“微信小游戏性能评测标准建立的初衷是希望能引导开发者优化相关性能数据,提升用户体验。评测标准根据小游戏整体的性能数据表现、玩家体验评价,结合操作系统、机型分档、网络条件等多种维度建立。”
—摘自《微信官方文档•小游戏》
PerfDog作为移动全平台性能测试分析工具,开发者可以利用PerfDog进行性能数据获取及分析,提升小游戏&小程序的性能和品质。以下将通过详细的操作指引,手把手教大家如何利用PerfDog测试微信小游戏&小程序:
1、登录PerfDog官网https://perfdog.qq.com/ ,根据您的PC平台选择想要下载的桌面应用程序
Windows平台:解压下载包,双击打开PerfDog.exe桌面应用程序。
Mac平台:直接运行dmg桌面应用程序。
2、手机USB连接电脑
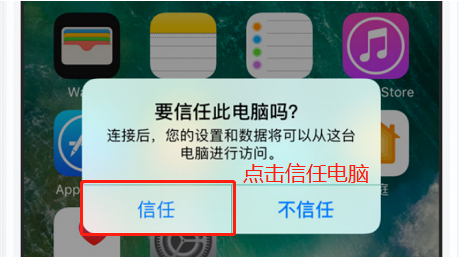
需要手机信任电脑,手机上操作选择信任:

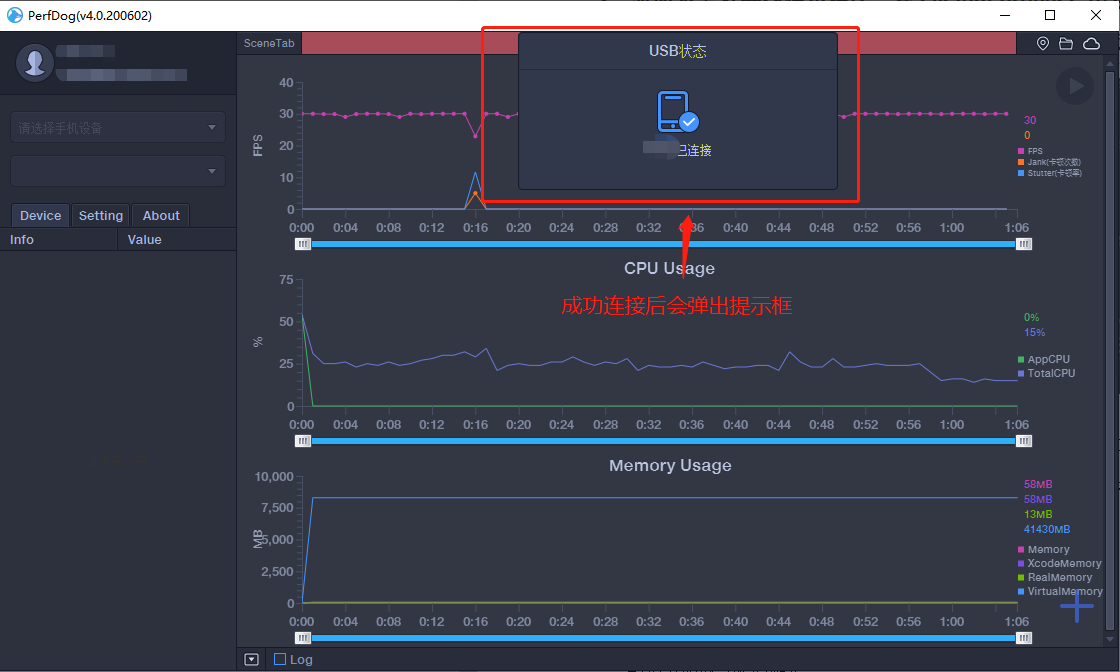
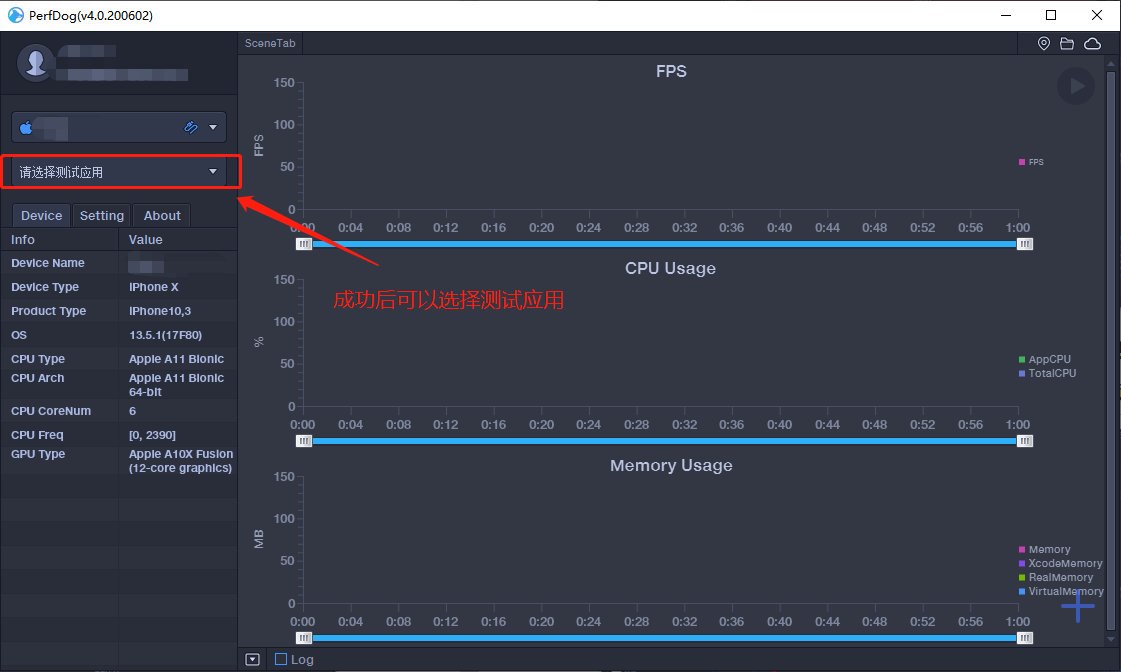
若PerfDog客户端出现该提示,则代表手机连接成功:

若连接有问题则按照此贴逐一排查:https://bbs.PerfDog.qq.com/detail-128.html
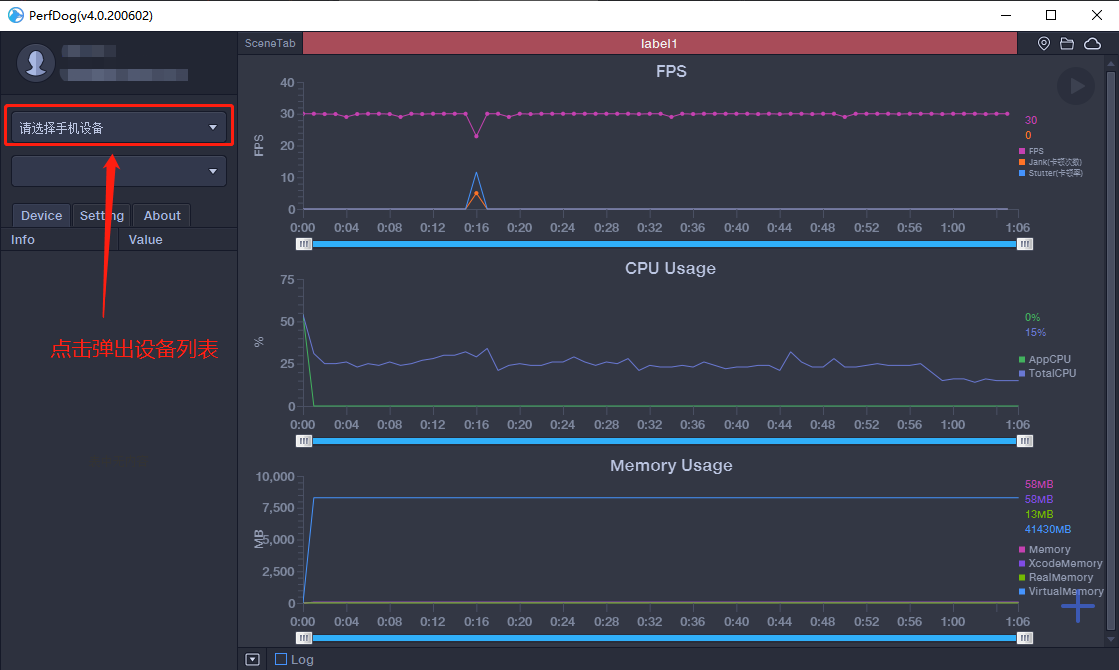
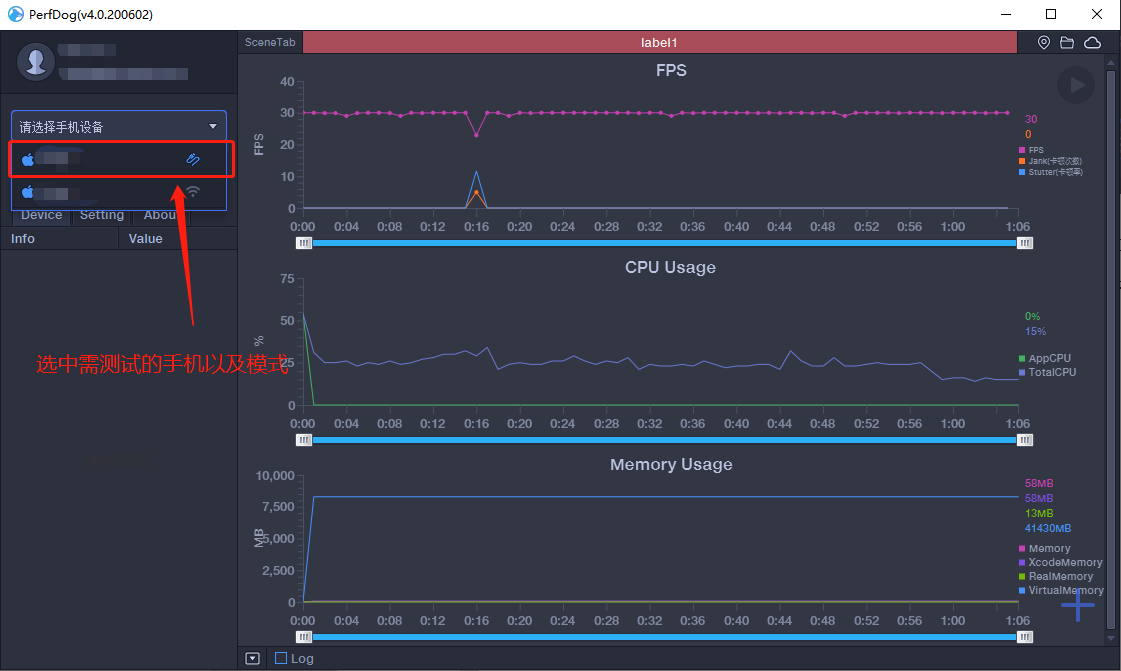
3、选择手机设备
选择设备:



注意:如需使用WIFI测试,则手机与电脑必须连接在同一WIFI/热点下。
4、打开微信小游戏:
标重点:小游戏只需要在Perfdog软件选微信进程进行测试 。

技术说明:微信小游戏&小程序,iOS和Android技术实现原理完全不样, Android平台是开启独立子进程,但iOS平台上是没有开启独立进程。小游戏&小程序是基于H5开发,所以会用到浏览器内核。微信小游戏&小程序用自己开发的浏览器内核,同时小游戏小程序是运行在微信进程中,所以测试微信进程即可。
高阶测试的话,微信小游戏启动加载时,会用到系统浏览器内核webkit进程拉起,所以会有系统浏览器内核webkit进程。微信小程序渲染UI是通过系统浏览器webkit进程渲染。总结来看,小游戏一般无需关注系统浏览器内存webkit进程,小程序需要关注系统浏览器内存webkit进程。具体测试方法如下面介绍system process测试方法
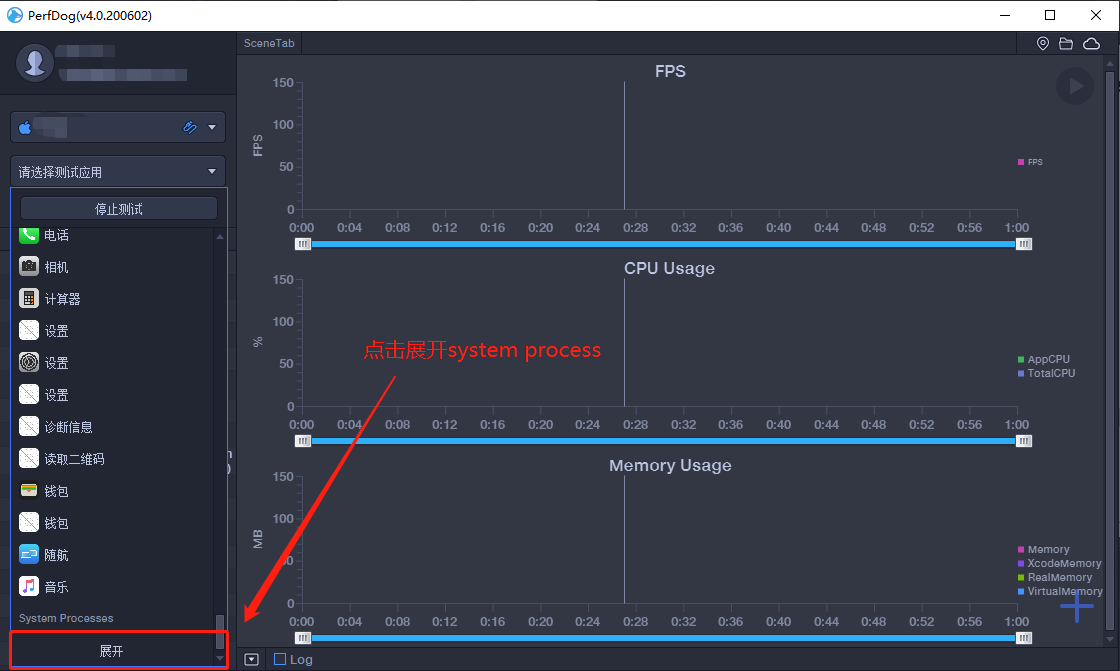
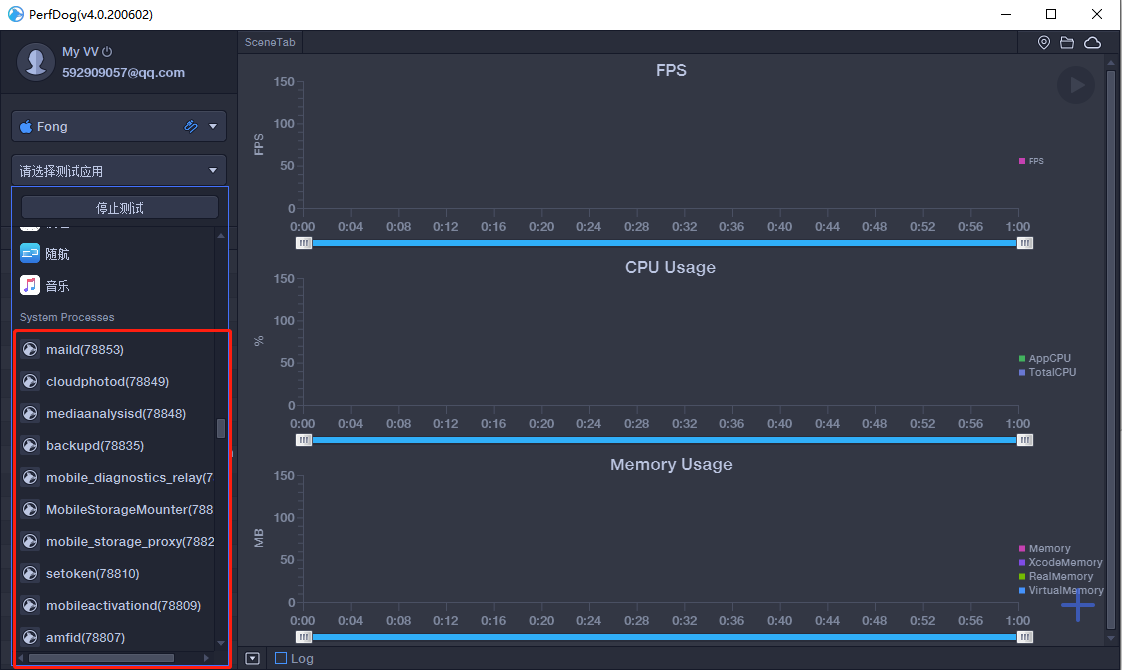
5、如果要测微信小程序,首先暂时不打开微信小程序,点开应用列表,拉到最下面,点击展开system process

6、system proces中观察是否有com.apple.WebKit.WebContent这个选项。

l 如果没有com.apple.WebKit.WebContent这个选项,那么在微信中打开需要测试的小程序,之后在system中寻找并选中com.apple.WebKit.WebContent这个选项即可。
l 如果有com.apple.WebKit.WebContent这个选项,那么记住他后面的数字,再在微信打开需要测试的小程序,选择大于该数字的com.apple.WebKit.WebContent选中即可。(即找到最新的com.apple.WebKit.WebContent)。如果大于上次记住最后WebContent的进程pid存在多个,就逐个尝试。
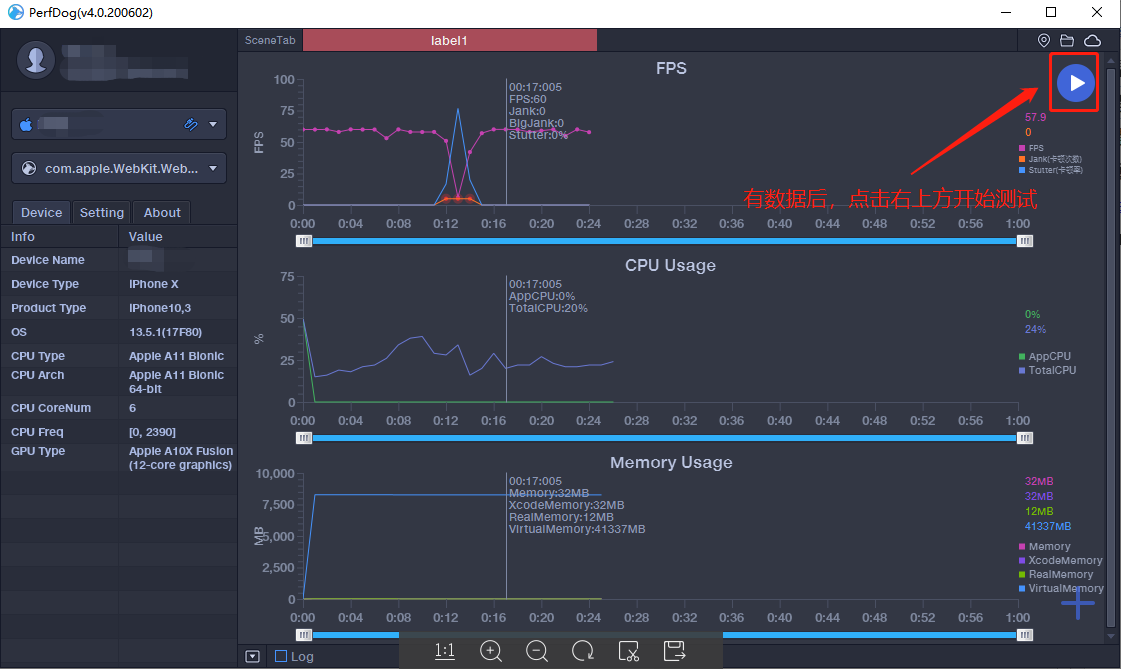
7、选中正确的小游戏/小程序后,点击右上角开始测试。
PerfDog画面:

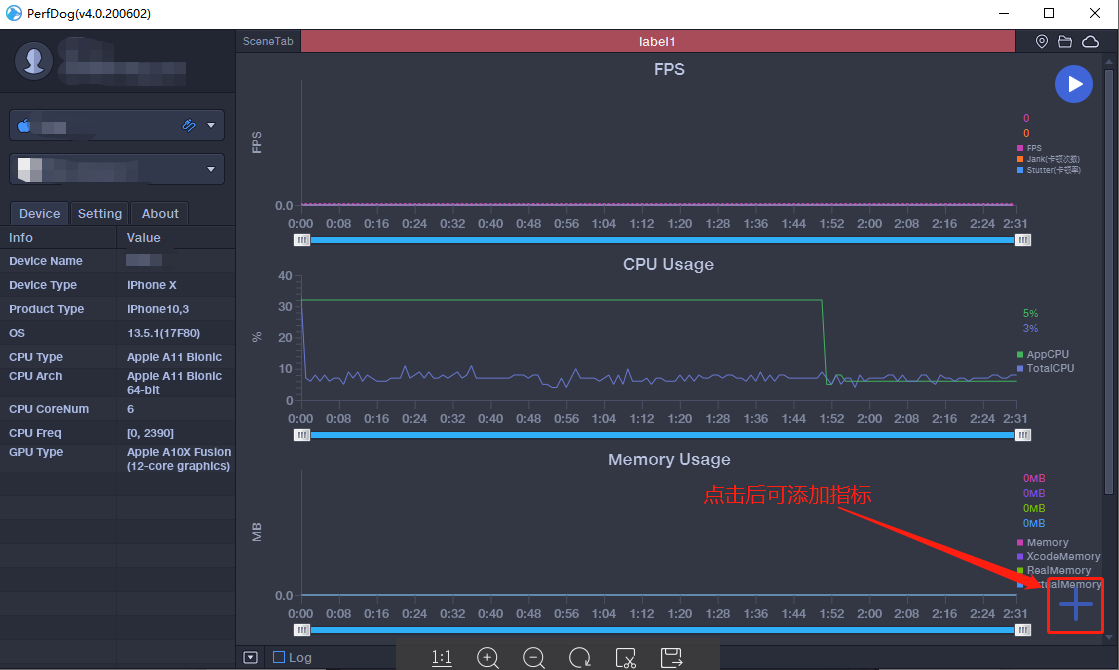
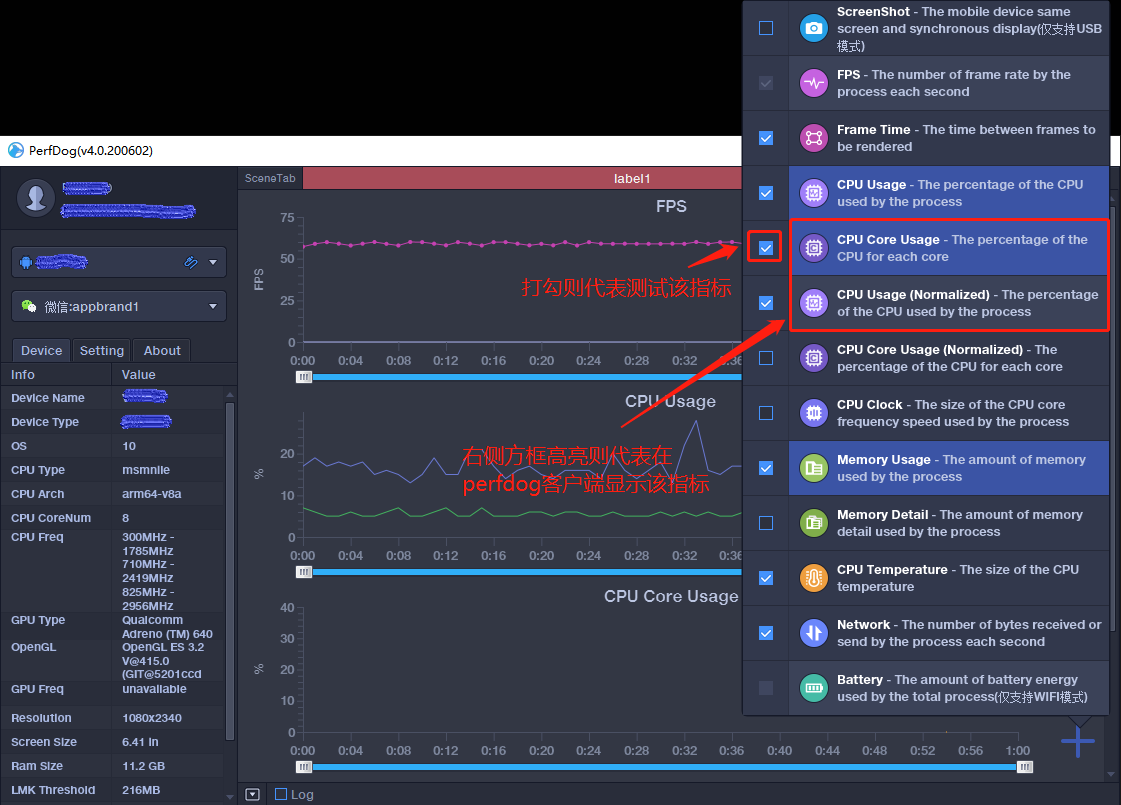
8、右下角可选择需测试的指标:
相应指标的解释:https://bbs.PerfDog.qq.com/article-detail.html?id=5


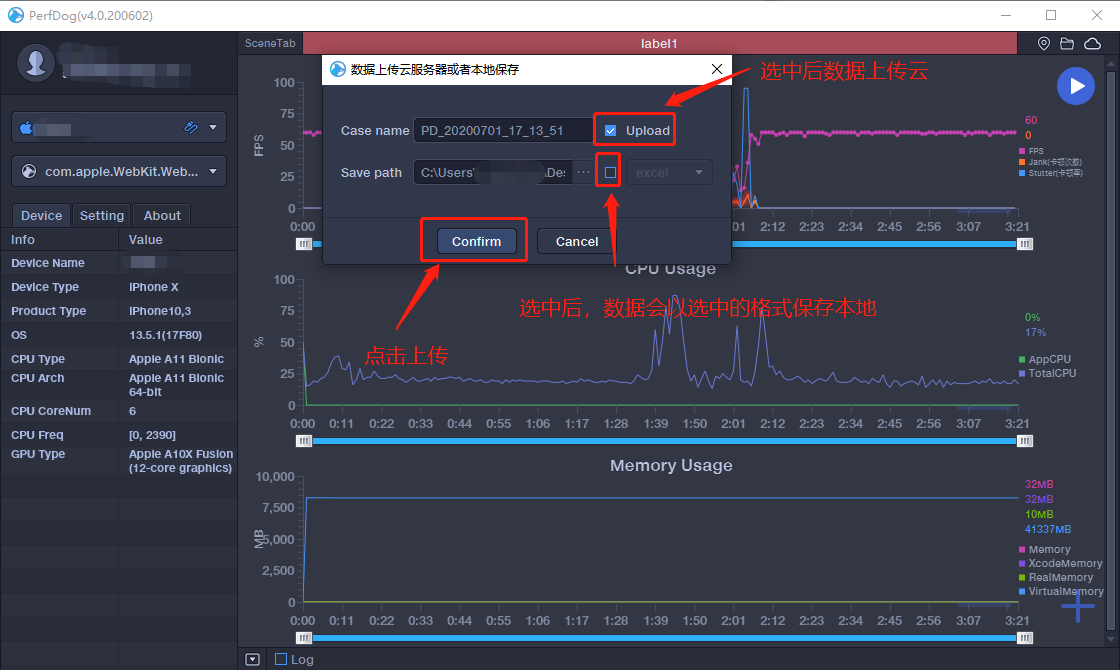
9、测试结束后,点击右上方的暂停,即可上传数据。

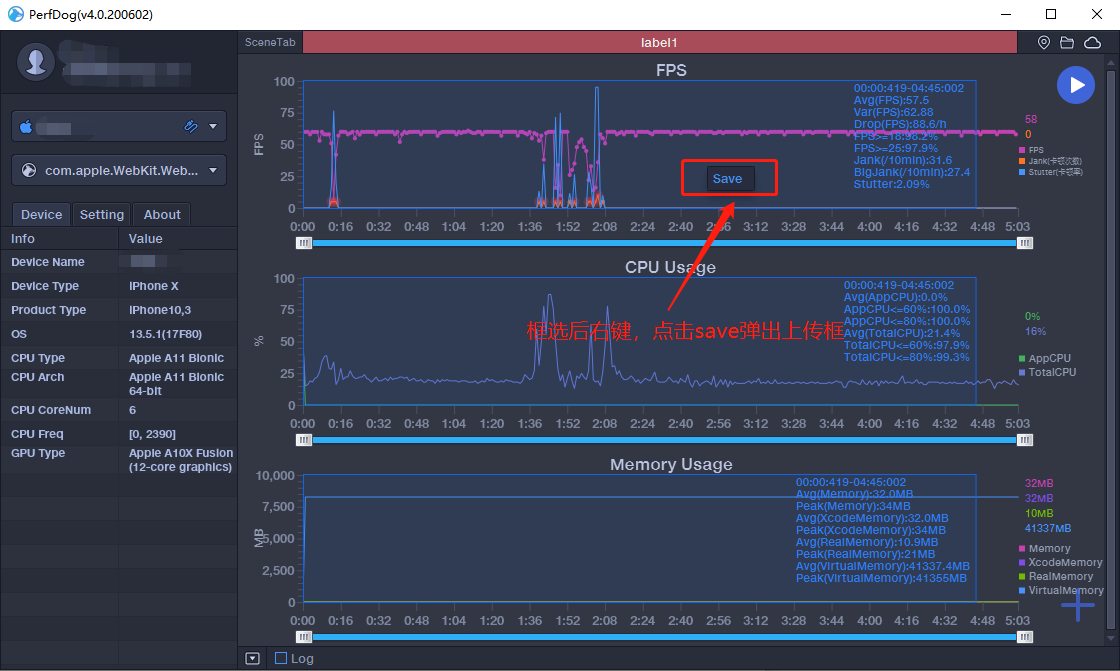
备注:如果忘记开始记录数据也没关系,框选所需数据并点击右键也可以上传数据:

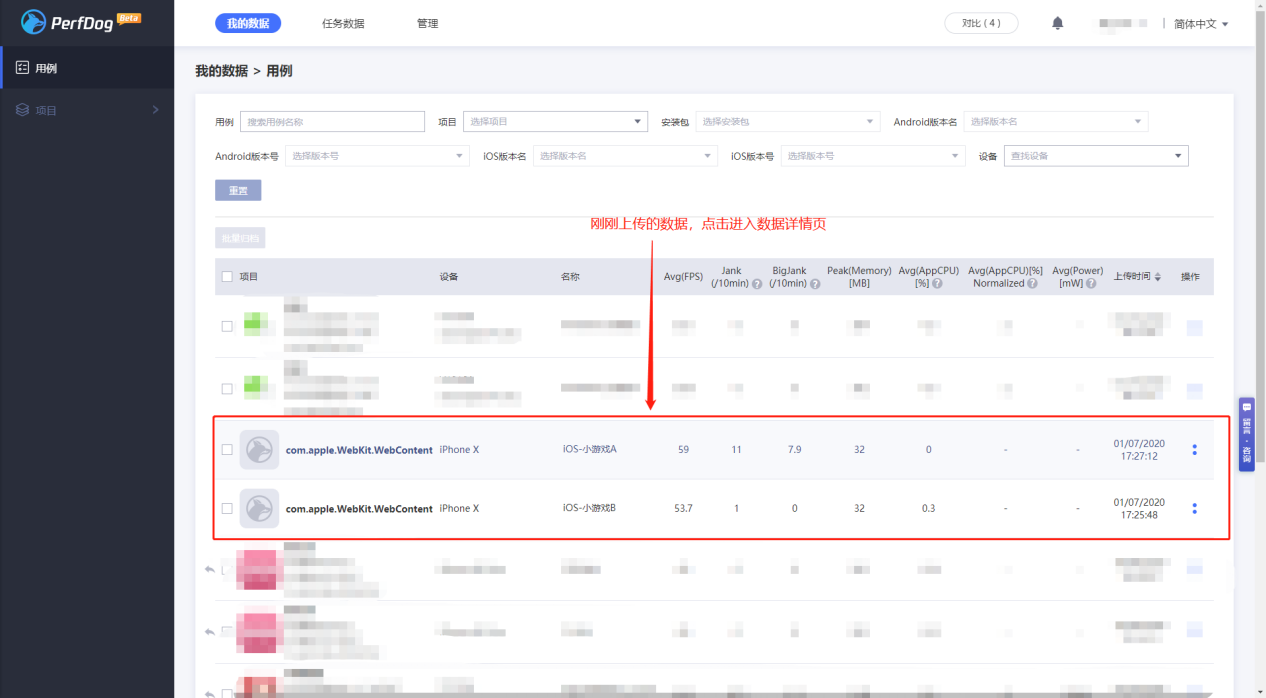
10、上传后就可以在PerfDog WEB (https://perfdog.qq.com/mydata/cases )上查看数据了:

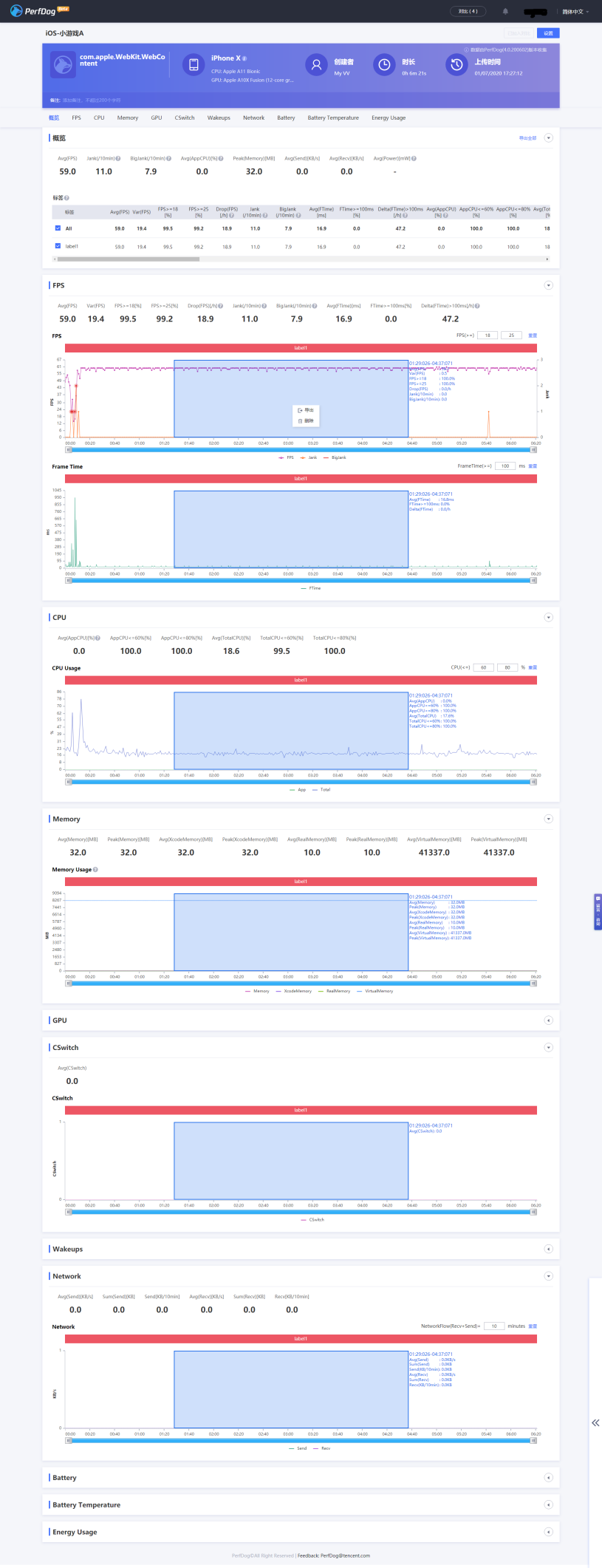
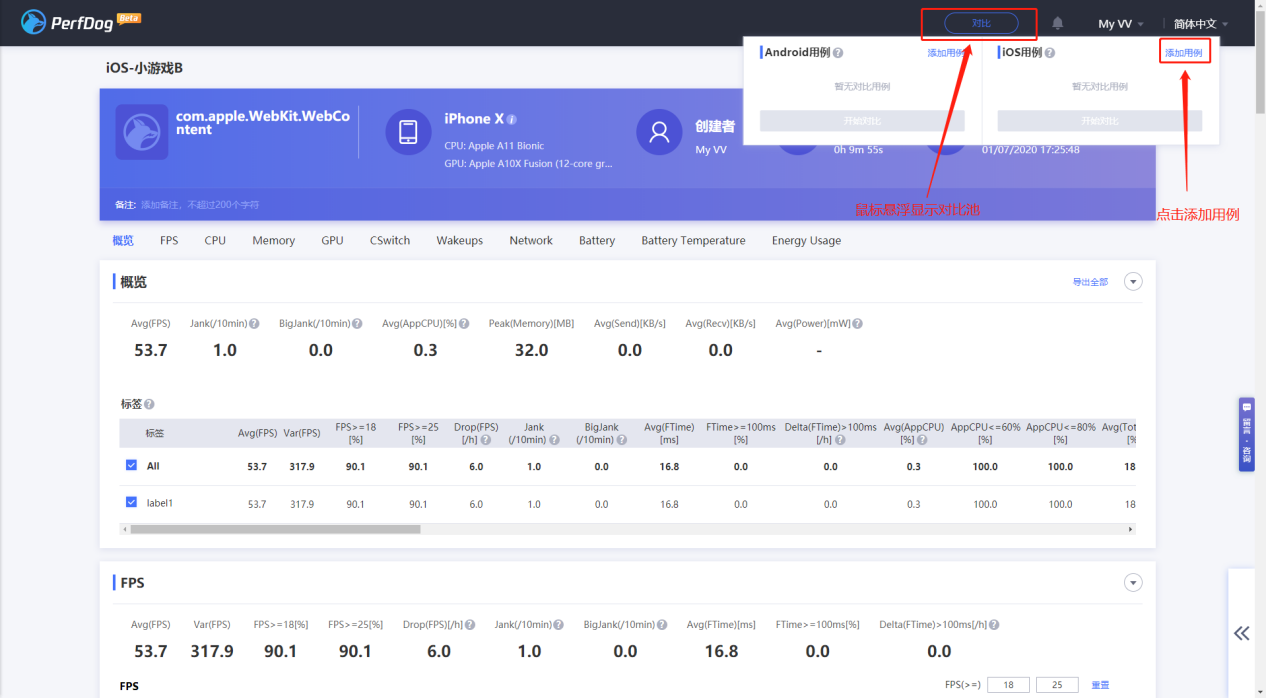
Case详细页面:

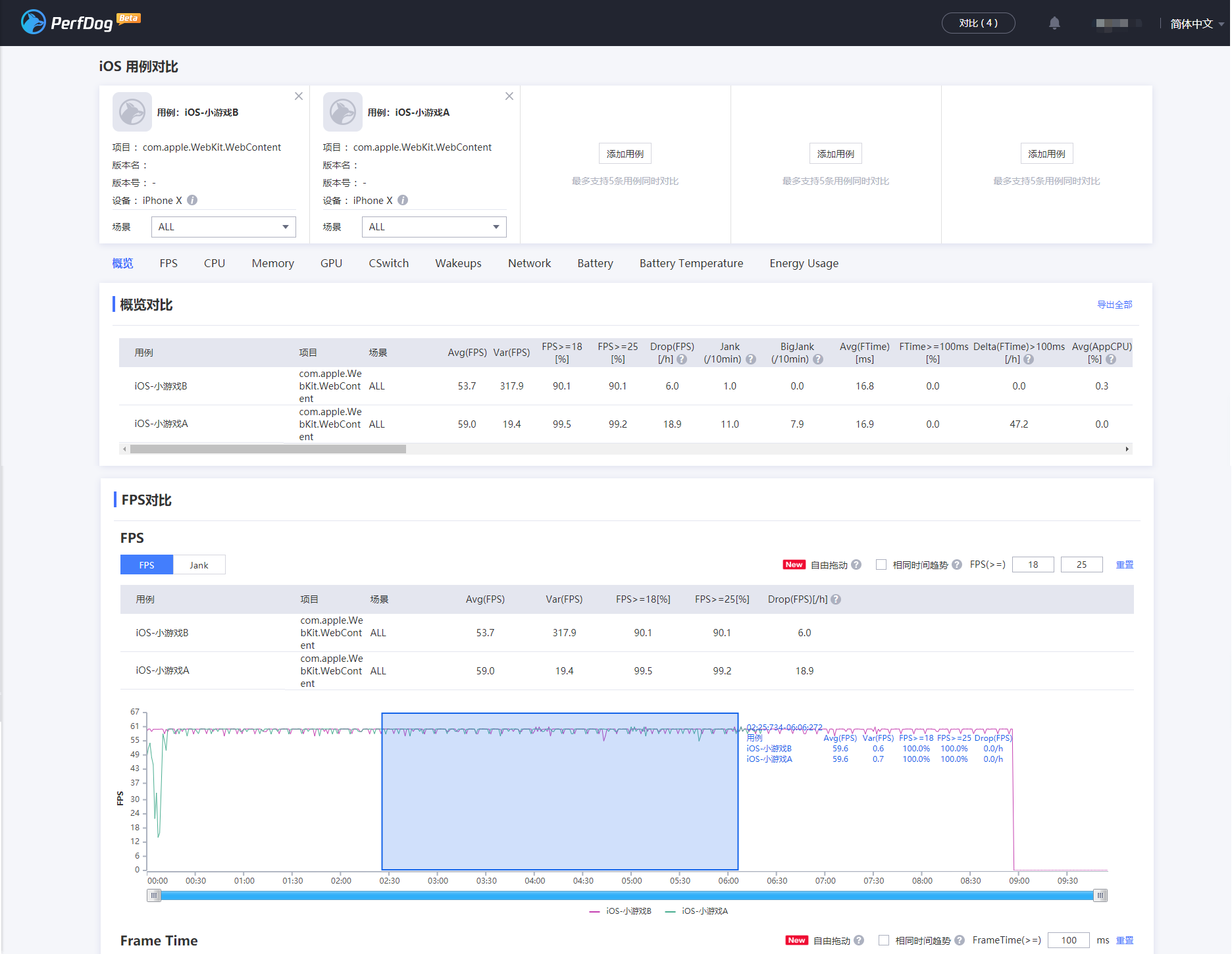
11、也可以通过对比分析数据:
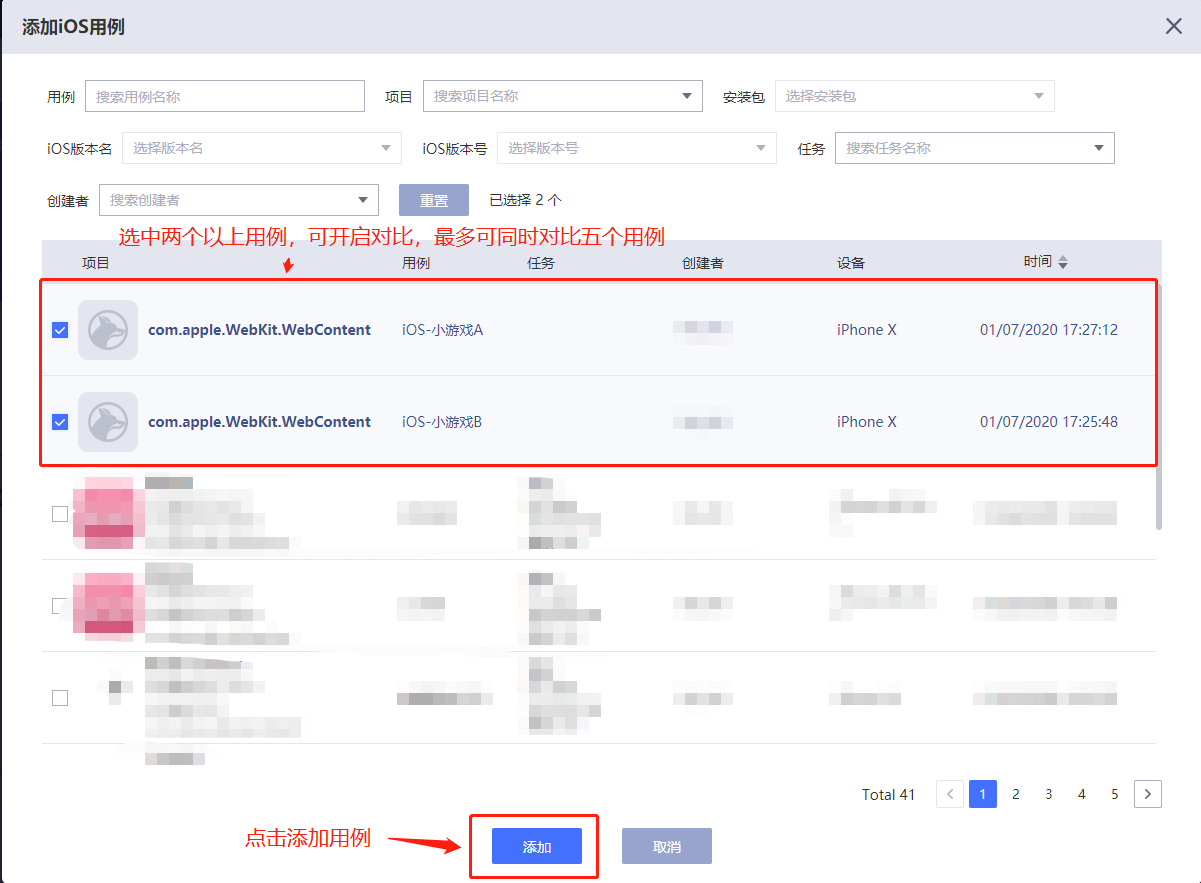
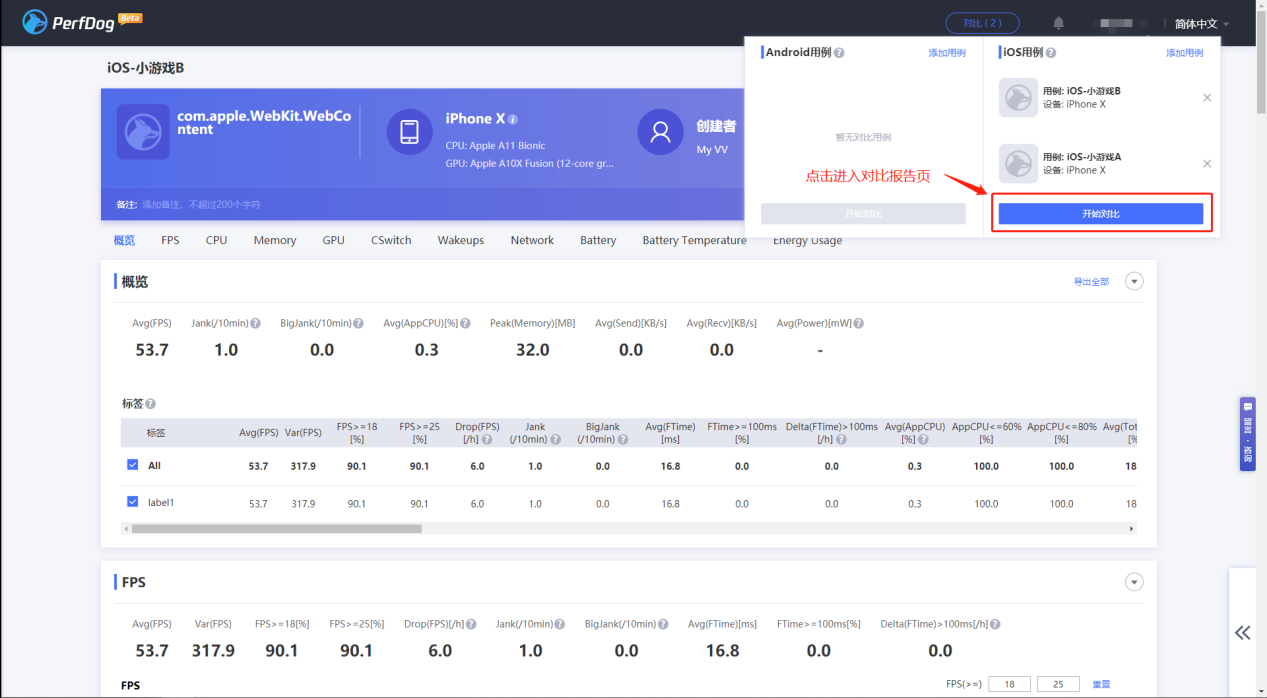
添加对比步骤:



对比页面: