因为使用了Bot Framework开发了一个小功能,它目前支持了SkypeTeamsSlack等,但在国内来讲,微信还是一个比较流行的软件,所以需要接上微信
原来开发Bot的时候使用的是.Net开发的,这次我决定使用Nodejs开发一个简单的后台程序。
说真的,刚开始的时候没有任何经验,刚开始的时候,还是很辛苦的。
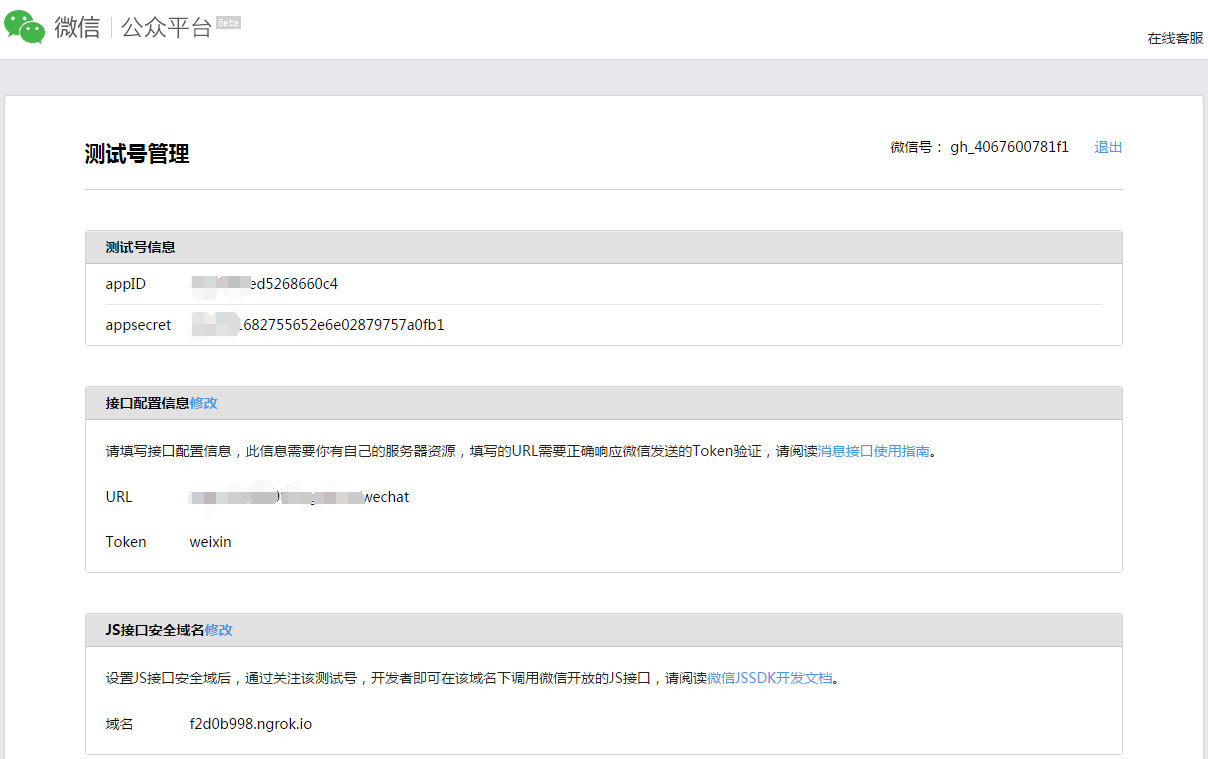
一.注册一个微信公众号(我开始的时候注册了一个个人订阅帐号,才发现似乎接口不支持),推荐使用官方的测试平台(http://mp.weixin.qq.com/debug/cgi-bin/sandbox?t=sandbox/login),是一个功能完整的测试帐号

二.使用Nodejs开发后台,前提是你的机器已经安装了Nodejs开发环境
如果你本机还未全局安装express,那先使用npm全局安装express
npm install express -g
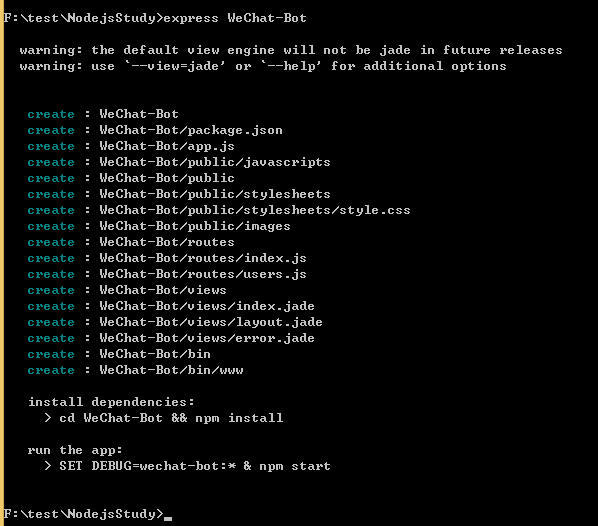
2.1 选中一个目录,使用express创建一个项目
express WeChat-Bot

这时,在该目录就会产生一个WeChat-Bot的文件夹

2.2在命令行中进入至WeChat-Bot文件夹,安装依赖包(express生成的项目会包含某部分依赖包)并安装wechat
cd WeChat-Bot
npm install
npm install wechat -save

2.3编辑control加入文件wechat.js,并加入代码
var wechat = require('wechat'); var config = { token: 'weixin',//token是你申请测试公众号时候填写的token appid: 'wxf6d0ac7f84dc22fb',//appid是申请时,自动生成的,就在最顶部 encodingAESKey: 'ZEtViedarf49EUOCDeu45pqhkZhKPFBjSHI2DynP4vq', checkSignature: true // 可选,默认为true。由于微信公众平台接口调试工具在明文模式下不发送签名,所以如要使用该测试工具,请将其设置为false }; //以下开始为获取到微信服务器发送过来的消息,并在此处回复消息 //此处监控的是URL的wechat,那么在配置微信的URL时,也需要在主机URL地址后面加入wechat这样才可以获取到数据 app.use(express.query()); app.use('/wechat', wechat(config, function (req, res, next) { // 微信输入信息都在req.weixin上 var message = req.weixin;
console.log(message);
if(message.MsgType === 'text') { res.reply('这是一个自动回复'); } else if(message.MsgType === 'voice') { } else if(message.MsgType === 'image') { res.reply([ { title: '文章提示', description: '返回的是文章', picurl: 'http://pic002.cnblogs.com/images/2011/159097/2011102917303125.jpg', url: 'http://doxmate.cool/node-webot/wechat/api.html' } ]); } }));
2.4使用npm运行项目,运行命令后,Nodejs将在本机开发监听3000端口的请求
npm start

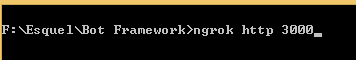
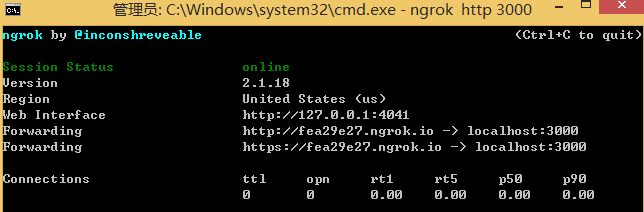
三.使用ngrok将本机端口发布至公网



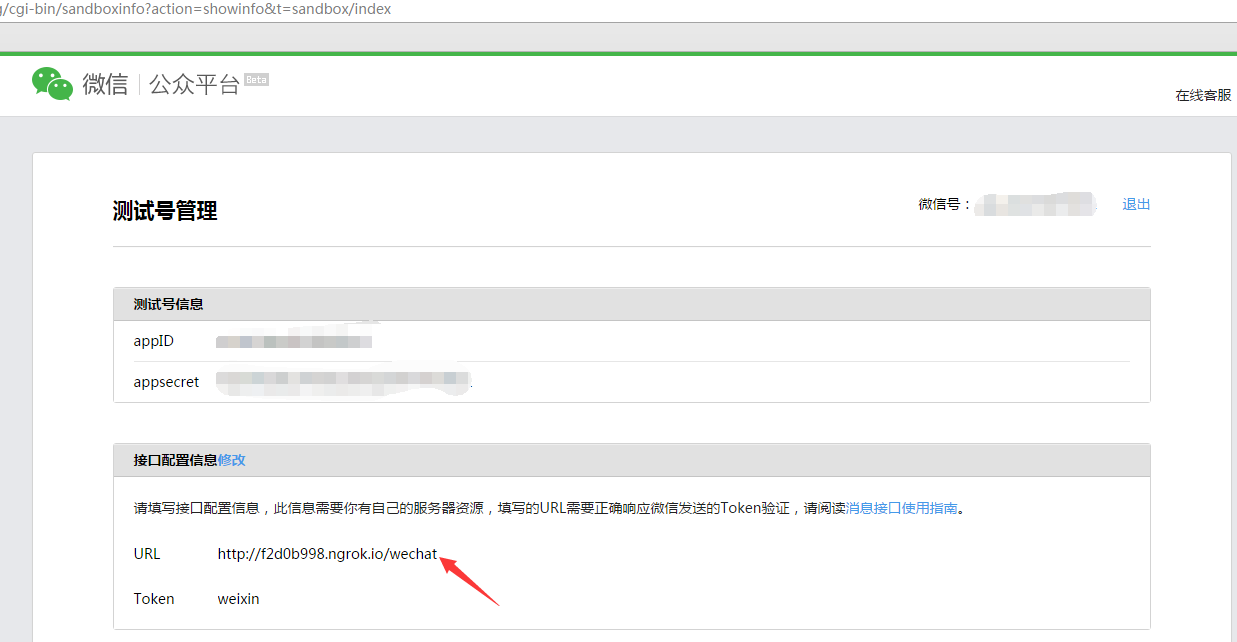
将生成的公网URL复制至公众平台中,为什么在地址后面加入wechat??这是因为Nodejs中,不是监听根目录,而是根目录下的wechat路径,如果监听的是根目录,则在公众号中不需要加入wechat

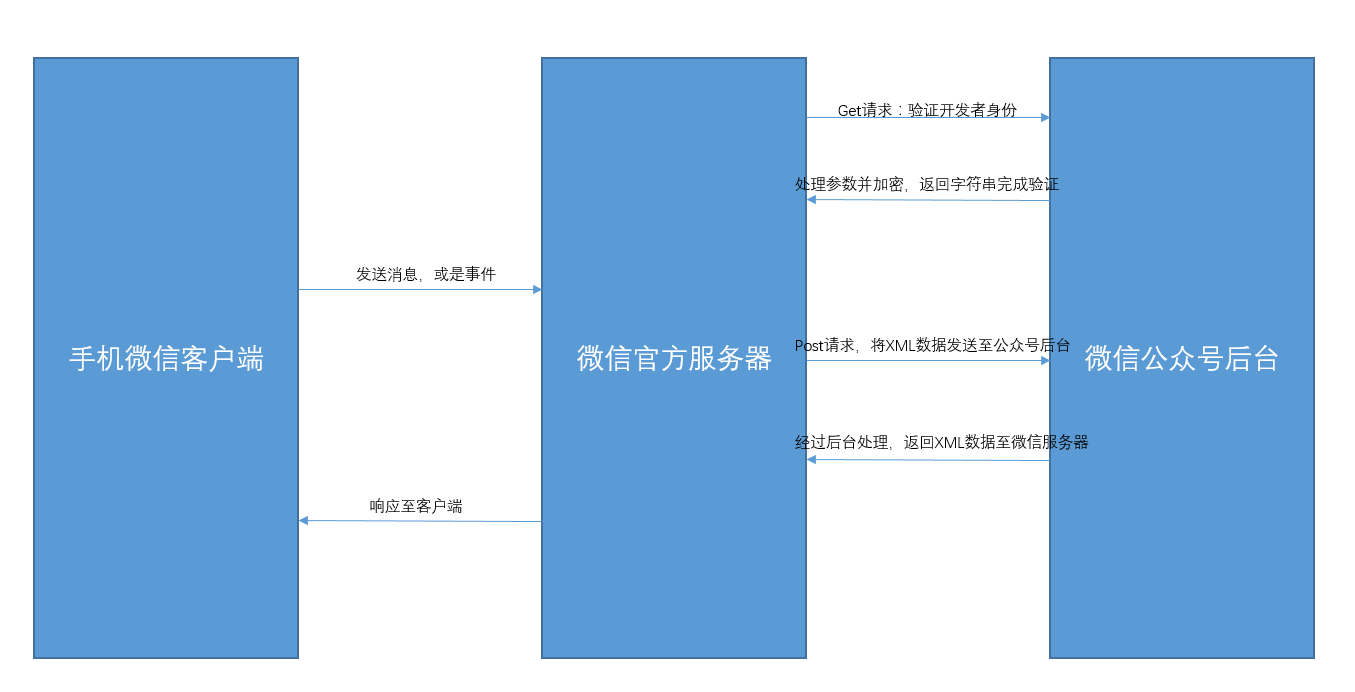
微信与公众号后台数据交互流程

参考:https://www.npmjs.com/package/wechat wechat包
http://mp.weixin.qq.com/debug/cgi-bin/sandboxinfo?action=showinfo&t=sandbox/index 微信公众号测试开发平台
http://www.cnblogs.com/xuange306/p/4971702.html 微信后台开发第一步:nodeJS+express接入微信后台详细教程