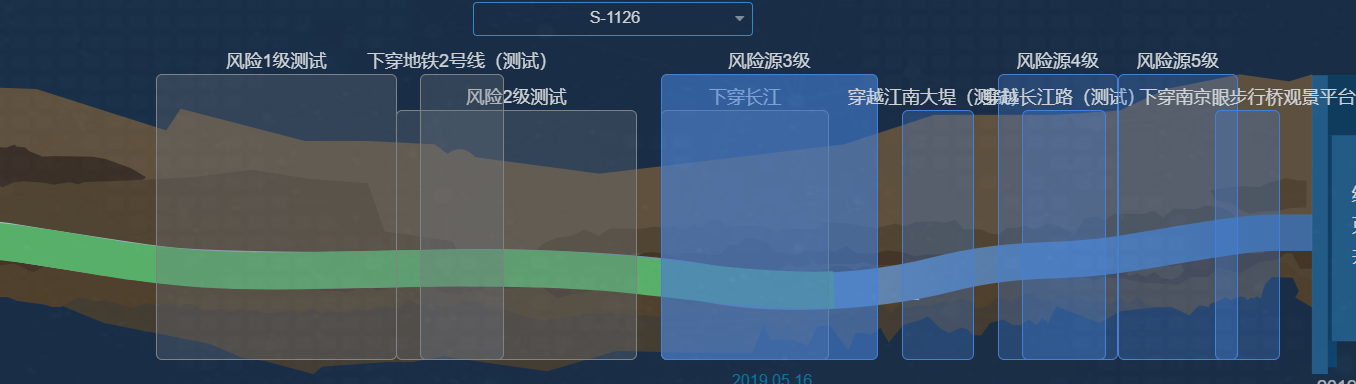
效果图

1.html
<div>
<div v-on:mousemove="dataDetails($event, item)" v-on:mouseleave="hiddenDetail($event)"
v-for="(item, index) in sectionDiagram"
:style="{height: item.height, left: item.sqrareLeft + 'px', item.width + 'px',zIndex: 88 + index}"
:key='index' class="middleBoxBgmSquare"
:class="square(item.passState)">
<span class="titleClass" >{{item.name}}</span>
</div>
</div>
2.让span居中,外层div的position:relative
.titleClass{
position: absolute;
top: -27px;
color: #fff;
font-size: 18px;
word-break: keep-all;
white-space: nowrap;
display: inline-block;
text-align: center;
left: 50%;
transform: translate(-50%,0);
}