npm包管理工具
* npm包管理工具的发展历史:https://zhuanlan.zhihu.com/p/99186425
1、 npm的包安装分为本地安装(local)、全局安装(global)两种,从敲的命令行来看,差别只是有没有-g而已。
2、 这两种安装方式的区别:
本地安装(安装在命令行运行所在目录下,创建的node_modules文件夹下)
1. 将安装包放在 ./node_modules 下(运行npm时所在的目录)
2. 可以通过 require() 来引入本地安装的包
全局安装
1. 将安装包放在 /usr/local 下
2. 可以直接在命令行里使用
3、npm install命令node会从配置文件中读取依赖的文件,然后去下载的
3、npm 与 cnpm : https://blog.csdn.net/shelly1072/article/details/51524029
有的指令 默认就是调用 npm 指令去下载包的,无法设置使用cnpm下载包,如 create-react-app 指令。可以把 npm 的源设置成 cnpm 的仓库源(即淘宝镜像),这样npm下载和cnpm下载的仓库源是一样的了。就可以不用cnpm指令了。
npm install cnpm -g --registry=https://registry.npm.taobao.org
4、npm 上发布自己的包 : https://blog.csdn.net/nsrainbow/article/details/37903097
注册的npm账号: ke***3**3 ; mm:w******20**** ; 邮箱: 1737509789@qq.com
5、node_modules目录讲解:https://www.jianshu.com/p/b4bf50823b50
6、删除node_modules目录:https://www.cnblogs.com/xwwin/p/5844182.html?utm_source=itdadao&utm_medium=referral
说明:使用 rimraf 会出现有的文件还是删除不了的问题。推荐使用 批处理文件删除。
7、npm命令
1、npm命令的参数,在获取中 是可以获取的到的 (这点在配置不同环境打包是很有用的):http://nodejs.cn/api/process.html#process_process_argv
2、
8、npm 清除缓存数据:https://www.jianshu.com/p/a96b30d00196 或 https://www.cnblogs.com/ae6623/p/8467134.html
npm cache clean -f
9、npm设置和查看仓库源:https://www.cnblogs.com/wenjunwei/p/10078460.html
a、查看 npm 仓库源:
//查看源,可以看到设置过的所有的源 npm config get registry
b、临时 设置 npm 的下载仓库源:
//本次从淘宝仓库源下载 npm --registry=https://registry.npm.taobao.org install
c、设置 npm 仓库源: 通过设置 npm 仓库的源 也可以 从 cnpm 的源(即淘宝镜像)中下载包。
//设置淘宝源 npm config set registry https://registry.npm.taobao.org //设置公司的源 npm config set registry http://127.0.0.1:4873
d、还原 npm 默认的仓库源: https://blog.csdn.net/AkitoSilver/article/details/90372230 或 https://cloud.tencent.com/developer/article/1148358
npm config set registryhttps://registry.npmjs.org
e、使用 nrm管理 npm 仓库源:https://www.imooc.com/video/20684 或 https://www.jianshu.com/p/66f97cadd1eb
10、npm 查看 某个包的最新版本 或 所有版本: https://blog.csdn.net/cvper/article/details/79543262
11、创建私有npm仓库:https://www.jianshu.com/p/a0216d791dbf
npx命令介绍:https://blog.csdn.net/csdn_yudong/article/details/81670477 或 http://www.ruanyifeng.com/blog/2019/02/npx.html
说明:只是了解下,这个npx下载东西很慢,大部分全局安装的包都是常用的,所以没必要使用npx。
1、npm 5.2.0 的以后,会自动安装npx命令工具。
2、 有了npx,就可以不用全局安装包,npx可以调用项目内的包命令了。
3、npx 运行的命令,本地没有这个包命令时,会安装一个临时的包。使用完后,会自动删除调。http://www.ruanyifeng.com/blog/2019/02/npx.html
比如:create-react-app 这个包,本地电脑没有安装过(无论是全局上还是项目文件上)。当运行 下面命令时
npx create-react-app my-app
npx 没有找到 create-react-app 这个包,就会下载 create-react-app 这个包,安装到一个临时目录中。调用这个目录中的 create-react-app 命令。
4、通过上面的讲解,可以这样理解。npx 的命令,就相当于去掉npx,直接后面执行的命令。如果后面的命令,本机全局下或系统环境没有,就会安装这个命令的包,执行这个命令。这对临时使用一次这个包,就很有用。
yarn 包管理工具
安装 yarn 命令工具: https://blog.csdn.net/qq_16798583/article/details/79591325
npm install -g yarn
1、yarn使用教程:https://www.jianshu.com/p/b306a19a64ee 或 https://www.cnblogs.com/Jimc/p/10108821.html(Yarn 命令详解)
yarn --version // 查看版本号 yarn init // 初始化项目
// 添加依赖包 yarn add [package] yarn add [package]@[version] yarn add [package]@[tag] // 依赖项添加到不同依赖项类别 yarn add [package] --dev yarn add [package] --peer yarn add [package] --optional
// 升级依赖包 yarn upgrade [package] yarn upgrade [package]@[version] yarn upgrade [package]@[tag]
// 移除依赖包 yarn remove [package]
// 安装项目的全部依赖 yarn 或者 yarn install // 等价于 你怕吗install
2、运行某个命令:
yarn run/test // 这个和 npm 一样
3、yarn 设置和查看仓库源:https://blog.csdn.net/qdmoment/article/details/92993902
a、查看 yarn 仓库源: (这个命令和 npm是一样的)
yarn config get registry
b、设置 yarn 仓库源:(这个命令和 npm是一样的)
yarn config set registry https://registry.npm.taobao.org
c、还原 yarn 默认的仓库源:(这个命令和 npm是一样的)
yarn config set registry https://registry.yarnpkg.com
4、yarn 和 npm 命令的一些对比:https://blog.csdn.net/yinge0508/article/details/97313859
a、yarn add taco <==> npm install taco --save
b、yarn add taco --dev <==> npm install taco --save-dev
c、yarn remove taco <==> npm uninstall taco --save
5、npm 和 yarn 换源 都有其他的工具:https://www.jianshu.com/p/010e47ed2bfd?tdsourcetag=s_pcqq_aiomsg
npm 使用nrm
yarn 使用 yrm
用verdaccio搭建npm私有库
参考:https://blog.csdn.net/weixin_43249693/article/details/84453017 或 https://blog.csdn.net/yuzheng7002/article/details/104196062(推荐,里面对需要配置的项 更详细)
1、$ npm install --global verdaccio
2、verdaccio 不同版本的配置文件,路径可能不同。通过 verdaccio 命令可以查看 config.yaml 的路径
D:Program Filescmder_mini>verdaccio warn --- config file - C:Usersadmin.configverdaccioconfig.yaml warn --- Verdaccio started warn --- Plugin successfully loaded: verdaccio-htpasswd warn --- Plugin successfully loaded: verdaccio-audit warn --- http address - http://localhost:4873/ - verdaccio/4.8.1
3、config.yaml 配置:【这个很重要】
# 监听的端口 ,重点, 不配置这个,只能本机能访问,不能通过ip地址访问
listen: 0.0.0.0:4873
4、项目名称(实际上是项目下的package文件中的name)不能和下载的包名称一样,不然会下载失败。 https://www.jianshu.com/p/02b8d8c7bef4
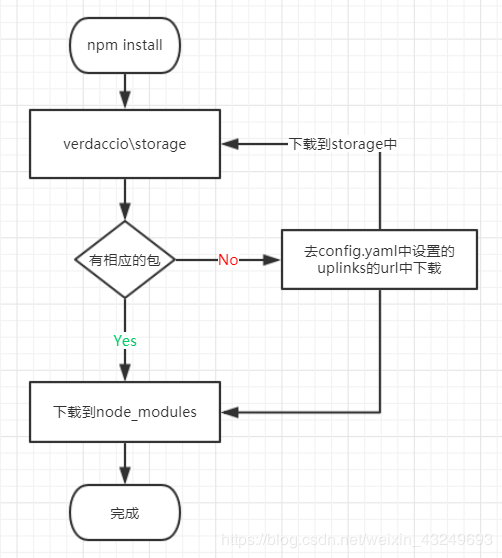
5、verdaccio搭建的私库,下载没有的包时。就会从配置好的,外部源中下载。流程图如下:

6、