Node.js® 是一个基于 Chrome V8 引擎 的 JavaScript 运行时环境.
https://blog.csdn.net/muzidigbig/article/details/80493880
1、安装Node.js

安装node-v14.18.1-x64.msi 到目录: E:Program Files odejs , 安装完成,测试如下,说明安装成功。安装Node时同时也安装了npm

2.配置环境
NodeJS和NPM安装好了以后并不能直接使用,默认情况下,NPM安装的模块并不会安装到NodeJS的程序目录,比如我们安装的时候设置的D盘,“D:Program Files
odejs”,而我们使用npm安装一个cluster模块他会出现在C盘默认的路径下面【默认会将模块安装在C:Users用户名AppDataRoaming路径下的npm和npm_cache中,不方便管理且占用C盘空间】,所以,如果我们不修改npm的模块安装目录,那么它默认情况下都会安装到这里,随着你测试开发各种不同的项目,安装的模块越来越多,这个文件夹的体积就会越来越大,直到占满你的C盘。所以我们要修改npm的配置。
2.1在nodejs文件夹下,创建两个为文件夹:node_global 、 node_cache
这是用来放安装过程的缓存文件以及最终的模块配置位置
2.2.使用下面命令将npm的全局模块目录和缓存目录配置到我们刚才创建的那两个目录
npm config set prefix "E:Program Files
odejs
ode_global"
npm config set cache "E:Program Files
odejs
ode_cache"
2.3 建立:环境变量 -> 系统变量中新建一个变量名为 “NODE_PATH”, 值为“D:Program Files odejs ode_modules”,如下图:

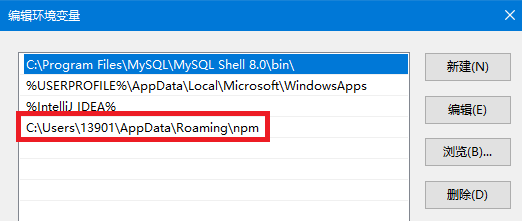
2.4、编辑用户变量里的Path,将相应npm的路径改为:D:Program Files odejs ode_global
 改为
改为 
修改完成后测试:
输入命令:node 回车——再输入 require(‘cluster’)

出现以上内容说明配置完成
安装Vue CLI
npm install -g @vue/cli
安装完成:
C:Users13901>vue -V
@vue/cli 4.5.14
C:Users13901>