一、前言介绍
重点:页面中 多行 多列的结构布局。最好使用布局系统【如 栅格布局,布局容器】,而不是自己 临时手写 css 样式。
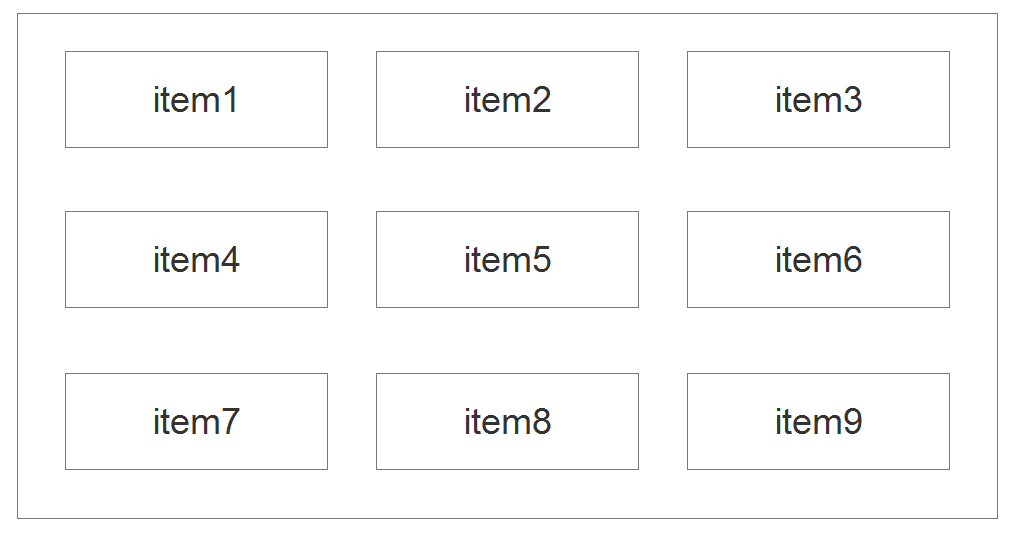
1、虽然手写 也能快速实现,但是维护成本高。后期如果要对里面的某一块进行修改,则会直接影响到其他 行列 的布局。如
通过 3 行 3列结构的 布局,手动通过 flex 或 行内块 实现。每个设置要设置右边距 10px,3n个元素又不能设置。
div > .item:not(3n){
margin-right: 10px;
}

2、如果 后期突然来需求, item4 的内容修改了,变成占两列 了。这时css就不好改了。通过 .item:not(3n) 匹配的设置右边距,会把结构变乱了。要修改css 也比较麻烦,可能变成要细化到一个一个item去修改样式了。
这时需要 标签上加 class,同时css上设置样式。维护成本还是比较高的。
3、所以对于这种 几列 几行 的布局,不要 手动用 css 去实现布局。使用 布局系统 来实现,可以不修改css,直接修改 标签 就可以实现。降低了维护成本,可以快速实现改变,而不影响其他的 item。
如果这种 布局的内容是通过后台数据 渲染出来的化,可以手动通过css设置。因为后台渲染的列表结构,比较稳定的。基本不会出现单独给某个item去设置特别的样式。
总结:使用布局系统 主要优势 就是 维护性强(不用操作css了),其次是可以快速开发。【标签的维护性 > css 的维护性】
随便说 一下,组件的维护性,要比 直接在写UI 维护性强。组件可以复用,开发效率也高。
二、布局系统【下面以element的布局系统来讲解】:参考 element-ui上的布局系统
目前主要使用的布局系统有 栅格系统、布局容器
如果有现成的 布局系统,就用现成的布局系统。如果没有,可以 自己实现 一套 布局系统。
布局系统 的实现原理:给子元素设置设置 百分比的宽度,通过float 浮动实现;也可以通过 flex 布局实现。【element-ui两种都使用了】
css 中 当 元素设置 flex时,float属性就会失效的。
element-ui 中 使用flex 实现,总栏 超过 24栏,不会自动换行;float 实现的会自动换行的。
1、 栅格布局:通过基础的 24 分栏,迅速简便地创建布局。
-
- 分栏间隔:分栏之间存在间隔。
Row 组件 提供 gutter 属性来指定每一栏之间的间隔,默认间隔为 0。
<el-row :gutter="20"> <el-col :span="12"><div class="grid-content bg-purple"></div></el-col> <el-col :span="12><div class="grid-content bg-purple"></div></el-col> </el-row>
- 分栏偏移:支持偏移指定的栏数。
通过制定 col 组件的 offset 属性可以指定分栏偏移的栏数。
<el-row :gutter="20"> <el-col :span="6"><div class="grid-content bg-purple"></div></el-col> <el-col :span="6" :offset="6"><div class="grid-content bg-purple"></div></el-col> </el-row>
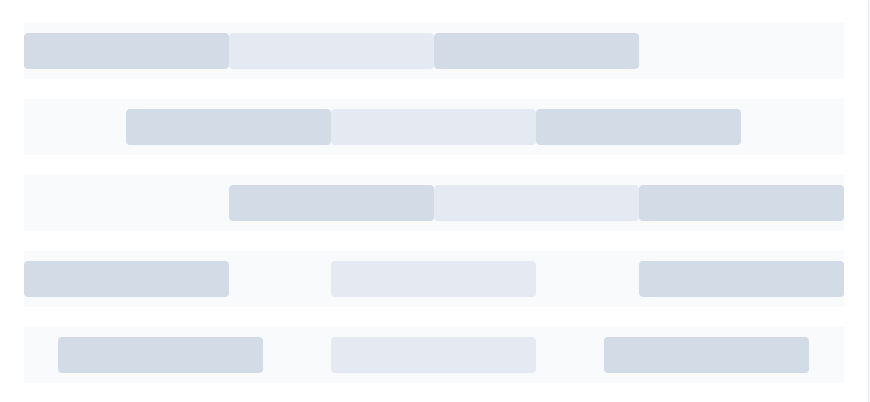
- 对齐方式:通过 flex 布局来对分栏进行灵活的对齐。
将 type 属性赋值为 'flex',可以启用 flex 布局,并可通过 justify 属性来指定 start, center, end, space-between, space-around 其中的值来定义子元素的排版方式。

<el-row type="flex" class="row-bg"> <el-col :span="6"><div class="grid-content bg-purple"></div></el-col> <el-col :span="6"><div class="grid-content bg-purple-light"></div></el-col> <el-col :span="6"><div class="grid-content bg-purple"></div></el-col> </el-row> <el-row type="flex" class="row-bg" justify="center"> <!-- 这一行 里面的3列 居中对齐了,如上图第二行 --> <!-- 对应 felx 布局的 center--> <el-col :span="6"><div class="grid-content bg-purple"></div></el-col> <el-col :span="6"><div class="grid-content bg-purple-light"></div></el-col> <el-col :span="6"><div class="grid-content bg-purple"></div></el-col> </el-row> <el-row type="flex" class="row-bg" justify="end"> <!-- 这一行 里面的3列 右对齐了,如上图第三行 --> <!-- 对应 felx 布局的 end--> <el-col :span="6"><div class="grid-content bg-purple"></div></el-col> <el-col :span="6"><div class="grid-content bg-purple-light"></div></el-col> <el-col :span="6"><div class="grid-content bg-purple"></div></el-col> </el-row> <el-row type="flex" class="row-bg" justify="space-between"> <!-- 这一行 里面的3列 居中对齐了,如上图第二行 --> <!-- 对应 felx 布局的 -> <el-col :span="6"><div class="grid-content bg-purple"></div></el-col> <el-col :span="6"><div class="grid-content bg-purple-light"></div></el-col> <el-col :span="6"><div class="grid-content bg-purple"></div></el-col> </el-row> <el-row type="flex" class="row-bg" justify="space-around"> <!-- 这一行 里面的3列 居中对齐了,如上图第二行 --> <!-- 对应 felx 布局的 --> <el-col :span="6"><div class="grid-content bg-purple"></div></el-col> <el-col :span="6"><div class="grid-content bg-purple-light"></div></el-col> <el-col :span="6"><div class="grid-content bg-purple"></div></el-col> </el-row>
-
响应式布局【不常用的】: 页面 没有明确说明,需要响应式 布局。即根据屏幕不同尺寸,显示不同结构。一般不会使用到响应式布局。
参照了 Bootstrap 的 响应式设计,预设了五个响应尺寸:xs、sm、md、lg 和 xl。
<el-row :gutter="10"> <el-col :xs="8" :sm="6" :md="4" :lg="3" :xl="1"><div class="grid-content bg-purple"></div></el-col> <el-col :xs="4" :sm="6" :md="8" :lg="9" :xl="11"><div class="grid-content bg-purple-light"></div></el-col> <el-col :xs="4" :sm="6" :md="8" :lg="9" :xl="11"><div class="grid-content bg-purple"></div></el-col> <el-col :xs="8" :sm="6" :md="4" :lg="3" :xl="1"><div class="grid-content bg-purple-light"></div></el-col> </el-row>
- 分栏间隔:分栏之间存在间隔。
2、Container 布局容器:
-
- 用于布局的容器组件,方便快速搭建页面的基本结构:
<el-container>:外层容器。当子元素中包含 <el-header> 或 <el-footer> 时,全部子元素会垂直上下排列,否则会水平左右排列。 <el-header>:顶栏容器。 <el-aside>:侧边栏容器。 <el-main>:主要区域容器。 <el-footer>:底栏容器。
- 用于布局的容器组件,方便快速搭建页面的基本结构:
2、Container 布局容器:
三、布局系统 相比 手动设置的优缺点:
- 优点
- 不需要手动去设置css,主要修改 标签就可以实现。
- 缺点
- 标签结构 必须有 row、col。如果 col 的总值 不能超过24的化,数据渲染 进行布局就比较麻烦。需要判断 几列时,重新放到一个 row里面;如果 col 的总值 可以超过24的化就没有问题。