将VScode修改为中文环境
1)下载安装中文语言包
点击左侧工具栏的extensions或者使用快捷键【Ctrl+Shift+X】,输入chinese,点击Install安装中文简体

2)配置环境
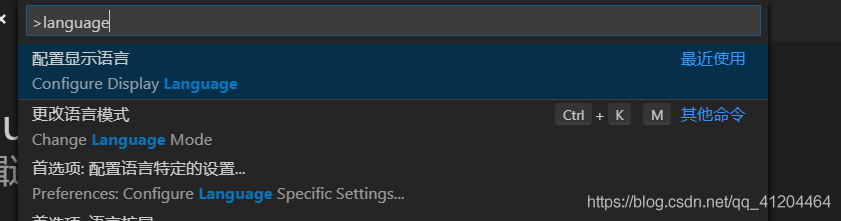
使用快捷键【Ctrl+Shift+P】弹出查找命令框,输入language, 找到Configure Display Language,点击,选择locale属性为"zh-CN",如下图所示:

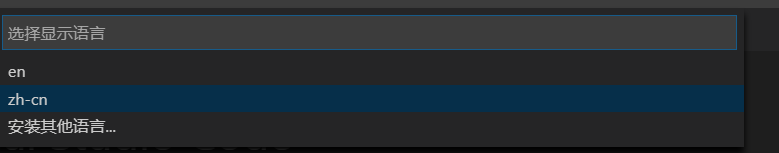
然后选择 为"zh-CN":

3)重启vscode

ok,中文环境配置完成~~
进行前端vue的开发,建议安装的插件有:Live Server、Vetur、vue-helper。
Vetur、vue-helper直接下载即可,下面介绍下载Live Server 过程
一、在vscode扩展中搜索live server,并安装

第二步:使用快捷键【Ctrl+Shift+P】弹出命令面板,输入 settings ,然后选择首选项并打开

第三步:搜索 live sever 配置项,任意点击某一处的edit in setting.json,将下方的代码段添加到该文件中并保存(保存后最好重启软件)
"liveServer.settings.donotVerifyTags": true, "liveServer.settings.NoBrowser": false, "liveServer.settings.CustomBrowser": "chrome", "liveServer.settings.AdvanceCustomBrowserCmdLine": "C:\Program Files (x86)\Google\Chrome\Application\chrome.exe",

ok,Live Server下载配置到此完成~~