CORS跨域请求
CORS即Cross Origin Resource Sharing 跨域资源共享,那么跨域请求还分为两种,一种叫简单请求,一种是复杂请求
简单请求
HTTP方法是下列方法之一
HEAD, GET,POST
HTTP头信息不超出以下几种字段
Accept, Accept-Language, Content-Language, Last-Event-ID
Content-Type只能是下列类型中的一个
application/x-www-from-urlencoded
multipart/form-data
text/plain
任何一个不满足上述要求的请求,即会被认为是复杂请求
复杂请求会先发出一个预请求,我们也叫预检,OPTIONS请求
浏览器的同源策略
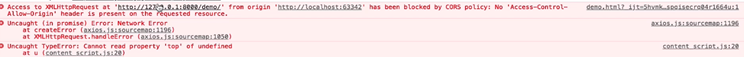
跨域是因为浏览器的同源策略导致的,也就是说浏览器会阻止非同源的请求
非同源即域名不同,端口不同都属于非同源的
浏览器只阻止表单以及ajax请求,并不会阻止src请求,所以我们的cdn,图片等src请求都可以发
解决跨域
JSONP
jsonp的实现原理是根据浏览器不阻止src请求入手来实现的

from django.shortcuts import render from django.http import HttpResponse from rest_framework.views import APIView from rest_framework.response import Response # Create your views here. class DemoView(APIView): def get(self, request): res = "handlerResponse('跨域测试')" return HttpResponse(res) def put(self, request): return Response("put接口测试") def post(self, request): return Response("POST接口测试")
JsonP解决跨域只能发送get请求,并且实现起来需要前后端交互比较多。
JsonP解决跨域
jsonp 用 script 的方式去请求,只能通过get请求数据
<script>
function handlerResponse(data) {
console.log(data)
}
</script>
<script src="http://127.0.0.1:8000/demo/"></script>
添加响应头解决跨域
告诉浏览器不要拦截来解决跨域
中间件 middlewares.py
from django.utils.deprecation import MiddlewareMixin class MyCors(MiddlewareMixin): def process_response(self, request, response): response["Access-Control-Allow-Origin"] = "*" # 任何跨域都不拦截 if request.method == "OPTIONS": # 预检,OPTIONS请求 response["Access-Control-Allow-Methods"] = "PUT, DELETE" response["Access-Control-Allow-Headers"] = "content-type" return response

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1"> <title>Title</title> <script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script> <script src="https://cdn.bootcss.com/axios/0.19.0-beta.1/axios.js"></script> <script> function handlerResponse(data) { console.log(data) } </script> <script src="http://127.0.0.1:8000/demo/"></script> </head> <body> <div id="app"> </div> <script> const app = new Vue({ el: "#app", mounted(){ axios.request({ url: "http://127.0.0.1:8000/demo/", method: "PUT", data: { "name": "Alex" } }).then(function (data) { console.log(data) }) } }) </script> </body> </html>