在钉钉小程序中使用F2的图表遇见很多问题
不能点击或者点击错乱的问题还没有解决,因为我解决不了。。。。。。。。。。。。。。。。。。。。。。。。。。。
---------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------
渲染问题:一个图表大一个图表小的问题,setData是异步机制,因此每次在渲染数据的时候先设置宽高,完了再setData的回调里面再去执行其他。
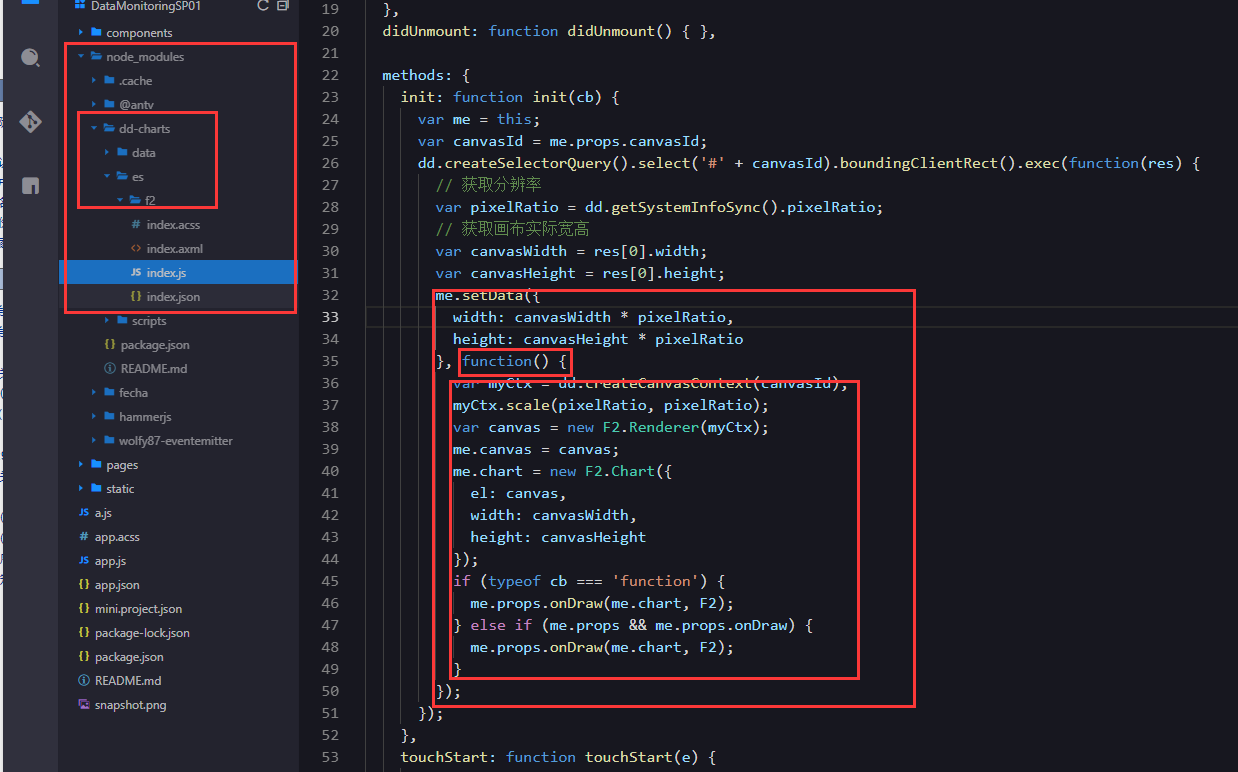
找到安装的模块下f2,改变源码,如下图。

2.图表使用的例子
在js中
Component({ data:{ chartDataNew1: [{ title: '掘进', ring: '163', value: 16 }, { title: '掘进', ring: '175', value: 26 }, { title: '停机', ring: '163', value: 16 }, { title: '停机', ring: '175', value: 26 }, { title: '拼环', ring: '163', value: 36 }, { title: '拼环', ring: '185', value: 25 }, { title: '停机', ring: '185', value: 25 }, { title: '停机', ring: '195', value: 25 }, { title: '拼环', ring: '195', value: 25 }, { title: '拼环', ring: '275', value: 25 }, { title: '拼环', ring: '275', value: 25 }, { title: '拼环', ring: '375', value: 25 }, { title: '拼环', ring: '375', value: 25 }, { title: '拼环', ring: '475', value: 25 }, { title: '停机', ring: '475', value: 25 } ], chartDataNew: [ { name: '推进', percent: 0.6, a: '1' }, { name: '拼装', percent: 0.4, a: '1' }, { name: '辅助', percent: 0.1, a: '1' }, { name: '故障', percent: 0.3, a: '1' }, { name: '其他', percent: 0.2, a: '1' } ], map: { '推进': '60%', '拼装': '40%', '辅助': '10%', '故障': '30%', '其他': '20%', }, }, methods: { // 图表1 onDraw(ddChart) { //dd-charts组件内部会回调此方法,返回图表实例ddChart //提示:可以把异步获取数据及渲染图表逻辑放onDraw回调里面 ddChart.clear() let chartDataNew = this.data.chartDataNew let map = this.data.map ddChart.source(chartDataNew, { percent: { formatter: function formatter(val) { return val * 100 + '%'; } } }) ddChart.legend({ position: 'top', align: 'center', itemFormatter: function itemFormatter(val) { return val + ' ' + map[val]; } }) ddChart.tooltip(false) ddChart.coord('polar', { transposed: true, radius: 1.9 }) ddChart.axis(false); ddChart.interval().position('a*percent').color('name', ['#61E2C4', '#52AAFE', '#A0AEFA', '#F38E68', '#868B96 ']).adjust('stack').style({ lineWidth: 1, stroke: '#fff', lineJoin: 'round', lineCap: 'round' }).animate({ appear: { duration: 1200, easing: 'bounceOut' } }) ddChart.render(); }, // 图表2 onDraw1(ddChart) { //dd-charts组件内部会回调此方法,返回图表实例ddChart //提示:可以把异步获取数据及渲染图表逻辑放onDraw回调里面 ddChart.clear() let chartDataNew = this.data.chartDataNew1 ddChart.scale({ ring: { range: [0.05, 1] } }) ddChart.source(chartDataNew, { title: { min: 0, formatter: function formatter(val) { return val; } } }) ddChart.interval().position('ring*value').color('title').adjust('stack'); ddChart.render(); }, } })
在axml中
<dd-charts canvasId="ddchart-dom-bar" onDraw="onDraw"></dd-charts> <dd-charts canvasId="ddchart-dom-bar1" onDraw="onDraw1"></dd-charts>