最近在做数据库, 需要给一个"删除"链接增加是否确认的弹出框, 在网上查到了两种方法:
1, 先看看最麻烦的一种
<html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title>无标题文档</title> <script> function con(){ var cfm = confirm("确认吗? "); if(cfm) { window.location.href="http://www.baidu.com"; } } </script> </head> <body> <a href="javascript:con()">百度链接</a> </body> </html>
这个方法的原理就是, 判断confirm的true或者false, 如果是true, 那我就把http://www.baidu.com, 给href, 如果是false, 那么href就是一个空值.
2, 最简单的方法, 使用<a></a>标签里的onclick属性, 不需要写脚本
<a href="http://www.baidu.com" onClick="return confirm('确认吗?')">百度链接</a>
这个方法里onclick属性类似于<form>表单里面的onsubmit, 返回true就跳转, 返回false你就在原地呆着好啦
但是如果应用在链接数据库的时候, 这两种方法都不是很好用, 因为里面的代码牵扯到太多的引号, 各种单引号和双引号并存, 所以这里我总结出另一种方式, 用一个function函数来添加确认链接, 相对数据库来讲比较实用的方法, 将confirm写成一个函数
<html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title>无标题文档</title> <script> function con(){ var cfm = confirm("确认吗? "); if(cfm) { return true; } else { return false; } } </script> </head> <body> <a onclick="return con()" href="http://www.baidu.com">百度链接</a> </body> </html>
或者再简单一点
<html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title>无标题文档</title> <script> function con(){return confirm("确认吗? ");
}
</script>
</head>
<body>
<a onclick="return con()" href="http://www.baidu.com">百度链接</a>
</body>
</html>
这个地方使用到的知识不是很多, 但是总的来说用到了数据类型的知识, 五大数据类型必须深刻理解
<script> function to() { var a = 5; var b = "nihao"; var c = function(){}; var d = null; var e = true; alert(typeof a); //数据类型为number alert(typeof b); //数据类型为string alert(typeof c); //数据类型为function alert(typeof d); //数据类型为Object alert(typeof e); //数据类型为boolean } to(); </script>
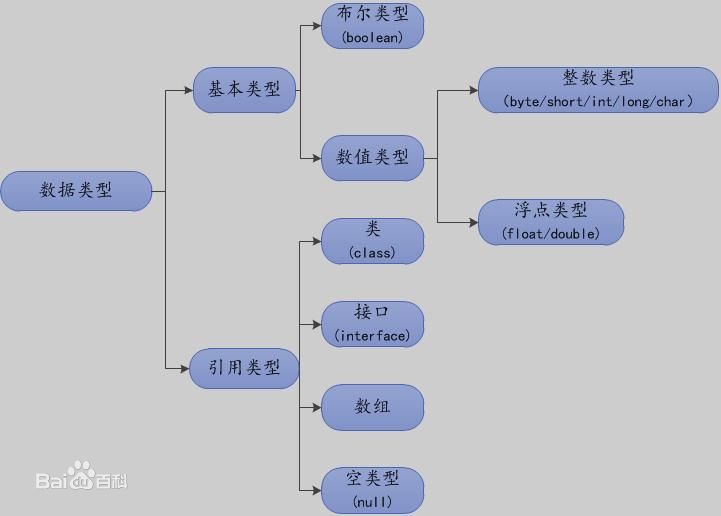
实际上准确的来讲数据类型远不止这五种, 下面的图能大体概括一下