis: {
data: ["衬衫", "羊毛衫", "雪纺衫", "裤子", "高跟鞋", "袜子"]
},
yAxis: {},
series: [{
name: '销量',
type: 'bar',
data: [5, 20, 36, 10, 10, 20]
}]
});
}
render() {
return (
<div id="main" style={{ 400, height: 400 }}></div>
);
}
}
export default EchartsTest;
这里我们在使用ECharts的时候要在render()方法中return一个有id和大小的div,然后在componentDidMount()方法中像我们以往的方式一样渲染数据,这里都是一些静态的数据,当我们的数据是动态获取的时候,我们就要把渲染ECharts的数据放入到state中,这样我们才能够做出有交互性的动态效果。
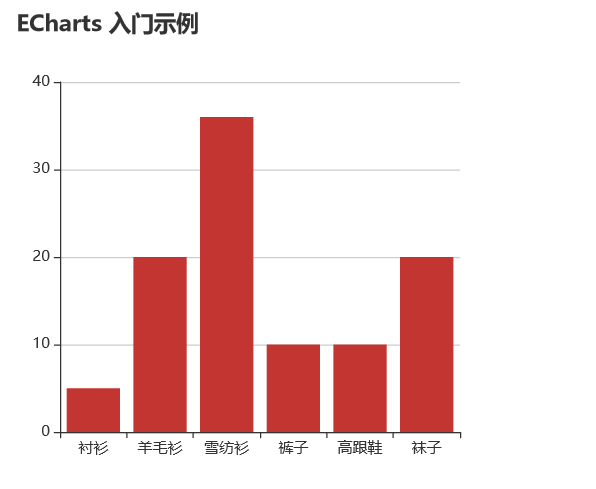
下面是展示代码的效果: