1、express如何使用session与cookie : https://www.jianshu.com/p/1839e482274e 或 https://www.cnblogs.com/chyingp/p/express-session.html(推荐,比较完整)
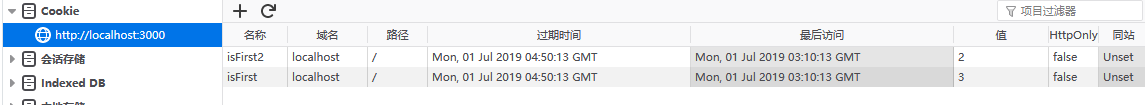
2、cookie 可以多条设置,类似 localstorage 的存储。设置时相同名称 会被覆盖掉。
res.cookie('isFirst', 1, { maxAge: 6000 * 1000, singed: true});
res.cookie('isFirst2', 2, { maxAge: 6000 * 1000, singed: true});
res.cookie('isFirst', 3, { maxAge: 6000 * 1000, singed: true});

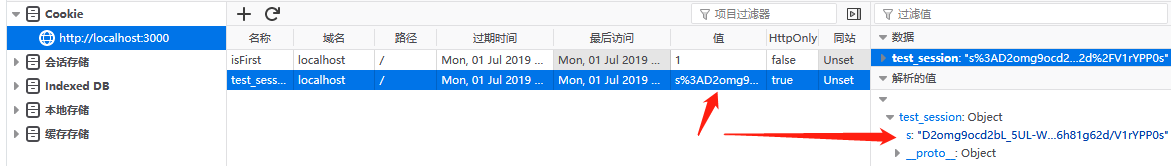
3、express 中调用 session 方法,会创建一条 cookie 的,这个session的信息对应这条cookie的信息的。
app.use(session({ name: 'test_session', // 这里是cookie的name,默认是connect.sid secret: 'my_session_secret', // 建议使用 128 个字符的随机字符串 resave: true, saveUninitialized: false, cookie: { maxAge: 6000 * 1000, httpOnly: true } }));
req.session.isFirst = 1; // 程序中必须要至少一个 session 字段值,不然 session 不会启用; session设置的字段,浏览器是没有数据,只有对应的sessionID值。(这个是经过自己方法测试总结出来的)

总结:
1、session与cookie 的使用,可以 定位某个用户(判断是否登录过)。不使用session、cookie也可以实现 定位某个用户,使用token实现。
2、使用 token登录验证机制 :https://blog.csdn.net/weixin_42237752/article/details/88655511
给每个接口传递一个userID(token值) 参数,因为userID是通过接口获取的,且每次获取是不一样的,所以这个只能获取一次,缓存下来。给其它页面使用。两种方案各有优缺点。
3、现在基本都使用tooken而不用session了: https://blog.csdn.net/mydistance/article/details/84545768
一般单台服务器使用session,分布式服务器(多台服务器)一般不用session。因为session只是保存在一台主机内存中,其它的主机是没有;要让所有的主机同步或共享session,还要另外处理。如果用户多了session占用的内存会很大。所以tooken的优势比较大
【知识点补充】 前端判断用户登录状态方法:
1、cookie 和 token 的区别:
a、两者cookie是http请求头内置(标准)的字段;而token是人手动添加到头部的字段【类似一个普通变量】。
b、当存在一个 cookie,该 cookie 的值会在随后的每次请求中被发送至服务器【即之后的请求都会带上这个cookie值】。除非手动设置不 要带上这么cookie。 https://www.w3cschool.cn/pegosu/pbjagozt.html
c、而 token 只是请求头的一个普通变量。只有在当前请求设置了这个变量,才会携带在请求头上。后面的请求,只要没有手动设置,都不会再携带这个字段的。
总结:将 token存储到 cookie中,这样 token 值就有 cookie 的特点。前端手动设置一次,之后的请求会自动携带;可以设置cookie的有效期。 https://www.cnblogs.com/BruceV/p/11956676.html
2、前端判断用户登录状态方法:https://www.cnblogs.com/momo798/p/11663349.html