参考HandyControl,封装一部分样式与控件以供使用。
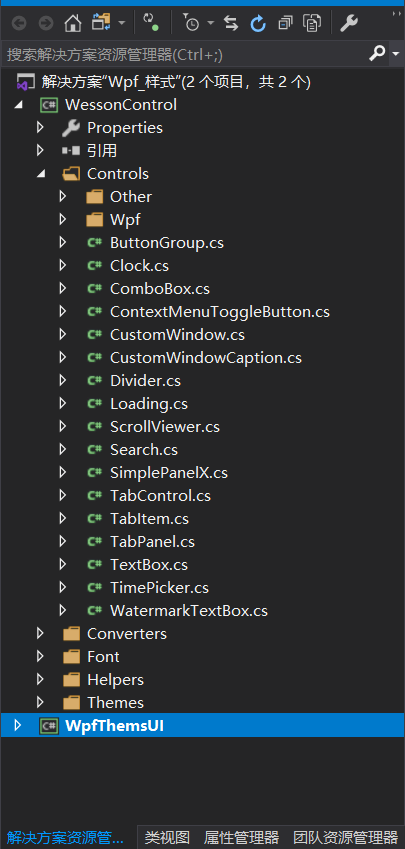
架构设计

程序集信息
[assembly: XmlnsDefinition("https://wesson.com/WessonControl", "WessonControl.Controls")]
[assembly: XmlnsDefinition("https://wesson.com/WessonControl", "WessonControl.Controls.Other")]
[assembly: XmlnsDefinition("https://wesson.com/WessonControl", "WessonControl.Controls.Wpf")]
[assembly: XmlnsDefinition("https://wesson.com/WessonControl", "WessonControl.Helpers")]
[assembly: XmlnsDefinition("https://wesson.com/WessonControl", "WessonControl.Themes.Base")]
[assembly: XmlnsPrefix("https://wesson.com/WessonControl", "ws")]
// 控件嵌套到已有的标签集合中
[assembly: XmlnsDefinition("http://schemas.microsoft.com/winfx/2006/xaml/presentation", "System.Windows.Controls")]
引用与配置 App.xaml
<Application x:Class="WpfThems.App"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:local="clr-namespace:WpfThems"
xmlns:ws="https://wessoncontrol.com/WessonControl"
StartupUri="MainWindow.xaml">
<Application.Resources>
<ResourceDictionary>
<ResourceDictionary.MergedDictionaries>
<ResourceDictionary Source="pack://application:,,,/WessonControl;component/Themes/SkinDefault.xaml"/>
<ResourceDictionary Source="pack://application:,,,/WessonControl;component/Themes/Generic.xaml" />
<!-- 当前样式 -->
<ResourceDictionary Source="ResourceDictionaryStyle.xaml"/>
</ResourceDictionary.MergedDictionaries>
<!-- 自定义样式 -->
<Style TargetType="{x:Type TextElement }">
<Setter Property="FontWeight" Value="Regular"/>
</Style>
<Style TargetType="{x:Type TextBlock }" BasedOn="{StaticResource TextBlockStyle}">
<Setter Property="FontWeight" Value="Regular"/>
</Style>
<Style BasedOn="{StaticResource LabelStyle}" TargetType="Label">
<Setter Property="VerticalAlignment" Value="Center"></Setter>
</Style>
<Style BasedOn="{StaticResource TextBoxStyle}" TargetType="TextBox">
</Style>
<Style BasedOn="{StaticResource TabControlInLine}" TargetType="TabControl">
</Style>
<Style BasedOn="{StaticResource TabItemInLine}" TargetType="TabItem">
</Style>
<Style BasedOn="{StaticResource ProgressBarBaseStyle}" TargetType="ProgressBar">
<Setter Property="Foreground" Value="{StaticResource DefaultBrush}"/>
</Style>
<Style BasedOn="{StaticResource ComboBoxStyle}" TargetType="ComboBox">
</Style>
<Style BasedOn="{StaticResource ListBoxBaseStyle}" TargetType="ListBox">
</Style>
<Style BasedOn="{StaticResource ScrollViewerNativeBaseStyle}" TargetType="ScrollViewer">
</Style>
<Style BasedOn="{StaticResource ScrollBarBaseStyle}" TargetType="ScrollBar">
</Style>
<Style BasedOn="{StaticResource ButtonStyle}" TargetType="Button">
<Setter Property="MinWidth" Value="80"/>
<Setter Property="Foreground" Value="{StaticResource ReverseTextBrush}"/>
<Setter Property="Background" Value="{StaticResource PrimaryBrush}"/>
</Style>
<Style x:Key="ButtonStyle_Blue" BasedOn="{StaticResource ButtonBaseStyle}" TargetType="Button">
<Setter Property="Foreground" Value="{StaticResource ThirdlyTextBrush}"/>
<Setter Property="Background" Value="{StaticResource RegionBrush}"/>
<Setter Property="BorderThickness" Value="2"/>
<Setter Property="BorderBrush" Value="{StaticResource ThirdlyTextBrush}"/>
</Style>
<Style BasedOn="{StaticResource GroupBoxStyle}" TargetType="GroupBox">
<Setter Property="Background" Value="{DynamicResource DefaultBrush}"></Setter>
<Setter Property="Foreground" Value="{DynamicResource FontBrush}"></Setter>
</Style>
<Style BasedOn="{StaticResource CheckBoxStyle}" TargetType="CheckBox">
<Setter Property="Background" Value="{DynamicResource DefaultBrush}"></Setter>
<Setter Property="Cursor" Value="Hand" />
<Setter Property="BorderThickness" Value="1"></Setter>
</Style>
<Style BasedOn="{StaticResource TreeViewStyle}" TargetType="TreeView">
<Setter Property="Background" Value="{StaticResource DefaultBrush}"></Setter>
<Style.Resources>
<Style BasedOn="{StaticResource ModernTreeViewItemStyle}" TargetType="TreeViewItem"/>
</Style.Resources>
</Style>
<Style BasedOn="{StaticResource DataGridStyle}" TargetType="DataGrid">
<Setter Property="BorderThickness" Value="1,1,1,0"/>
<Setter Property="AutoGenerateColumns" Value="False"/>
<Setter Property="CanUserResizeColumns" Value="True"/>
<Setter Property="CanUserResizeRows" Value="False"/>
<Setter Property="CanUserAddRows" Value="True"/>
<Setter Property="CanUserDeleteRows" Value="False"/>
<Setter Property="IsReadOnly" Value="True"></Setter>
<Setter Property="HorizontalScrollBarVisibility" Value="Disabled"></Setter>
<Style.Resources>
<Style BasedOn="{StaticResource DataGridRowHeaderStyle}" TargetType="DataGridRowHeader"/>
<Style BasedOn="{StaticResource DataGridColumnHeaderStyle}" TargetType="DataGridColumnHeader"/>
<Style BasedOn="{StaticResource DataGridCellStyle}" TargetType="DataGridCell"/>
<Style BasedOn="{StaticResource DataGridRowStyle}" TargetType="DataGridRow"/>
</Style.Resources>
</Style>
</ResourceDictionary>
</Application.Resources>
</Application>
自定义样式
基本定义
| 定义 | 类型 | 备注 |
|---|---|---|
| 字体 | Fonts | 资源字典 |
| 转换器 | Converter | demo |
| 基本样式 | BaseStyle | |
| 基本扩展 | ExtensionHelper | demo |
| 默认皮肤 | SkinDefault | |
| 统一入口 | Generic | |
字体
<FontFamily x:Key="WessonControl.Fonts.Family.Brands">Font Awesome 5 Brands-Regular-400,/WessonControl;component/Fonts/Font Awesome 5 Brands-Regular-400.otf</FontFamily>
<FontFamily x:Key="WessonControl.Fonts.Family.Regular">Font Awesome 5 Free-Regular-400,/WessonControl;component/Fonts/Font Awesome 5 Free-Regular-400.otf</FontFamily>
<FontFamily x:Key="WessonControl.Fonts.Family.Solid">Font Awesome 5 Free-Solid-900,/WessonControl;component/Fonts/Font Awesome 5 Free-Solid-900.otf</FontFamily>
转换器
<ResourceDictionary xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:local="clr-namespace:WessonControl.Converters"
xmlns:converter="clr-namespace:WessonControl.Converters">
<BooleanToVisibilityConverter x:Key="Boolean2VisibilityConverter"/>
<converter:IsNullOrEmptyConverter x:Key="IsNullOrEmptyConverter" />
<converter:Number2PercentageConverter x:Key="Number2PercentageConverter"/>
<converter:ImagePathConverter x:Key="ImagePathConverter"/>
<converter:IndentConverter x:Key="IndentConverter"/>
<!--其他通用转换-->
</ResourceDictionary>
基本样式
<ResourceDictionary xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:base="clr-namespace:WessonControl.Themes.Base"
xmlns:controls="clr-namespace:WessonControl.Controls"
xmlns:system="clr-namespace:System;assembly=mscorlib">
<ResourceDictionary.MergedDictionaries>
<ResourceDictionary Source="pack://application:,,,/WessonControl;component/Themes/Base/Fonts.xaml" />
<ResourceDictionary Source="pack://application:,,,/WessonControl;component/Converters/Converter.xaml" />
</ResourceDictionary.MergedDictionaries>
<system:Double x:Key="LargeFontSize">24</system:Double>
<system:Double x:Key="HeadFontSize">20</system:Double>
<system:Double x:Key="SubHeadFontSize">16</system:Double>
<system:Double x:Key="TextFontSize">12</system:Double>
<system:Double x:Key="DefaultControlHeight">30</system:Double>
<Thickness x:Key="DefaultControlPadding">8,5</Thickness>
<Thickness x:Key="DefaultInputPadding">6,4</Thickness>
<CornerRadius x:Key="DefaultCornerRadius">4</CornerRadius>
<Style x:Key="RectangleFocusVisual" TargetType="Rectangle">
<Setter Property="Margin" Value="-2"/>
<Setter Property="Opacity" Value=".6"/>
<Setter Property="SnapsToDevicePixels" Value="True"/>
<Setter Property="Stroke" Value="{DynamicResource SecondaryBorderBrush}"/>
<Setter Property="StrokeThickness" Value="2"/>
<Setter Property="StrokeDashArray" Value="1 1"/>
</Style>
<Style x:Key="FocusVisual">
<Setter Property="Control.Template">
<Setter.Value>
<ControlTemplate>
<Rectangle Style="{StaticResource RectangleFocusVisual}" RadiusX="4" RadiusY="4"/>
</ControlTemplate>
</Setter.Value>
</Setter>
</Style>
<Style x:Key="BaseStyle" TargetType="Control">
<Setter Property="FontSize" Value="{StaticResource TextFontSize}"/>
<Setter Property="FocusVisualStyle" Value="{StaticResource FocusVisual}"/>
</Style>
</ResourceDictionary>
默认皮肤
<ResourceDictionary xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml">
<Color x:Key="LightPrimaryColor">#f3fbff</Color>
<Color x:Key="PrimaryColor">#326cf3</Color>
<Color x:Key="DarkPrimaryColor">#42444D</Color>
<Color x:Key="PrimaryTextColor">#2F2F51</Color>
<Color x:Key="SecondaryTextColor">#757575</Color>
<Color x:Key="ThirdlyTextColor">#0C66FF</Color>
<Color x:Key="ReverseTextColor">White</Color>
<Color x:Key="TextIconColor">Black</Color>
<Color x:Key="BorderColor">#e0e0e0</Color>
<Color x:Key="SecondaryBorderColor">#757575</Color>
<Color x:Key="BackgroundColor">#eeeeee</Color>
<Color x:Key="RegionColor">White</Color>
<Color x:Key="SecondaryRegionColor">#eeeeee</Color>
<Color x:Key="ThirdlyRegionColor">#F2F5FF</Color>
<Color x:Key="TitleColor">#333333</Color>
<Color x:Key="SecondaryTitleColor">#7AA5CC</Color>
<Color x:Key="TitleBarBgrColor1">#42444D</Color>
<Color x:Key="TitleBarBgrColor2">#373940</Color>
<Color x:Key="TitleBarBgrColor3">#474954</Color>
<Color x:Key="TitleBarBgrColor4">#393B44</Color>
<Color x:Key="DefaultColor">White</Color>
<Color x:Key="DarkDefaultColor">#f5f5f5</Color>
<Color x:Key="AccentColor">#f8491e</Color>
<Color x:Key="DarkAccentColor">#f8491e</Color>
<Color x:Key="DarkMaskColor">#20000000</Color>
<Color x:Key="DarkOpacityColor">#40000000</Color>
<Color x:Key="LightDangerColor">#fff6f7</Color>
<Color x:Key="DangerColor">#db3340</Color>
<Color x:Key="DarkDangerColor">#db3340</Color>
<Color x:Key="LightWarningColor">#fffcf5</Color>
<Color x:Key="WarningColor">#e9af20</Color>
<Color x:Key="DarkWarningColor">#e9af20</Color>
<Color x:Key="LightInfoColor">#f1fdff</Color>
<Color x:Key="InfoColor">#00bcd4</Color>
<Color x:Key="DarkInfoColor">#00bcd4</Color>
<Color x:Key="LightSuccessColor">#f3fff6</Color>
<Color x:Key="SuccessColor">#2db84d</Color>
<Color x:Key="DarkSuccessColor">#2db84d</Color>
</ResourceDictionary>
统一入口
<ResourceDictionary xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml" xmlns:local="clr-namespace:ZHHT.Themes">
<ResourceDictionary.MergedDictionaries>
<ResourceDictionary Source="pack://application:,,,/ZHHT.Themes;component/Converters/Converter.xaml" />
<ResourceDictionary Source="pack://application:,,,/ZHHT.Themes;component/Themes/Base/Brushes.xaml" />
<ResourceDictionary Source="pack://application:,,,/ZHHT.Themes;component/Themes/Base/BaseStyle.xaml" />
<ResourceDictionary Source="pack://application:,,,/ZHHT.Themes;component/Themes/Base/Geometrys.xaml" />
<ResourceDictionary Source="pack://application:,,,/ZHHT.Themes;component/Themes/Base/Paths.xaml" />
<ResourceDictionary Source="pack://application:,,,/ZHHT.Themes;component/Themes/Border.xaml" />
<ResourceDictionary Source="pack://application:,,,/ZHHT.Themes;component/Themes/Button.xaml" />
<ResourceDictionary Source="pack://application:,,,/ZHHT.Themes;component/Themes/Label.xaml" />
<ResourceDictionary Source="pack://application:,,,/ZHHT.Themes;component/Themes/ListBoxBaseStyle.xaml" />
<ResourceDictionary Source="pack://application:,,,/ZHHT.Themes;component/Themes/ScrollViewerBaseStyle.xaml" />
</ResourceDictionary.MergedDictionaries>
</ResourceDictionary>