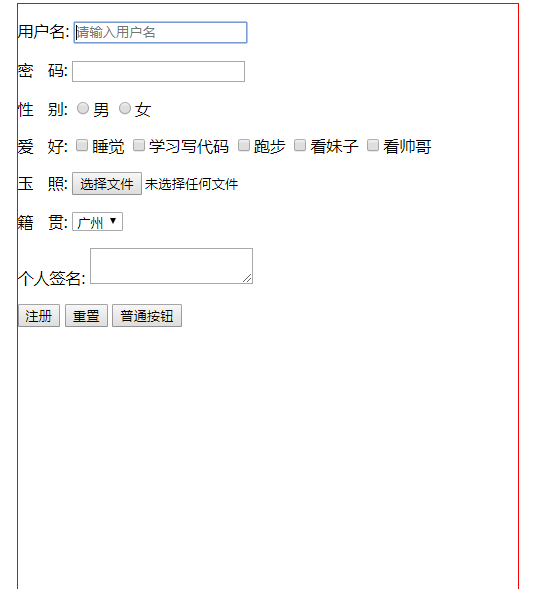
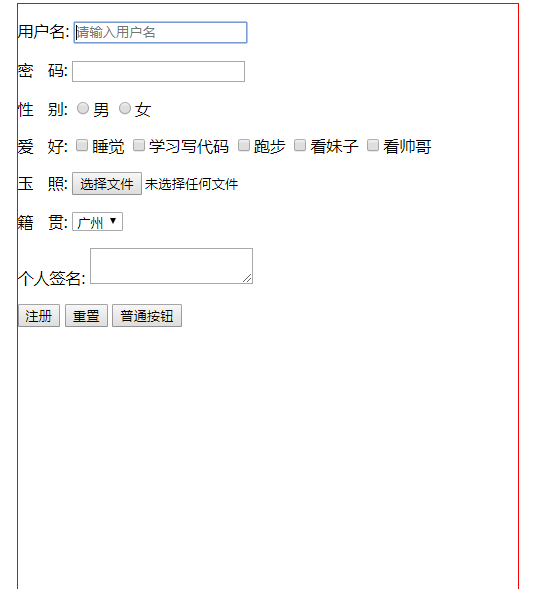
效果图如下:

HTML代码如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>06-表单1</title>
<style>
form{
500px;
height: 800px;
border:1px solid red;
/* 标签居中 */
margin:0 auto;
}
input{
/* 去掉高亮 蓝色的逛框 */
/* outline: none; */
}
</style>
<!-- html中能够提交数据的标签 只有 表单 form -->
</head>
<body>
<!-- form
action: 提交网址;默认就是当前的网址
method: 提交方式: get 默认 不安全
post 登录注册 一定是post
-->
<form action="" method="">
<p>
<!-- 1.用户名 -->
<label for="abc">用户名:</label>
<input id="abc" type="text" name="user" placeholder="请输入用户名">
</p>
<p>
<!-- 2.密码 -->
<label for="">密 码:</label>
<input type="password" name="pwd">
</p>
<p>
<!-- 3.性别 -->
<label for="">性 别:</label>
<input type="radio" name='sex' value="man">男
<input type="radio" name="sex" value="woman">女
</p>
<p>
<!-- 4.爱好 -->
<label for="">爱 好:</label>
<input type="checkbox" name="like" value="0">睡觉
<input type="checkbox" name="like" value="1">学习写代码
<input type="checkbox" name="like" value="2">跑步
<input type="checkbox" name="like" value="3">看妹子
<input type="checkbox" name="like" value="4">看帅哥
</p>
<p>
<!-- 5.上传文件 -->
<label for="">玉 照:</label>
<input type="file" name="photo">
</p>
<p>
<!-- 6.下拉列表 -->
<label for="">籍 贯:</label>
<select name="address">
<option value="0">北京</option>
<option value="1">上海</option>
<option value="2" selected="selected">广州</option>
<option value="3">深圳</option>
</select>
</p>
<p>
<!-- 7.文本域
<textarea name="" id=""></textarea>
cols
rows
-->
<label for="">个人签名:</label>
<textarea name="info" id=""></textarea>
</p>
<!-- 10.隐藏域 -->
<input type="hidden" name="isVip" value="YES">
<!-- 8.提交数据 -->
<input type="submit" value="注册">
<!-- 9.清空数据 -->
<input type="reset" >
<input type="button" value="普通按钮">
</form>
</body>
</html>