在日常的开发中,总避免不了引入第三方的框架,比如常用的JQuery,此节我们来学习一下如何优雅并正确的用webpack引入第三方库。
这里我们以第三方框架JQuery为例:
1、在入口文件中引入
1.1 安装JQuery
npm install --save jquery
由于Jquery最终要在生产环境中使用,所以要使用–save进行安装。
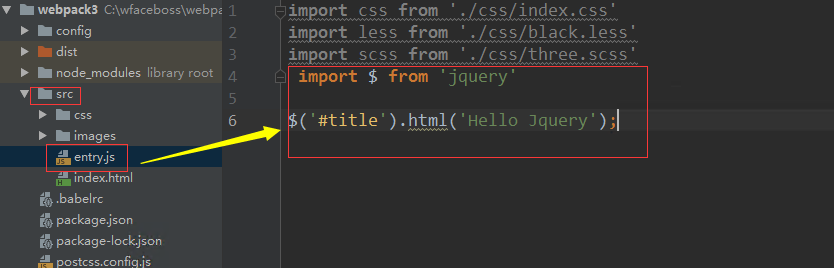
1.2 在入口文件(entry.js)中引入
安装好后,我们使用import引入到entry.js文件中。
import $ from 'jquery';
因为jquery包是直接安装到node_modules,这里可以直接通过包名就可以引入成功。(系统会自动为我们查找)
1.3 使用三方框架(jquery)
引入好后我们就可以在entry.js里使用jquery,进行测试引入是否成功:
$('#title').html('Hello Jquery');
1.4 打包+启动服务
jquery代码写完之后,我们打包,然后启动服务,我们可以看到代码顺利运行,这说明我们引用的JQuery库成功了。
打包:
npm run dev
启动服务:
npm run server
结果为:

2、在webpack.config.js文件的plugins属性中引入
这种不需要你在入口文件中引入,而是webpack给你作了全局引入。这里使用的插件是ProvidePlugin。
ProvidePlugin是一个webpack自带的插件,因为ProvidePlugin是webpack自带的插件,所以要先再webpack.config.js中引入webpack。
2.1 引入
webpack.config.js:
const webpack = require('webpack');
注意:在webpack.config.js里引入必须使用require,否则会报错的。
2.1 配置plugins模块
plugins:[ new webpack.ProvidePlugin({ $:"jquery" }) ],
配置好后,就可以在入口文件中使用了,而不用再次引入了。这是一种全局的引入。
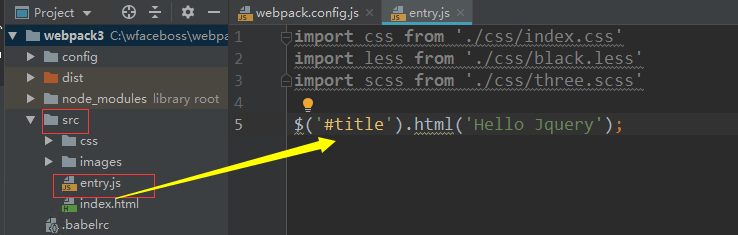
2.3 使用三方框架
此时的入口文件变为:

2.4 打包+启动服务
该步骤与1.4相同,参考上述1.4即可。