通过前面的学习,对webpack有了更深的认识,故此节我们就利用前面相关知识自己动手用webpack构建一个React的开发环境,就算是一个小案例吧。
注:此处使用的开发工具是Webstorm。
1.安装webpack
1.1 新建文件夹
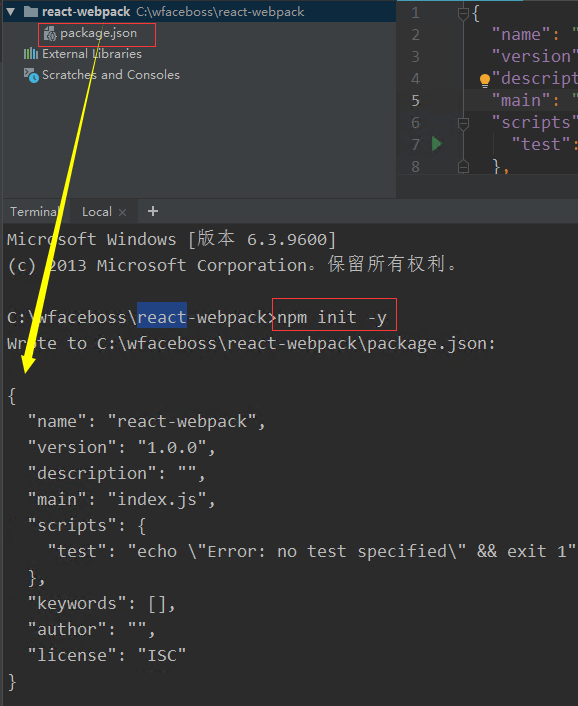
在安装webpack之前,我们先建立一个文件夹,并利用开发工具webstorm打开刚才新建的文件夹(或者新建项目,其项目目录选择刚才新建的文件夹),然后使用webstorm终端初始化webpack项目,命令如下:
npm init -y
-y:表示默认初始化所有选项。
初始化成功后可以在项目根目录下看到package.json文件。

1.2 安装webpack
package.json文件建立好以后,开始安装webpack,同样是在webstorm终端输入安装命令(可以使用npm安装也可以使用cnpm安装):
npm install --save-dev webpack@3.8.1
--save-dev:安装到该项目目录中。
注意:此处为了兼容,webpack使用3.8.1版本。
安装好后,则会在package.json里看到当前安装的webapck版本号。
2.配置webpack.config.js
在项目根目录建立webpack.config.js文件,这个文件是进行webpack配置的,先建立基本的入口和出口文件。
2.1 配置
var path =require('path'); module.exports = { //入口文件 entry:'./app/index.js', //出口文件 output:{ filename:'index.js', path:path.resolve(__dirname,'dist') } }
2.2 根据结构修改项目目录
文件配置好后,我们要根据文件的结构改造我们的项目目录,我们在根目录下新建app和dist文件夹,然后进入app文件夹,新建一个index.js文件。
3. 新建index.html文件
在根目录新建index.html文件,并引入webpack设置中的出口文件,代码如下:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>webpack react案例</title> </head> <body> </body> <!--引入出口文件--> <script src="./temp/index.js"></script> </html>
4. 增加打包命令并测试配置是否成功
4.1 增加命令
打开package.json文件,在scripts属性中加入build命令。
"scripts": { "build": "webpack" },
4.2 测试配置
4.2.1 测试代码
操作为在入口文件中写入部分代码,并进行打包测试:
app/index.js文件:
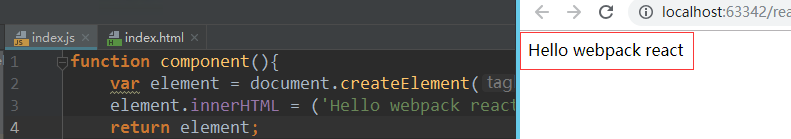
function component(){ var element = document.createElement('div'); element.innerHTML = ('Hello webpack react'); return element; } document.body.appendChild(component());
4.2.2 打包操作
在终端中输入npm run build进行打包,如果没有出现错误,手动在浏览器中打开index.html,出现以下效果说明配置成功。

5. 开发服务器配置
到该步我们还缺少一个实时更新的服务,我们开始配置:
5.1 插件安装
此处为了兼容使用指定安装方式。安装的版本为2.9.7。
npm install --save-dev webpack-dev-server@2.9.7
5.2 配置webpack.config.js文件
devServer:{ contentBase:'./', host:'localhost', compress:true,//启动压缩 port:1818 }
5.3 新增命令
配置好后再packeage.json里增加一个scripts命令,我们起名叫server。
"scripts": { "build": "webpack", "server": "webpack-dev-server --open" },
–open表示是直接打开浏览器。
5.4 启动服务
在终端执行npm run server 命令启动服务。
npm run server
浏览器自动打开,效果与前面手动结果一致。
6.配置自动刷新浏览器
到此我们修改代码时,浏览器不能自动刷新,无法实时呈现我们编写的代码结果,只能重复新打包才能生效。
解决方法为:使公共路径指向内存。temp是系统的临时文件,存放内存刷新值。
6.1 配置出口文件
在出口文件配置中加一个publicPath:’temp/’ 。
//出口文件 output:{ filename:'index.js', path:path.resolve(__dirname,'dist'), publicPath:'temp/' }
6.2 修改index.html中引入的js文件
<script src="./temp/index.js"></script>
6.3 重新启动服务配置成功
关闭之前的服务,然后使用npm run server 重新启动服务。
npm run server
6.4 测试自动刷新浏览器是否成功
改写入口文件中内容,然后保存,可以看到浏览器自动刷新,渲染了最新的值,说明自动刷新配置成功。

7. Babel安装配置
在webpack中配置Babel需要先加入babel-loader,我们使用npm来进行安装,我们还需要支持es2015和React,所以要安装如下四个包:
此处为了兼容问题我使用指定版本的安装方式,如下:
npm install --save-dev babel-core@6.26.3 babel-loader@7.1.4 babel-preset-es2015@6.24.1 babel-preset-react@6.24.1
当然你也可以使用下列方式安装最新的,出现版本问题在对应去调整即可(不过有些费时费力而已,呵呵)
npm install --save-dev babel-core babel-loader babel-preset-es2015 babel-preset-react
这里四个包的安装,这四个包是不能省略。安装后你会在package.json里看到这些包的版本如下:
"babel-core": "^6.26.3", "babel-loader": "^7.1.4", "babel-preset-es2015": "^6.24.1", "babel-preset-react": "^6.24.1", "webpack": "^3.8.1", "webpack-dev-server": "^2.9.7"
8. .babelrc配置
安装完成后,我们需要对我们的babel进行一些相关配置,使其对es6、react等进行支持。
8.1 新建 .babelrc
在项目根目录新建.babelrc文件,并把配置写到文件里。
.babelrc:
{ "presets":["react","es2015"] }
9. 配置module
.babelrc配置完成后,到webpack.config.js里配置module,也就是配置我们常说的loader。
module:{ loaders:[ { test:/.(jsx|js)$/,//匹配掉js或者jsx的正则 exclude:/node_modules/,//排除不操作的文件 loaders:"babel-loader",//使用loader进行操作 } ] }
10. 编写React
webpack通过上边的步骤,基本已经配置完成了,这里我们写一个React文件来进行测试一下。
10.1 安装React相关包
安装React和React-dom:
npm install --save react react-dom
10.2 改写入口文件
安装完成后,我们改写app/index.js文件,把原来原生的JavaScript代码改成React代码。
app/index.js:
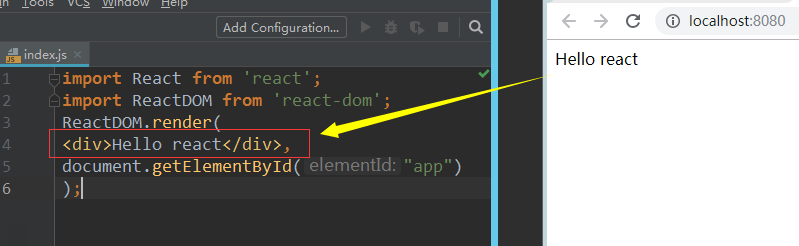
import React from 'react'; import ReactDOM from 'react-dom'; ReactDOM.render( <div>Hello react</div>, document.getElementById("app") );
10.3 新增挂载点
在index.html中新增一个div层,设置id="app"作为react的挂载点。
index.html:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>webpack react案例</title> </head> <body>
<!--挂载点--> <div id="app"></div>
</body> <!--引入出口文件--> <script src="./temp/index.js"></script> </html>
11. 测试相关配置是否成功
当上述都配置完成后,使用npm run server 重新启动服务,若是出现失败,建议先把node_modules删除了,然后在使用 npm install 进行安装。
npm run server
如果在浏览器中看到了Hello react 这段文字,说明我们的配置是成功的。如下:

上述只是简单的配置了一些内容,还很不成熟,支持的较少,实际在现实开发中已经有很多做好的脚手架供我们使用,我们不必去造轮子。
若是在上述配置中出现什么问题,欢迎留言我们共同探讨。。。