浏览器缓存原理
浏览器缓存
HTTP协议定义的缓存机制(如:Expires;Cache-control等)
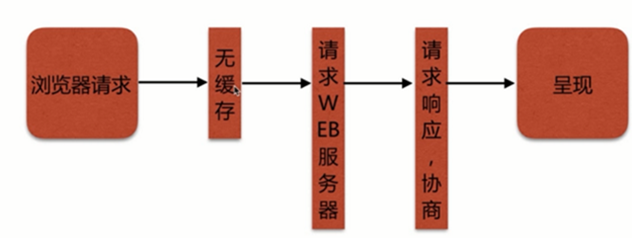
2、浏览器无缓存
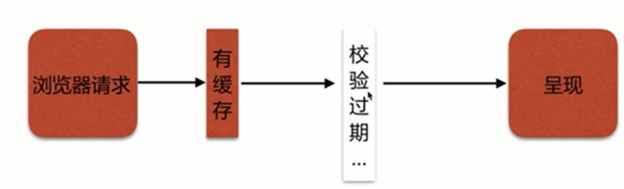
3、客户端有缓存
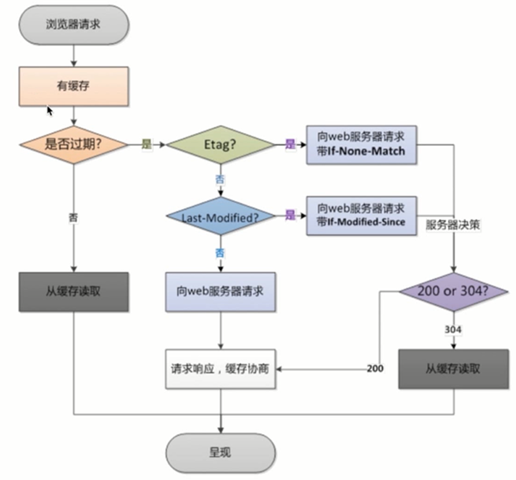
校验过期机制
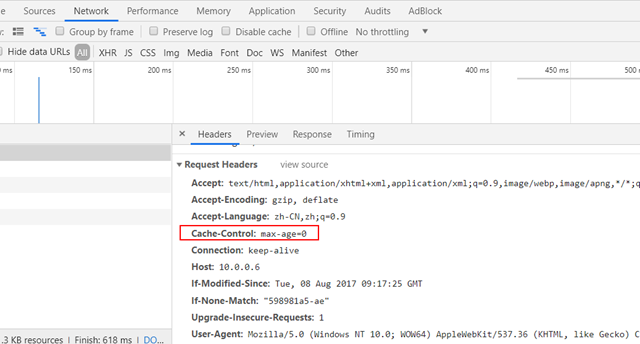
校验是否过期 Expires、Cache-Control(max-age)
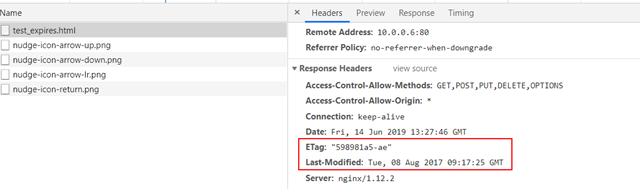
协议中Etag头信息校验 Etag
Last-Modified头信息校验 Last-Modified
5、配置语法-expires
添加 Cache-Control、Expires头
Syntax: expires [modified] time;
expires epoch|max|off;
Default: expires off; # 静态缓存
Context: http,server,location,if in location
location ~ .*.(htm|html)$ {
expires 24h;
root /opt/app/code;
}
动态缓存设置
upstream imooc {
server 116.62.103.228:8001;
server 116.62.103.228:8002;
server 116.62.103.228:8003;
}
proxy_cache_path /opt/app/cache levels=1:2 keys_zone=imooc_cache:10m max_size=10g inactive=60m use_temp_path=off;
server {
listen 80;
server_name web01.fadewalk.com;
access_log /var/log/nginx/test_proxy.access.log main;
location / {
proxy_cache off;
proxy_pass http://imooc;
proxy_cache_valid 200 304 12h;
proxy_cache_valid any 10m;
proxy_cache_key $host$uri$is_args$args;
add_header Nginx-Cache "$upstream_cache_status";
proxy_next_upstream error timeout invalid_header http_500 http_502 http_503 http_504;
include proxy_params;
}
}
查看
304 Not Modified