课程:https://coding.imooc.com/class/chapter/150.html
第一章:介绍
第二章:知识储备
React开发环境
1.安装Nodejs
2.安装Visual Studio Code
安装create-react-app全局库,这是官方开发的一个react脚手架工具
npm install -g create-react-app

创建第一个react应用程序
#create-react-app创建一个示例项目
create-react-app react-demo

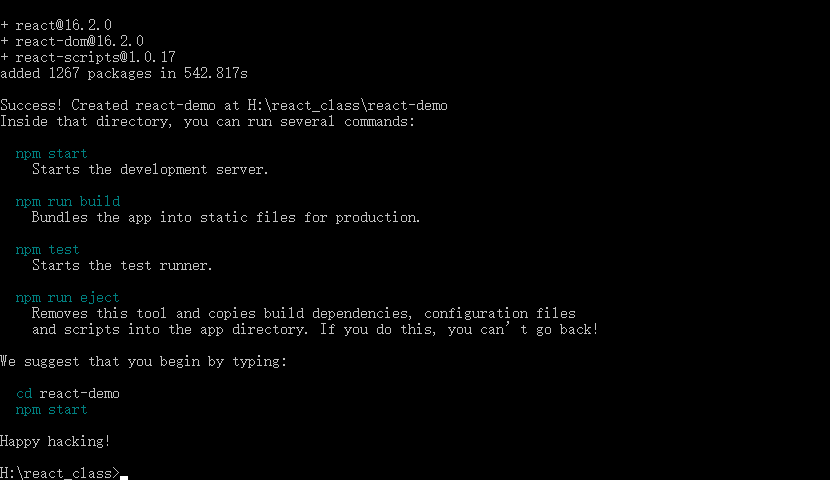
经过一段时间的等待,项目已经生成了

运行项目
cd react-demo
npm start


命令应该会自动打开浏览器,并打开http://localhost:3000

安装redux
npm install redux --save
弹出所有配置文件,将所有的配置文件显示出来,这个过程是不可逆的,会安装另外一些依赖
npm run eject #弹出自定义配置
第三章:react基础知识回顾
关于事件调用方法时,this的问题,解决方法有三个:
1:在constructor()构造方法中加入代码

class Yiying extends Component { constructor(props) { super(props); this.state = { solder: ['虎子', '柱子', '王根生'] } //在构造函数加入bind this.addSolder = this.addSolder.bind(this); } addSolder() { this.setState({ solder: [...this.state.solder, '新兵' + Math.random()] }); } render() { return <div> 一营营长,{this.props.leader} <button onClick={this.addSolder}>新兵入伍</button> <ul> {this.state.solder.map(v => { return <li key={v}>{v}</li> })} </ul> </div> } }
2:在rander方法中,使用箭头函数调用方法

class Yiying extends Component { constructor(props) { super(props); this.state = { solder: ['虎子', '柱子', '王根生'] } } addSolder() { this.setState({ solder: [...this.state.solder, '新兵' + Math.random()] }); } render() { return <div> 一营营长,{this.props.leader} {/*在调用方法时加入箭头函数*/} <button onClick={() => this.addSolder()}>新兵入伍</button> <ul> {this.state.solder.map(v => { return <li key={v}>{v}</li> })} </ul> </div> } }
3:将方法函数修改为箭头函数

class Yiying extends Component { constructor(props) { super(props); this.state = { solder: ['虎子', '柱子', '王根生'] } } //修改方法为箭头函数 addSolder = () => { this.setState({ solder: [...this.state.solder, '新兵' + Math.random()] }); } render() { return <div> 一营营长,{this.props.leader} <button onClick={this.addSolder}>新兵入伍</button> <ul> {this.state.solder.map(v => { return <li key={v}>{v}</li> })} </ul> </div> } }
react生命周期

class App extends Component { componentWillMount() { console.log('===================================='); console.log('将要加载'); console.log('===================================='); } componentDidMount() { console.log('===================================='); console.log('已经加载'); console.log('===================================='); } render() { const boss = '李云龙'; console.log('===================================='); console.log('正在加载'); console.log('===================================='); return ( <div> 独立团,团长{boss} <Yiying leader='张大喵'></Yiying> <Qibinglian leader='孙德胜'></Qibinglian> </div> ); } }
在react的组件,如果是普通的组件,则会继承至react.Component

class Yiying extends Component { constructor(props) { super(props); this.state = { solder: ['虎子', '柱子', '王根生'] } } //修改方法为箭头函数 addSolder = () => { this.setState({ solder: [...this.state.solder, '新兵' + Math.random()] }); } render() { return <div> 一营营长,{this.props.leader} <Button onClick={this.addSolder} type='primary'>新兵入伍</Button> <List renderHeader={() => '士兵列表'}> {this.state.solder.map(v => { return <Item key={v}>{v}</Item> })} </List> </div> } }
如果该组件只有rander方法,不需要其他任何的事件等,可以使用以下写法,也是可以的
function Qibinglian(props) { return <div>骑兵连连长{props.leader}</div> }
调用时,直接使用同样的方式
class App extends Component { render() { const boss = '李云龙'; return ( <div> 独立团,团长{boss} <Yiying leader='张大喵'></Yiying> <Qibinglian leader='孙德胜'></Qibinglian>//该组件只显示,不做其他事件等响应 </div> ); } }
antd-mobile引用
npm install antd-mobile --save
//引用组件 import {Button} from 'antd-mobile'; //引用样式 import 'antd-mobile/dist/antd-mobile.css'; //组件 <Button onClick={this.addSolder} type='primary'>新兵入伍</Button>
如果想按需加载antd-mobile样式,可以在运行过npm run ejest后,安装一个插件
npm install babel-plugin-import --save-dev
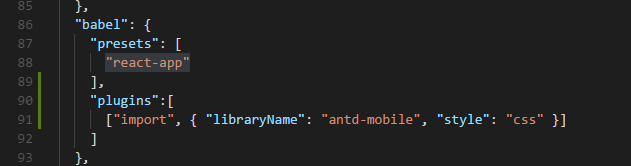
生成的package.json中找到babel节点,修改为下内容
"babel": { "presets": [ "react-app" ], "plugins":[ ["import", { "libraryName": "antd-mobile", "style": "css" }] ] },

这时,react组件中,就不再需要引用antd-mobile的css了
代码是为以下

import React, { Component } from 'react';
import { Button, List } from 'antd-mobile';
const Item = List.Item;
class App extends Component {
render() {
const boss = '李云龙';
return (
<div>
独立团,团长{boss}
<Yiying leader='张大喵'></Yiying>
<Qibinglian leader='孙德胜'></Qibinglian>
</div>
);
}
}
function Qibinglian(props) {
return <div>骑兵连连长{props.leader}</div>
}
class Yiying extends Component {
constructor(props) {
super(props);
this.state = {
solder: ['虎子', '柱子', '王根生']
}
}
//修改方法为箭头函数
addSolder = () => {
this.setState({
solder: [...this.state.solder, '新兵' + Math.random()]
});
}
render() {
return <div>
一营营长,{this.props.leader}
<Button onClick={this.addSolder} type='primary'>新兵入伍</Button>
<List renderHeader={() => '士兵列表'}>
{this.state.solder.map(v => {
return <Item key={v}>{v}</Item>
})}
</List>
</div>
}
}
export default App;

{ "name": "react-demo", "version": "0.1.0", "private": true, "dependencies": { "antd-mobile": "^2.1.3", "autoprefixer": "7.1.6", "babel-core": "6.26.0", "babel-eslint": "7.2.3", "babel-jest": "20.0.3", "babel-loader": "7.1.2", "babel-preset-react-app": "^3.1.0", "babel-runtime": "6.26.0", "case-sensitive-paths-webpack-plugin": "2.1.1", "chalk": "1.1.3", "css-loader": "0.28.7", "dotenv": "4.0.0", "eslint": "4.10.0", "eslint-config-react-app": "^2.0.1", "eslint-loader": "1.9.0", "eslint-plugin-flowtype": "2.39.1", "eslint-plugin-import": "2.8.0", "eslint-plugin-jsx-a11y": "5.1.1", "eslint-plugin-react": "7.4.0", "extract-text-webpack-plugin": "3.0.2", "file-loader": "1.1.5", "fs-extra": "3.0.1", "html-webpack-plugin": "2.29.0", "jest": "20.0.4", "object-assign": "4.1.1", "postcss-flexbugs-fixes": "3.2.0", "postcss-loader": "2.0.8", "promise": "8.0.1", "raf": "3.4.0", "react": "^16.2.0", "react-dev-utils": "^4.2.1", "react-dom": "^16.2.0", "redux": "^3.7.2", "style-loader": "0.19.0", "sw-precache-webpack-plugin": "0.11.4", "url-loader": "0.6.2", "webpack": "3.8.1", "webpack-dev-server": "2.9.4", "webpack-manifest-plugin": "1.3.2", "whatwg-fetch": "2.0.3" }, "scripts": { "start": "node scripts/start.js", "build": "node scripts/build.js", "test": "node scripts/test.js --env=jsdom" }, "jest": { "collectCoverageFrom": [ "src/**/*.{js,jsx,mjs}" ], "setupFiles": [ "<rootDir>/config/polyfills.js" ], "testMatch": [ "<rootDir>/src/**/__tests__/**/*.{js,jsx,mjs}", "<rootDir>/src/**/?(*.)(spec|test).{js,jsx,mjs}" ], "testEnvironment": "node", "testURL": "http://localhost", "transform": { "^.+\.(js|jsx|mjs)$": "<rootDir>/node_modules/babel-jest", "^.+\.css$": "<rootDir>/config/jest/cssTransform.js", "^(?!.*\.(js|jsx|mjs|css|json)$)": "<rootDir>/config/jest/fileTransform.js" }, "transformIgnorePatterns": [ "[/\\]node_modules[/\\].+\.(js|jsx|mjs)$" ], "moduleNameMapper": { "^react-native$": "react-native-web" }, "moduleFileExtensions": [ "web.js", "mjs", "js", "json", "web.jsx", "jsx", "node" ] }, "babel": { "presets": [ "react-app" ], "plugins": [ [ "import", { "libraryName": "antd-mobile", "style": "css" } ] ] }, "eslintConfig": { "extends": "react-app" }, "devDependencies": { "babel-plugin-import": "^1.6.3" } }
第四章:redux基础
React的默认方法

未完待续
