写在前面:
(1)为了防止版本兼容问题,此处的webpack版本与之前的一致为:webpack@3.6.0。同时这里我们安装的webpack-dev-server版本是2.9.7版本。
(2)之前已经安装了node.js
在此之前我们一直采用live-server充当本地服务器,其实这与webpack是不怎么搭配的,现在我们可以利用webpack自带的webpack-dev-server来构建一个本地服务器(基于node.js架构)--让浏览器检测代码修改,并自动刷新修改后的结果。由于webpack-dev-server是一个单独的组件,因此在webpack中进行配置之前需要单独安装它作为项目依赖。
1.安装webpack-dev-server
本地安装指定版本的webpack-dev-server:
npm install --save-dev webpack-dev-server@2.9.7

若npm安装失败,选择cnpm安装成功率会高些。
2.配置devserver选项
2.1 在webpack.config.js中配置devserver选项
/webpack.config.js:
devServer:{ //设置基本目录结构 contentBase:path.resolve(__dirname,'dist'), //本地服务器所加载的页面所在的目录 //服务器的IP地址,可以使用IP也可以使用localhost host:'localhost', //服务端压缩是否开启 compress:true, //配置服务端口号 port:1818 }
注释:
-
contentBase:配置服务器基本运行路径,用于找到程序打包地址。
-
host:服务运行地址,建议使用本机IP。
-
compress:服务器端压缩选型,一般设置为开启。
-
port:服务运行端口,建议不使用80,很容易被占用,这里使用了1818
2.2 命令配置
由于webpack-dev-server是本地安装的,相关文件被
/package.json:
"scripts": { "server":"webpack-dev-server" },
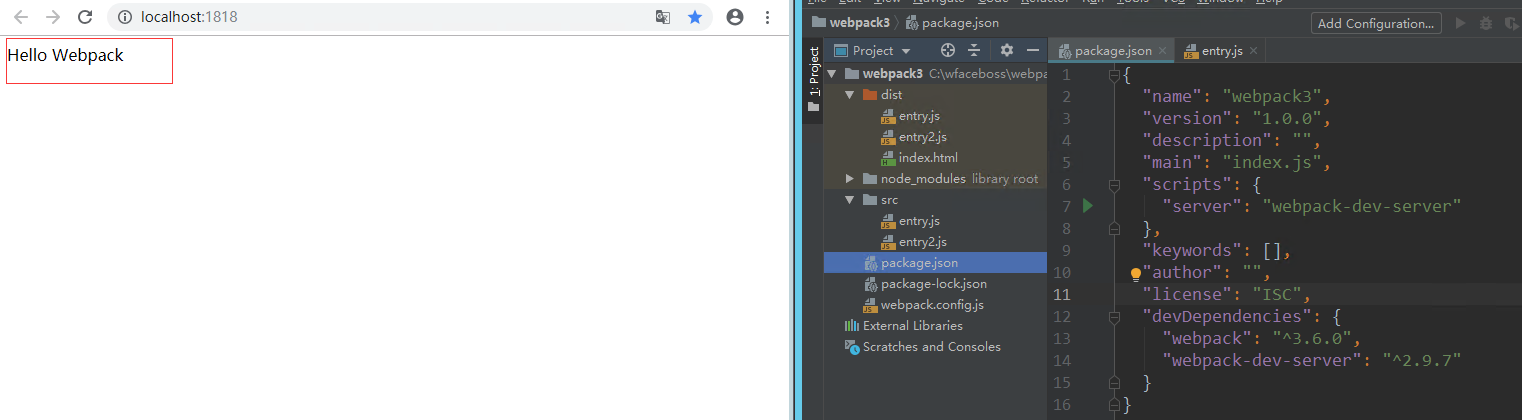
结构图为:

配置好并保存后,在webstorm终端里输入 npm run server 打开服务器。然后在浏览器地址栏输入 http://localhost:1818 就可以看到结果了。

3.热更新
在npm run server 启动后,它是有一种监控机制的(也叫watch)。它可以监控到我们修改源码,并立即在浏览器里给我们实时更新,但是它不是真正的打包,它类似于在内存中进行了打包。所以本地文件并没有变化。
注意:这里只是我们的webpack3.6版本支持,在3.5版本时要支持热更新还需要一些其他的操作。如果都设置好了,但是不进行热更新,可能是系统的问题,在Linux和Ma上支持良好,在Windows上有时会出现问题。