工作了之后来到了一家用Ext.js的公司, 一开始的时候做项目, 我被分给一个做一个单表的增删改查, 再加上文件上传功能, 带我的老师让我自己研究一下Ext.js怎么多文件选择上传, 并且能获取到上传文件的name和各项属性, 一开始反正很头疼, 后来知道这个东西其实后来也是把代码换成了html标签, 上传文件的标签是<input type="file" />, 无奈后来怎么搞也无法传给后台的servlet, 后来在input标签上加上了一个name属性, 便可以正常运行了, 但是这样直接一个input标签显示在Ext里面显得很奇怪, 然后带我的老师想开始改一下源码, 下面才是重点的开始:
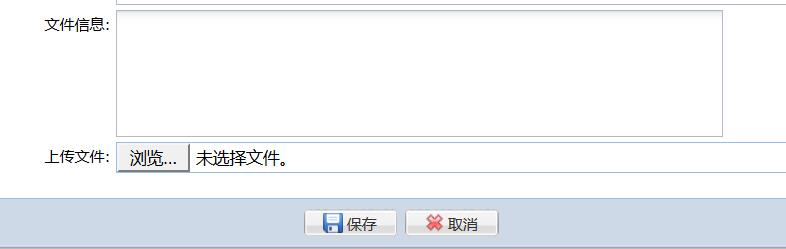
先配个input嵌在Ext里面的图片, 确实显示不是很好

然后找到了文件上传的源码, 是这个文件

对立面的源码进行改动一下
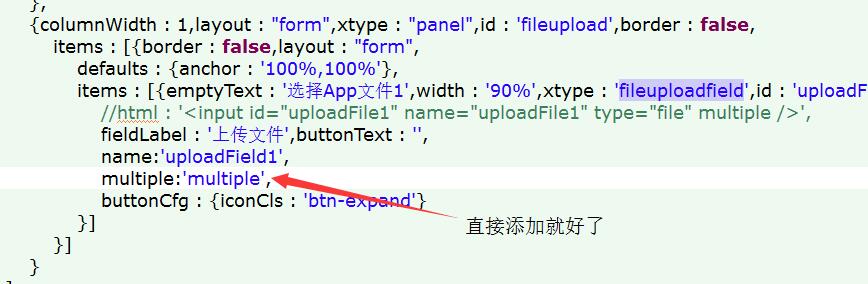
改为:
//Ext中转换成input标签的代码, 改一下属性, 添加一个multiple属性 createFileInput : function() { if(this.multiple!=null){//做一下判断 this.fileInput = this.wrap.createChild({ id: this.getFileInputId(), name: this.name||this.getId(), cls: 'x-form-file', tag: 'input', multiple:'multiple',//在这里添加multiple type: 'file', size: 1 }); }else{ this.fileInput = this.wrap.createChild({ id: this.getFileInputId(), name: this.name||this.getId(), cls: 'x-form-file', tag: 'input', type: 'file', size: 1 }); } }
设置自动显示文件名称
change: function(){ //debugger进入调试模式; if(this.multiple!=null){ var v = this.fileInput.dom.files; var val = ''; for( var i=0;i<v.length;i++){ if(i==0){ val = val+v[i].name; }else{ val = val+','+v[i].name; } } this.setValue(val); this.fireEvent('fileselected', this, val); }else{ var v = this.fileInput.dom.value; this.setValue(v); this.fireEvent('fileselected', this, v); } }
这样在前台代码中就可以直接写上multiple属性了, 并且也支持多文件选择上传了