1、分离生产环境和开发环境的wepack.config.js
我们可以将生产环境和开发环境中的配置分离为两个不同的文件,并且还维护一个共同的配置文件 common,可以通过 webpack.merge 包来将开发配置文件或者生产配置文件与共同配置文件合并。
npm install --save-dev webpack-merge
具体实现参考:https://www.webpackjs.com/guides/production/
2、webpack中的process.env.NODE_ENV
在node中,有全局变量 process 表示的是当前的node进程。process.env 包含着关于系统环境的信息。但是 process.env 中并不存在NODE_ENV这个东西。NODE_ENV 是用户一个自定义的变量,在webpack中它的用途是判断生产环境或开发环境的依据的。
2.1、生产环境和开发环境的配置(mode)
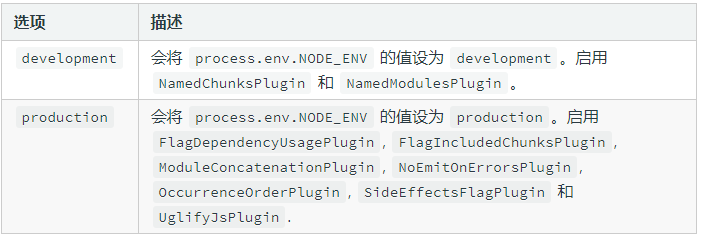
在配置文件中直接配置mode选项将告知 webpack 使用相应模式的内置优化,mode选项有development、production、none。
development : 开发模式,打包的代码不会被压缩,开启代码调试,
production : 生产模式,则正好反之。

将 mode 设为development或者production,webpack会自动同时也设置process.env.NODE_ENV的值,我们可以在任何文件夹中直接拿到该值。但如果只设置 NODE_ENV,则不会自动设置 mode。
(请注意:mode选项是webpack4新增的,在4之前都是用DefinePlugin插件设置,webpack4把DefinePlugin删除了)
2.2、项目配置详解
在 webpack 中,一般都会在配置文件中配置 NODE_ENV 的值。
在使用 vue-cli 默认生成的 vue 项目中,NODE_ENV 配置情况如下:
//webpack.dev.conf.js 文件下,引入了 dev.env.js 文件 new webpack.DefinePlugin({ 'process.env': require('../config/dev.env') }), //dev.env.js 文件中 module.exports = merge(prodEnv, { NODE_ENV: '"development"' })
//webpack.prod.conf.js 文件下,引入了 prod.env.js 文件 const env = require('../config/prod.env') new webpack.DefinePlugin({ 'process.env': env }), //prod.env.js 文件中 module.exports = { NODE_ENV: '"production"' }
从上面可以知道,在开发环境下,配置文件将 NODE_ENV 配置成了 'development';在生产环境下,配置文件将 NODE_ENV 配置成了 'production'。
我们在运行项目时,会执行 npm run dev 或者 npm run build,这两个命令时使用了开发环境或者生产环境的配置文件来生成运行项目,由此也对应着配置了对应的 NODE_ENV 的值,我们也就能够在项目的任一文件中(配置文件不一定,因为要看配置了 NODE_ENV 的值的配置文件有没有生效了才行)获取到对应的 NODE_ENV 的值。
2.3、process.env.NODE_ENV
process 是 node 的全局变量,并且 process 有 env 这个属性,但是没有 NODE_ENV 这个属性。NODE_ENV 变量并不是 process.env 直接就有的,而是通过设置得到的,但是 NODE_ENV 变量通常约定用于定义环境类型。这个变量的作用是:我们可以通过判断这个变量区分开发环境或生产环境。
(1)可以通过webpack的内置插件 DefinePlugin 来设置全局变量值:
new webpack.DefinePlugin({ 'process.env.NODE_ENV': JSON.stringify('production') }),
设置完后在执行脚本上可以取到该值,比如:
// main.js console.log(process.env.NODE_ENV); //production
但是在webpack的配置文件 webpack.config.js 中取不到该值。
(2)通过 cross-env 包设置
先下载 cross-env 包:
cnpm i cross-env -D
设置 package.json 文件:
"build": "cross-env NODE_ENV=test webpack --config webpack.config.js"
此时在配置文件中可以取到该值(process.env.NODE_ENV),但是在可执行脚本中取不到,需要配合DefinePlugin 插件使用
可参考:https://www.cnblogs.com/usebtf/p/9912413.html 、https://www.cnblogs.com/tugenhua0707/p/9780621.html
3、指定文件名扩展(resolve.extensions)
通过指定 resolve 字段的extensions值可以指定自动解析的文件扩展名。
(webpack的旧版本 1.xx 必须在 extensions 字段值中传入一个空字符串, 2.xx 版本及以上则不用。请注意:好像一定要传入一个 '.js' 字符串,要不然会报错)
module.exports = { resolve: { extensions: ['.js','.css'] } }
自动解析确定的扩展,默认值为:
extensions: [".js", ".json"]
能够使用户在引入模块时不带扩展,比如:
//引入 mian.js import aaa from '../path/to/main';
使用此选项,会覆盖默认数组,这就意味着 webpack 将不再尝试使用默认扩展来解析模块,对于需要指定自动解析的文件扩展名必须得写入该数组中。