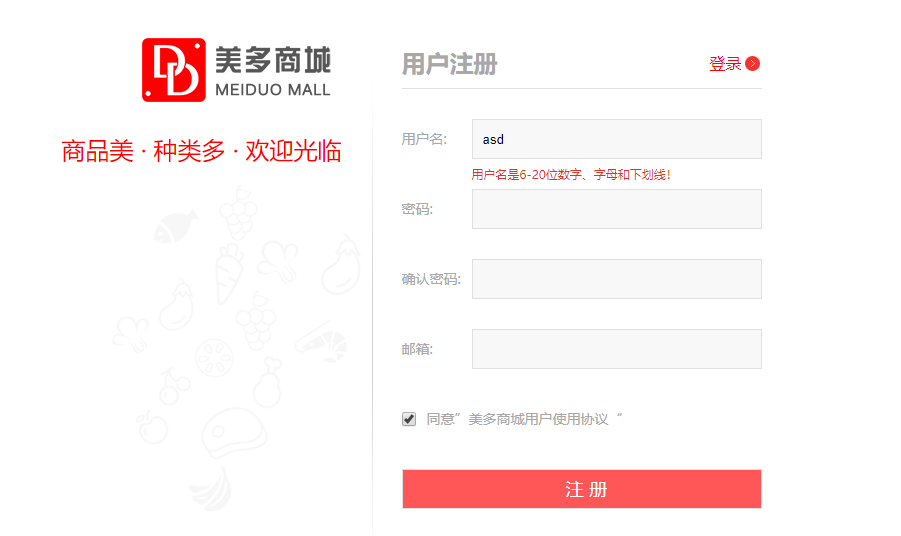
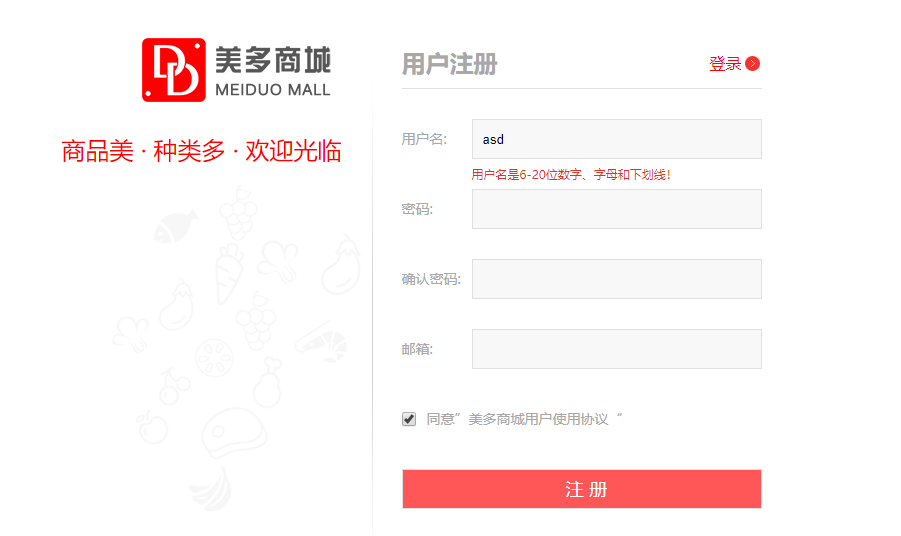
效果图如下:

注册页面HTML代码如下:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="en">
<head>
<meta http-equiv="Content-Type" content="text/html;charset=UTF-8">
<title>美多商城-注册</title>
<link rel="stylesheet" type="text/css" href="css/reset.css">
<link rel="stylesheet" type="text/css" href="css/main.css">
<script type="text/javascript" src="js/jquery-1.12.4.min.js"></script>
<script type="text/javascript" src="js/register2.js"></script>
</head>
<body>
<div class="register_con">
<div class="l_con fl">
<a class="reg_logo"><img src="images/logo02.png"></a>
<div class="reg_slogan">商品美 · 种类多 · 欢迎光临</div>
<div class="reg_banner"></div>
</div>
<div class="r_con fr">
<div class="reg_title clearfix">
<h1>用户注册</h1>
<a href="#">登录</a>
</div>
<div class="reg_form clearfix">
<form id="myform">
<ul>
<li>
<label>用户名:</label>
<input type="text" name="user_name" id="user_name">
<span class="error_tip">提示信息</span>
</li>
<li>
<label>密码:</label>
<input type="password" name="pwd" id="pwd">
<span class="error_tip">提示信息</span>
</li>
<li>
<label>确认密码:</label>
<input type="password" name="cpwd" id="cpwd">
<span class="error_tip">提示信息</span>
</li>
<li>
<label>邮箱:</label>
<input type="text" name="email" id="email">
<span class="error_tip">提示信息</span>
</li>
<li class="agreement">
<!-- 如果key == value 可以只写一个单词(html5.0) -->
<input type="checkbox" name="allow" id="allow" checked>
<label>同意”美多商城用户使用协议“</label>
<span class="error_tip2">提示信息</span>
</li>
<li class="reg_sub">
<input type="submit" value="注 册" name="">
</li>
</ul>
</form>
</div>
</div>
</div>
<div class="footer no-mp">
<div class="foot_link">
<a href="#">关于我们</a>
<span>|</span>
<a href="#">联系我们</a>
<span>|</span>
<a href="#">招聘人才</a>
<span>|</span>
<a href="#">友情链接</a>
</div>
<p>CopyRight © 2016 北京美多商业股份有限公司 All Rights Reserved</p>
<p>电话:010-****888 京ICP备*******8号</p>
</div>
</body>
</html>
CSS文件如下:
全网站main.CSS
body{font-family:'Microsoft Yahei';font-size:12px;color:#666;}
html,body{height:100%}
/* 顶部样式 */
.header_con{
background-color:#f7f7f7;
height:29px;
border-bottom:1px solid #dddddd
}
.header{
1200px;
height:29px;
margin:0 auto;
}
.welcome,.login_info,.login_btn,.user_link{
line-height:29px;
}
.login_info{
display:none;
}
.login_info em{color:#ff8800}
.login_btn a,.user_link a{
color:#666;
}
.login_btn a:hover,.user_link a:hover{
color:#ff8800;
}
.login_btn span,.user_link span{
color:#cecece;
margin:0 10px;
}
/* logo、搜索框、购物车样式 */
.search_bar{1200px;height:115px;margin:0 auto;}
.logo{150px;height:59px;margin:29px 0 0 17px;}
.search_con{616px;height:38px;border:1px solid #37ab40;margin:34px 0 0 124px;background:url(../images/icons.png) 10px -338px no-repeat;}
.search_con .input_text{470px;height:34px;border:0px;margin:2px 0 0 36px;outline:none;font-size:12px;color:#737272;font-family:'Microsoft Yahei'}
.search_con .input_btn{
100px;height:38px;background-color:#37ab40;border:0px;font-size:14px;color:#fff;font-family:'Microsoft Yahei';outline:none;cursor:pointer;
}
.guest_cart{
200px;height:40px;margin-top:34px;
}
.guest_cart .cart_name{
158px;height:38px;line-height:38px;border:1px solid #dddddd;display:block;background:url(../images/icons.png) 13px -300px no-repeat;font-size:14px;color:#37ab40;text-indent:56px;
}
.guest_cart .goods_count{
40px;height:40px;text-align:center;line-height:40px;font-size:18px;
font-weight:bold;color:#fff;background-color:#ff8800;
}
/* 菜单、幻灯片样式 */
.navbar_con{height:40px;border-bottom:2px solid #39a93e}
.navbar{1200px;margin:0 auto;}
.navbar h1{200px;height:40px;line-height:40px;text-align: center;font-size:14px;color:#fff;background-color:#39a93e;}
.navbar .subnav_con{200px;height:40px;background-color:#39a93e;position:relative;cursor:pointer;}
.navbar .subnav_con h1{position:absolute;left:0;top:0;text-align:left;text-indent:40px}
.navbar .subnav_con span{display:block;16px;height:9px;background:url(../images/down.png) no-repeat;position:absolute;right:27px;top:16px;transition:all 300ms ease-in;
}
.navbar .subnav_con:hover span{transform:rotateZ(180deg)}
.navbar .subnav_con .subnav{position:absolute;left:0;top:40px;display:none;border-top:2px solid #39a93e;}
.navbar .subnav_con:hover .subnav{display:block;}
.navlist{margin-left:34px;}
.navlist li{height:40px;float:left;line-height:40px;}
.navlist li a{color:#666;font-size:14px}
.navlist li a:hover{color:#ff8800}
.navlist .interval{margin:0 15px;}
.center_con{1200px;height:270px;margin:0 auto;}
.subnav{198px;height:270px;border-left:1px solid #eee;border-right:1px solid #eee;}
.subnav li{height:44px;border-bottom:1px solid #eee;background:url(../images/icons.png) 178px -257px no-repeat #fff;}
.subnav li a{display:block;height:44px;line-height:44px;text-indent:71px;font-size:14px;color:#333}
.subnav li a:hover{color:#ff8800}
.subnav li .fruit{background:url(../images/icons.png) 28px 0px no-repeat;}
.subnav li .seafood{background:url(../images/icons.png) 28px -43px no-repeat;}
.subnav li .meet{background:url(../images/icons.png) 28px -86px no-repeat;}
.subnav li .egg{background:url(../images/icons.png) 28px -132px no-repeat;}
.subnav li .vegetables{background:url(../images/icons.png) 28px -174px no-repeat;}
.subnav li .ice{background:url(../images/icons.png) 28px -220px no-repeat;}
.slide{760px;height:270px;position:relative;overflow:hidden;}
.slide .slide_pics{position:relative;left:0;top:0;760px;height:270px;}
.slide .slide_pics li{760px;height:270px;position:absolute;left:0;top:0}
.slide .prev,.slide .next{17px;height:23px;background:url(../images/icons.png) left -388px no-repeat;position:absolute;left:11px;top:122px;cursor:pointer;}
.slide .next{background-position:left -428px;left:732px;}
.points{100%;height:11px;position:absolute;left:0;top:250px;text-align:center;}
.points li{display:inline-block;11px;height:11px;margin:0 5px;background-color:#9f9f9f;border-radius:50%;cursor:pointer;}
.points li.active{background-color:#cecece}
.adv{240px;height:270px; overflow:hidden; background-color:gold;}
.adv a{display:block;float:left;}
/* 商品列表样式 */
.list_model{1200px;height:340px;margin:15px auto 0;}
.list_title{height:40px;border-bottom:2px solid #42ad46}
.list_title h3{height:40px;line-height:40px;font-size:16px;color:#37ab40;font-weight:bold;}
.list_title .subtitle{height:20px;line-height:20px;margin-top:15px;}
.list_title .subtitle span{color:#666;margin:0 10px 0 20px;}
.list_title .subtitle a{color:#666;margin:0 5px;}
.list_title .subtitle a:hover,.goods_more:hover{color:#ff8800}
.goods_more{height:20px;margin-top:15px;color:#666}
.goods_con{height:300px;}
.goods_banner{200px;height:300px;}
.goods_banner img{200px;height:300px;}
.goods_list{1000px;height:299px;border-bottom:1px solid #ededed}
.goods_list li{height:299px;249px;border-right:1px solid #ededed;float:left}
.goods_list li:hover{248px;height:297px;border:1px solid gold;}
.goods_list li:hover img{opacity:0.8}
.goods_list li h4{200px;height:50px;margin:20px auto 0;text-align:center;}
.goods_list li h4 a{font-size:14px;color:#666;font-weight:normal;line-height:24px;}
.goods_list li h4 a:hover{color:#ff8800}
.goods_list li img{display:block;180px;height:180px;margin:0 auto;}
.goods_list li .prize{text-align:center;font-size:20px;color:#c40000;margin-top:5px;}
/* 页面底部样式 */
.footer{
border-top:1px solid #fe0000;
margin:30px 0;
}
.foot_link{text-align:center;margin-top:30px;}
.foot_link a,.foot_link span{color:#4e4e4e;}
.foot_link a:hover{color:#ff8800}
.foot_link span{padding:0 10px}
.footer p{text-align:center; margin-top:10px;}
/* 二级页面面包屑导航 */
.breadcrumb{
1200px;height:40px;margin:0 auto;
}
.breadcrumb a{line-height:40px;color:#37ab40}
.breadcrumb a:hover{color:#ff8800}
.breadcrumb span{line-height:40px;color:#666;padding:0 5px;}
.main_wrap{1200px;margin:0 auto;}
.l_wrap{200px;}
.r_wrap{980px;}
/* 新品推荐样式 */
.new_goods{
border:1px solid #ededed;
border-top:2px solid #37ab40;
padding-bottom:10px;
}
.new_goods h3{
height:33px;line-height:33px;background-color:#fcfcfc;border-bottom:1px solid #ededed;font-size:14px;font-weight:normal;text-indent:10px;
}
.new_goods ul{160px;margin:0 auto;overflow:hidden;}
.new_goods li{border-bottom:1px solid #ededed;margin-bottom:-1px;}
.new_goods li img{display:block;150px;height:150px;margin:10px auto;}
.new_goods li h4{160px;margin:0 auto;}
.new_goods li h4 a{font-weight:normal;color:#666;display:block;160px;overflow:hidden;white-space:nowrap;text-overflow:ellipsis;}
.new_goods li .prize{font-size:14px;color:#da260e;margin:10px auto;}
/* 商品列表样式 */
.sort_bar{height:30px;background-color:#f0fdec}
.sort_bar a{display:block;height:30px;line-height:30px;padding:0 20px;float:left;color:#000}
.sort_bar .active{background-color:#37ab40;color:#fff;}
.goods_type_list{
margin:10px auto 0;
}
.goods_type_list li{
196px;
float:left;
margin-bottom:10px
}
.goods_type_list li img{160px;height:160px;display:block;margin:10px auto;}
.goods_type_list li h4{160px;margin:0 auto;}
.goods_type_list li h4 a{font-weight:normal;color:#666;display:block;160px;overflow:hidden;white-space:nowrap;text-overflow:ellipsis;}
.operate{160px;margin:10px auto;position:relative;}
.goods_type_list .operate .prize{color:#da260e; font-size:14px;}
.goods_type_list .operate .unit{color:#999;padding-left:5px;}
.goods_type_list .operate .add_goods{display:inline-block;15px;height:15px;background:url(../images/shop_cart.png);position:absolute;right:0;top:3px;}
/* 分页样式 */
.pagenation{height:32px;text-align:center;font-size:0;margin:30px auto;}
.pagenation a{display:inline-block;border:1px solid #d2d2d2;background-color:#f8f6f7;font-size:12px;padding:7px 10px;color:#666;margin:5px}
.pagenation .active{background-color:#fff;color:#43a200}
/* 商品详情样式 */
.goods_detail_con{
1198px;
height:398px;
border:1px solid #ededed;
margin:0 auto 20px;
}
.goods_detail_pic{350px;height:350px;margin:24px 0 0 24px;}
.goods_detail_list{
730px;height:350px;margin:24px 24px 0 0;
}
.goods_detail_list h3{font-size:24px;line-height:24px;color:#666;font-weight:normal;}
.goods_detail_list p{color:#666;line-height:40px;}
.prize_bar{height:72px;background-color:#fff5f5;line-height:72px;}
.prize_bar .show_pirze{font-size:20px;color:#ff3e3e;padding-left:20px}
.prize_bar .show_pirze em{font-style:normal;font-size:36px;padding-left:10px}
.prize_bar .show_unit{padding-left:150px}
.goods_num{height:52px;margin-top:19px;}
.goods_num .num_name{70px;height:52px;line-height:52px;}
.goods_num .num_add{75px;height:50px;border:1px solid #dddddd}
.goods_num .num_add input{49px;height:50px;text-align:center;line-height:50px;border:0px;outline:none;font-size:14px;color:#666}
.goods_num .num_add .add,.goods_num .num_add .minus{25px;line-height:25px;text-align:center;border-left:1px solid #ddd;border-bottom:1px solid #ddd;color:#666;font-size:14px}
.goods_num .num_add .minus{border-bottom:0px}
.total{height:35px;line-height:35px;margin-top:25px;}
.total em{font-style:normal;color:#ff3e3e;font-size:18px}
.operate_btn{height:40px;margin-top:35px;font-size:0;position:relative;}
.operate_btn .buy_btn,.operate_btn .add_cart{display:inline-block;178px;height:38px;border:1px solid #c40000;font-size:14px;color:#c40000;line-height:38px;text-align:center;background-color:#ffeded;}
.operate_btn .add_cart{background-color:#c40000;color:#fff;margin-left:10px;position:relative;z-index:10;}
.add_jump{20px;height:20px;background-color:#c40000;position:absolute;left:268px;top:10px;border-radius:50%;z-index:9;display:none;}
.detail_tab{
height:35px;
border-bottom:1px solid #37ab40
}
.detail_tab li{height:34px;line-height:34px;padding:0 30px;font-size:14px;color:#333333;float:left;border:1px solid #e8e8e8;border-bottom:0px;cursor:pointer;background-color:#faf8f8}
.detail_tab li.active{border-top:2px solid #37ab40;position:relative;background-color:#fff;border-left:1px solid #37ab40;border-right:1px solid #37ab40;top:-1px;height:35px;}
.tab_content dt{margin-top:10px;font-size:16px;color:#044d39}
.tab_content dd{line-height:24px;margin-top:5px;}
/* 登录页 */
.login_top{960px;height:130px;margin:0 auto;}
.login_logo{display:block;193px;height:76px;margin-top:30px;}
.login_form_bg{height:480px;background-color:#518e17}
.no-mp{margin-top:0px;}
.login_form_wrap{960px;height:480px;margin:0 auto;}
.login_banner{381px;height:322px;background:url(../images/login_banner.png) no-repeat;margin-top:90px;}
.slogan{40px;height:300px;font-size:30px;color:#f0f9e8;text-align:center;line-height:36px;margin:80px 0 0 120px}
.login_form{368px;height:378px;border:1px solid #c6c6c5;background-color:#fff; margin-top:50px;}
.login_title{height:60px;308px;margin:10px auto;border-bottom:1px solid #e0e0e0;}
.login_title h1{font-size:24px;height:60px;line-height:60px;color:#a8a8a8;float:left;font-weight:bold;margin-left:44px;}
.login_title a{100px;height:20px;display:block;font-size:16px;color:#5fb42a;text-indent:26px;background:url(../images/icons02.png) left 5px no-repeat;float:left;margin:20px 0 0 36px}
.form_input{308px;height:250px;margin:20px auto;position:relative;}
.name_input,.pass_input{306px;height:36px;border:1px solid #e0e0e0;background:url(../images/icons02.png) 280px -41px no-repeat #f8f8f8;outline:none;font-size:14px;text-indent:10px;position: absolute;left:0;top:0}
.pass_input{top:65px;background-position:280px -95px;}
.user_error,.pwd_error{color:#f00;position:absolute;left:0;top:43px;display:none}
.pwd_error{top:110px;}
.more_input{position:absolute;left:0;top:130px;100%}
.more_input input{float:left;margin-top:2px;}
.more_input label{float:left;margin-left:10px;}
.more_input a{float:right;color:#666}
.more_input a:hover{color:#ff8800}
.input_submit{100%;height:40px;position:absolute;left:0;top:180px;background-color:#47aa34;color:#fff;font-size:22px;border:0px;font-family:'Microsoft Yahei';cursor:pointer;}
/* 注册页面 */
.register_con{
700px;
height:560px;
margin:50px auto 0;
background:url(../images/interval_line.png) 300px top no-repeat;
}
.l_con{300px;}
.reg_logo{200px;height:76px;float:right;margin-right:30px;}
.reg_slogan{300px;height:30px;float:right;text-align:right;font-size:24px;color:#fe0000;margin:20px 30px 0 0;}
.reg_banner{251px;height:329px;background:url(../images/register_banner.png) no-repeat;float:right; margin:20px 10px 0 0;opacity:0.5}
.r_con{400px;}
.reg_title{360px;height:50px;float:left;margin-left:30px;border-bottom:1px solid #e0e0e0}
.reg_title h1{height:50px;line-height:50px;float:left;font-size:24px;color:#a8a8a8;font-weight:bold;}
.reg_title a{float:right;height:20px;line-height:20px;font-size:16px;color:#fe0000;padding-right:20px;background:url(../images/icons02.png) 35px 3px no-repeat;margin-top:15px}
.reg_form{360px;margin:30px 0 0 30px;float:left;position:relative;}
.reg_form li{height:70px;}
.reg_form li label{70px;height:40px;line-height:40px;float:left;font-size:14px;color:#a8a8a8}
.reg_form li input{288px;height:38px;border:1px solid #e0e0e0;float:left;outline:none;text-indent:10px;background-color:#f8f8f8}
.reg_form li.agreement input{15px;height:15px;float:left;margin-top:13px}
.reg_form li.agreement label{300px;float:left;margin-left:10px;}
.reg_form li.reg_sub input{360px;height:40px;background-color:#ff5757;font-size:18px;color:#fff;font-family:'Microsoft Yahei';cursor:pointer;}
.reg_form li .error_tip{float:left;height:30px;line-height:30px;margin-left:70px;color:#e62e2e;display:none;}
.reg_form li .error_tip2{float:left;height:20px;line-height:20px;color:#e62e2e;display:none;}
.sub_page_name{font-size:18px;color:#666;margin:50px 0 0 20px}
.total_count{
1200px;margin:0 auto;height:40px;line-height:40px;font-size:14px;
}
.total_count em{
font-size:16px;color:#ff4200;margin:0 5px;
}
.cart_list_th{1198px;border:1px solid #ddd;background-color:#f7f7f7;margin:0 auto;}
.cart_list_th li{height:40px;line-height:40px;float:left;text-align:center;}
.cart_list_th .col01{26%;}
.cart_list_th .col02{16%;}
.cart_list_th .col03{13%;}
.cart_list_th .col04{12%;}
.cart_list_th .col05{15%;}
.cart_list_th .col06{18%;}
.cart_list_td{1198px;border:1px solid #ddd;background-color:#edfff9;margin:0 auto;margin-top:-1px;}
.cart_list_td li{height:120px;line-height:120px;float:left;text-align:center;}
.cart_list_td .col01{4%;}
.cart_list_td .col02{12%;}
.cart_list_td .col03{10%;}
.cart_list_td .col04{16%;}
.cart_list_td .col05{13%;}
.cart_list_td .col06{12%;}
.cart_list_td .col07{15%;}
.cart_list_td .col08{18%;}
.cart_list_td .col02 img{100px;height:100px;border:1px solid #ddd;display:block;margin:10px auto 0;}
.cart_list_td .col03{height:48px;text-align:left;line-height:24px;margin-top:38px;}
.cart_list_td .col03 em{color:#999}
.cart_list_td .col08 a{color:#666}
.cart_list_td .col06 .num_add{98px;height:28px;border:1px solid #ddd;margin:40px auto 0;}
.cart_list_td .col06 .num_add a{29px;height:28px;line-height:28px;background-color:#f3f3f3;font-size:14px;color:#666}
.cart_list_td .col06 .num_add input{38px;height:28px;text-align:center;line-height:30px;border:0px;display:block;float:left;outline:none;border-left:1px solid #ddd;border-right:1px solid #ddd;}
.settlements{1198px;height:78px;border:1px solid #ddd;background-color:#fff4e8;margin:-1px auto 0;}
.settlements li{line-height:78px;float:left;}
.settlements .col01{4%;text-align:center}
.settlements .col02{12%;}
.settlements .col03{69%; height:48px; line-height:28px;text-align:right;margin-top:10px;}
.settlements .col03 span{color:#ff0000;padding-right:5px}
.settlements .col03 em{color:#ff3d3d;font-size:22px;font-weight:bold;}
.settlements .col03 span{color:#ff0000;}
.settlements .col03 b{color:#ff0000;font-size:14px;padding:0 5px;}
.settlements .col04{14%;text-align:center;float:right;}
.settlements .col04 a{display:block;height:78px;background-color:#ff3d3d;text-align:center;line-height:78px;color:#fff;font-size:24px}
.common_title{1200px;margin:20px auto 0;font-size:14px;}
.common_list_con{1200px;border:1px solid #dddddd;border-top:2px solid #00bc6f;margin:10px auto 0;background-color:#f7f7f7;position:relative;}
.common_list_con dl{margin:20px;}
.common_list_con dt{font-size:14px;font-weight:bold;margin-bottom:10px}
.common_list_con dd input{vertical-align:bottom;margin-right:10px}
.edit_site{position:absolute; right:20px;top:30px;100px;height:30px;background-color:#37ab40;text-align:center;line-height:30px;color:#fff}
.pay_style_con{margin:20px;}
.pay_style_con input{float:left;margin:14px 7px 0 0;}
.pay_style_con label{float:left;border:1px solid #ccc;background-color:#fff;padding:10px 10px 10px 40px;margin-right:25px}
.pay_style_con .cash{background:url(../images/pay_icons.png) 8px top no-repeat #fff;}
.pay_style_con .weixin{background:url(../images/pay_icons.png) 6px -36px no-repeat #fff;}
.pay_style_con .zhifubao{background:url(../images/pay_icons.png) 12px -72px no-repeat #fff;50px;height:16px}
.pay_style_con .bank{background:url(../images/pay_icons.png) 6px -108px no-repeat #fff;}
.goods_list_th{height:40px;border-bottom:1px solid #ccc}
.goods_list_th li{float:left;line-height:40px;text-align:center;}
.goods_list_th .col01{25%}
.goods_list_th .col02{20%}
.goods_list_th .col03{25%}
.goods_list_th .col04{15%}
.goods_list_th .col05{15%}
.goods_list_td{height:80px;border-bottom:1px solid #eeeded}
.goods_list_td li{float:left;line-height:80px;text-align:center;}
.goods_list_td .col01{4%}
.goods_list_td .col02{6%}
.goods_list_td .col03{15%}
.goods_list_td .col04{20%}
.goods_list_td .col05{25%}
.goods_list_td .col06{15%}
.goods_list_td .col07{15%}
.goods_list_td .col02{text-align:right}
.goods_list_td .col02 img{63px;height:63px;border:1px solid #ddd;display:block;margin:7px 0;float:right;}
.goods_list_td .col03{text-align:left;text-indent:20px}
.settle_con{margin:10px}
.total_goods_count,.transit,.total_pay{line-height:24px;text-align:right}
.total_goods_count em,.total_goods_count b,.transit b,.total_pay b{font-size:14px;color:#ff4200;padding:0 5px;}
.order_submit{1200px;margin:20px auto;}
.order_submit a{160px;height:40px;line-height:40px;text-align:center;background-color:#47aa34;color:#fff;font-size:16px;display:block;float:right}
.order_list_th{1198px;border:1px solid #ddd;background-color:#f7f7f7;margin:20px auto 0;}
.order_list_th li{float:left;height:30px;line-height:30px}
.order_list_th .col01{20%;margin-left:20px}
.order_list_th .col02{20%}
.order_list_table{
1200px;
border-collapse:collapse;
border-spacing:0px;
border:1px solid #ddd;
margin:-1px auto 0;
}
.order_list_table td{
border:1px solid #ddd;
text-align:center;
}
.order_goods_list{border-bottom:1px solid #ddd;margin-bottom:-2px;}
.order_goods_list li{float:left; height:80px;line-height:80px;}
.order_goods_list .col01{20%}
.order_goods_list .col01 img{60px;height:60px;border:1px solid #ddd;margin:10px auto;}
.order_goods_list .col02{50%;text-align:left;}
.order_goods_list .col02 em{color:#999;margin-left:10px}
.order_goods_list .col03{10%}
.order_goods_list .col04{20%}
.oper_btn{display:inline-block;border:1px solid #ddd;color:#666;padding:5px 10px}
.popup_con{display:none;}
.popup{300px;height:150px;border:1px solid #dddddd;border-top:2px solid #00bc6f;background-color:#f7f7f7;position:fixed;
left:50%;
margin-left:-150px;
top:50%;
margin-top:-75px;
z-index:1000;
}
.popup p{height:150px;line-height:150px;text-align:center;font-size:18px;}
.mask{100%;height:100%;position:fixed;left:0;top:0;background-color:#000;opacity:0.3;z-index:999;}
.main_con{
1200px;
margin:0 auto;
background:url(../images/left_bg.jpg) repeat-y;
}
.left_menu_con{
200px;
float:left;
}
.left_menu_con h3{
font-size:16px;
line-height:40px;
border-bottom:1px solid #ddd;
text-align:center;
margin-bottom:10px;
}
.left_menu_con ul li{
line-height:40px;
text-align:center;
font-size:14px;
}
.left_menu_con ul li a{
color:#666;
}
.left_menu_con ul li .active{
color:#ff8800;
font-weight:bold;
}
.right_content{
980px;
float:right;
min-height:500px;
}
.w980{
980px;
}
.w978{
978px;
}
.common_title2{height:20px;line-height:20px;font-size:16px;margin:10px 0;}
.user_info_list{
background-color:#f9f9f9;
margin:10px 0 15px;
padding:10px 0;
height:90px;
}
.user_info_list li{
line-height:30px;
text-indent:30px;
font-size:14px;
}
.user_info_list li span{
100px;
float:left;
text-align:right;
}
.info_con{
980px;
}
.info_l{
600px;
float:left;
}
.info_r{
360px;
float:right;
}
.site_con{
background-color:#f9f9f9;
padding:10px 0;
margin-bottom:20px;
}
.site_con dt{
font-size:14px;
line-height:30px;
text-indent:30px;
font-weight:bold;
}
.site_con dd{
font-size:14px;
line-height:30px;
text-indent:30px;
}
.site_con .form_group{
height:40px;
line-height:40px;
margin-top:10px;
}
.site_con .form_group label{
100px;
float:left;
text-align:right;
font-size:14px;
height:40px;
line-height:40px;
}
.site_con .form_group input{
300px;
height:25px;
border:1px solid #ddd;
float:left;
outline:none;
margin-top:7px;
text-indent:10px;
}
.site_con .form_group2{
height:90px;
}
.site_area{
280px;
height:60px;
border:1px solid #ddd;
outline:none;
padding:10px;
}
.info_submit{
80px;
height:30px;
background-color:#37ab40;
border:0px;
color:#fff;
margin:10px 0 10px 100px;
cursor:pointer;
font-family:'Microsoft Yahei'
}
.stress{
color:#ff8800;
}
rest.CSS
/* 把标签默认的间距设为0 */
body,ul,ol,p,h1,h2,h3,h4,h5,h6,dl,dd,select,input,textarea,form{margin:0;padding:0}
/* 让h标签文字大小继承body的文字设置 */
h1,h2,h3,h4,h5,h6{font-size:100%;font-weight:normal;}
/* 去掉列表默认的图标 */
ul,ol{list-style:none;}
/* 去掉em默认的斜体 */
em{font-style: normal;}
/* 去掉a标签默认的下划线 */
a{text-decoration:none;}
/* 去掉加链接时产生的框线 */
img{border:0;}
/* 清除浮动 */
.clearfix:before,.clearfix:after{content:"";display:table}
.clearfix:after{clear:both;}
.clearfix{zoom:1}
/* 浮动 */
.fl{float:left}
.fr{float:right}
JS文件如下:
register2.js
$(function(){
// 限制什么时候可以提交什么时候不能提交 -- 限制用户没有执行失去焦点而是直接单击注册按钮
// 定义开关,默认不允许提交(关闭状态),当正则验证合法打开开关(允许提交) -- 判断开关的状态
var flagUser = false
var flagAllow = true // 默认是勾选的
// 分析:失去焦点的时候才正则验证
// 失去焦点获取用户输入的数据,正则验证:合法:可以提交;不合法报错
var $user_name = $('#user_name')
$user_name.blur(function(){
fnCheckUser()
})
// 验证同意协议 -- 默认是勾选,单击表示没有勾选,判断的是单击事件
var $allow = $('#allow')
$allow.click(function(){
// xx.prop('checked') == 'checked' -- 应该去看在jq眼中值到底是什么
// alert($allow.prop('checked')) -- 单击就不勾选了,得到值是false,如果勾选是true
fnAllow()
})
// 验证提交
var $myform = $('#myform')
$myform.submit(function(){
// return false
// 所有人都是打开的状态才允许提交
if(flagUser == true && flagAllow == true){
// 允许提交
alert('ok')
}else{
// 条件不成立
// alert('bu ok')
return false
}
})
// 验证是否同意协议
function fnAllow(){
if($allow.prop('checked')){
// 表示勾选
$allow.next().next().hide()
flagAllow = true
}
else
{
// 没有勾选 -- 报错
$allow.next().next().show().html('请勾选同意协议')
flagAllow = false
}
}
// 验证用户名的函数
function fnCheckUser(){
var vals = $user_name.val()
// alert(vals)
var reg = /^w{6,20}$/
// 判断为空的时候
if(vals == '')
{
$user_name.next().show().html('用户名不能为空')
flagUser = false
return
}
if(reg.test(vals)){
// 可以提交没有错误 -- 隐藏错误新年西
$user_name.next().hide()
flagUser = true // 打开
}else{
// 错误
$user_name.next().show().html('用户名是6-20位数字、字母和下划线!')
flagUser = false
}
}
})
jquery-1.12.4.min.js文件
jquery-1.12.4.min.js文件的下载地址见我的另一篇随笔 :前端之jquery函数库