一:HTML5
1.html中的meta标签
定义针对搜索引擎的关键词: <meta name="keywords" content="HTML, CSS, XML, XHTML, JavaScript" /> 定义对页面的描述: <meta name="description" content="免费的 web 技术教程。" /> 定义页面的最新版本: <meta name="revised" content="David, 2008/8/8/" /> 每 5 秒刷新一次页面: <meta http-equiv="refresh" content="5" />
content 属性提供了名称/值对中的值。该值可以是任何有效的字符串。
content 属性始终要和 name 属性或 http-equiv 属性一起使用。
二.CSS3主要应用
1.margin的应用
<!DOCTYPE html>
<html>
<head>
<title>css学习</title>
<style type="text/css">
.box{
background-color: #eee;
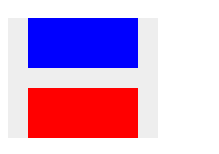
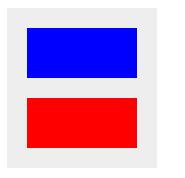
overflow: hidden;//不加上这句话垂直方向上的margin会与父容器发生重叠现象,如图一,加上如图二
}
.box1{
background-color: blue;
margin: 20px;
height: 50px;
}
.box2{
height: 50px;
background-color: red;
margin: 20px;
}
</style>
</head>
<body>
<div class="box">
<div class="box1"></div>
<div class="box2"></div>
</div>
</body>
</html>
图一: 图二:在父容器中加上overflow: hidden;


一般img标签打头的小图标与文字对齐的话,img{margin:0 3px -3px 0;}可以说是公式版的东西,能实现效果和兼容性俱佳的对齐效果。(张鑫旭大神说的)
2.对于单选框和复选框与文字对齐的情况
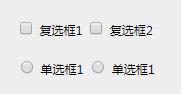
在复(单)选框字体为14px的时候,页面上是对齐的,但是小于14px后,会有偏差
如图字体在12px时发生偏差:

<div class="box1"> <input class="checkbox" type="checkbox" id="checkbox1" name="" value="" /> <label for='checkbox1'>复选框1</label> <input class="checkbox" type="checkbox" id="checkbox2" name="复选框" value="" /> <label for='checkbox2'>复选框2</label> </div> <div class="box1"> <input class="checkbox" type="radio" id="radio1" name="单选框"/> <label for='radio1'>单选框1</label> <input class="checkbox" type="radio" id="radio2" name="单选框"/> <label for='radio2'>单选框1</label> </div>
//复(单)选框样式
.checkbox{
font-size:12px;
vertical-align: -2px;
}
看到网上很多的方法,但是兼容性多不怎么好,直接写上用过的兼容性最好的一种方法给复(单)选框加上vertical-align: -2px;样式;能兼容谷歌、火狐、IE11,10,9,8。。。
未完待续。。。。。。。。。。。。。