1、找到对应的文件
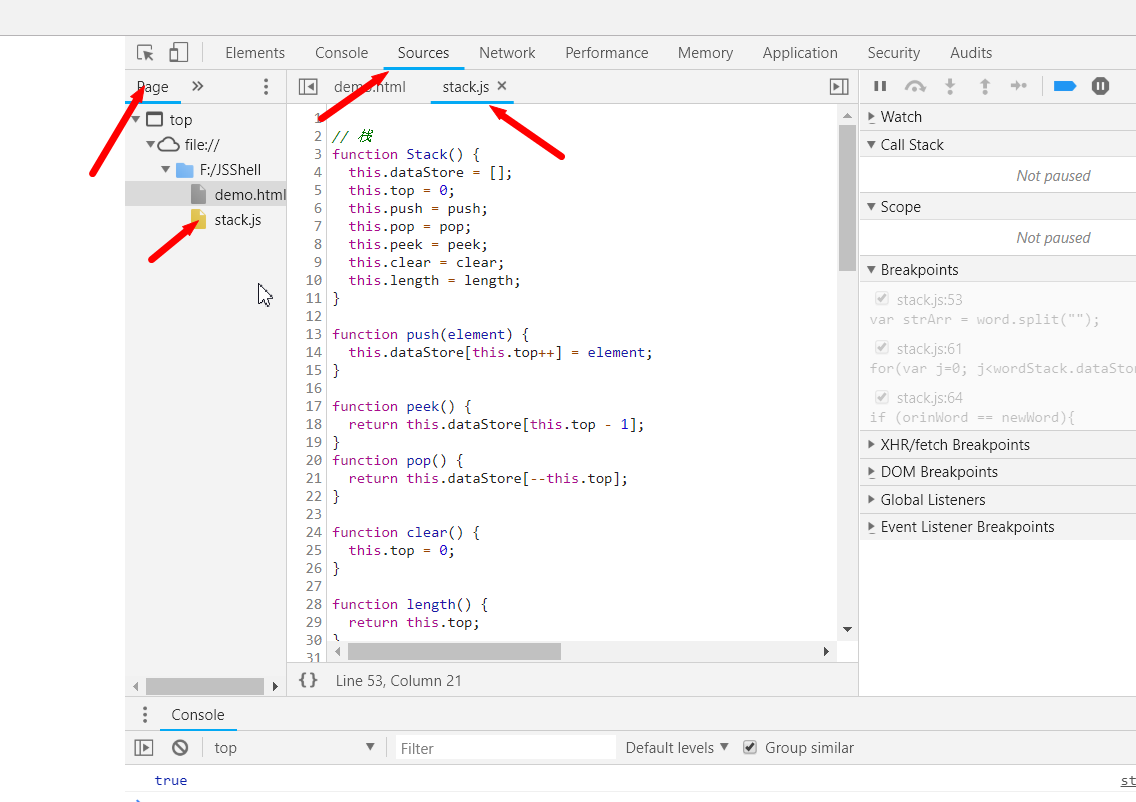
按F12打开网页调试工具,默认打开的是Elements,显示的是网页标签元素。选择Source,在左侧找到对应的js代码文件(这里是在page标签上找到的)

1.1、如何找到webpack打包后的文件
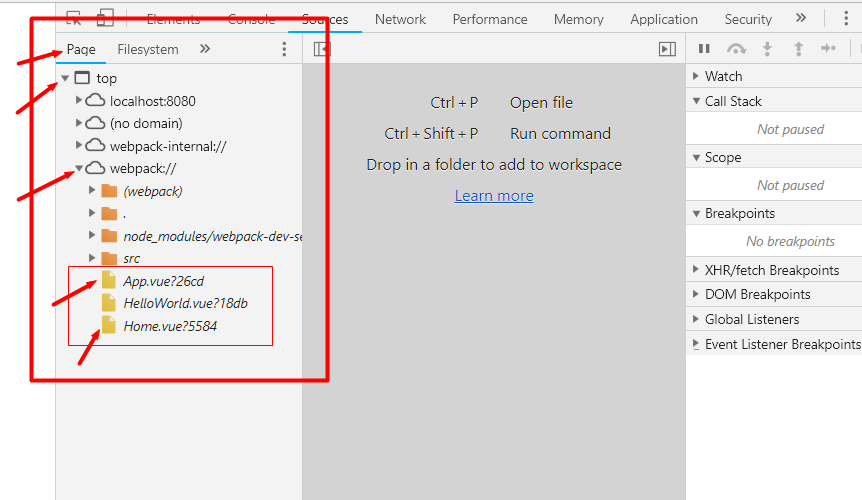
用 webpack 打包过后的项目,在本地服务器上运行时,它在 source 上隐藏得比较深,你可以在 top -> webpack:// 目录下找到原代码文件,名字和你自己命名的文件名相同。

如上图,在 webpack:// 的目录下可以找到原代码文件(注意,不是在src目录下,而是在 webpack:// 根目录下)
或者:
你也可以通过在代码文件上写 debugger 语句来打断点,代码会执行到该语句而停止,相当于在该文件的该位置上手动打了断点,并且 source 会自动定位出该文件。
参考:https://blog.csdn.net/feinifi/article/details/86513705
2、打断点
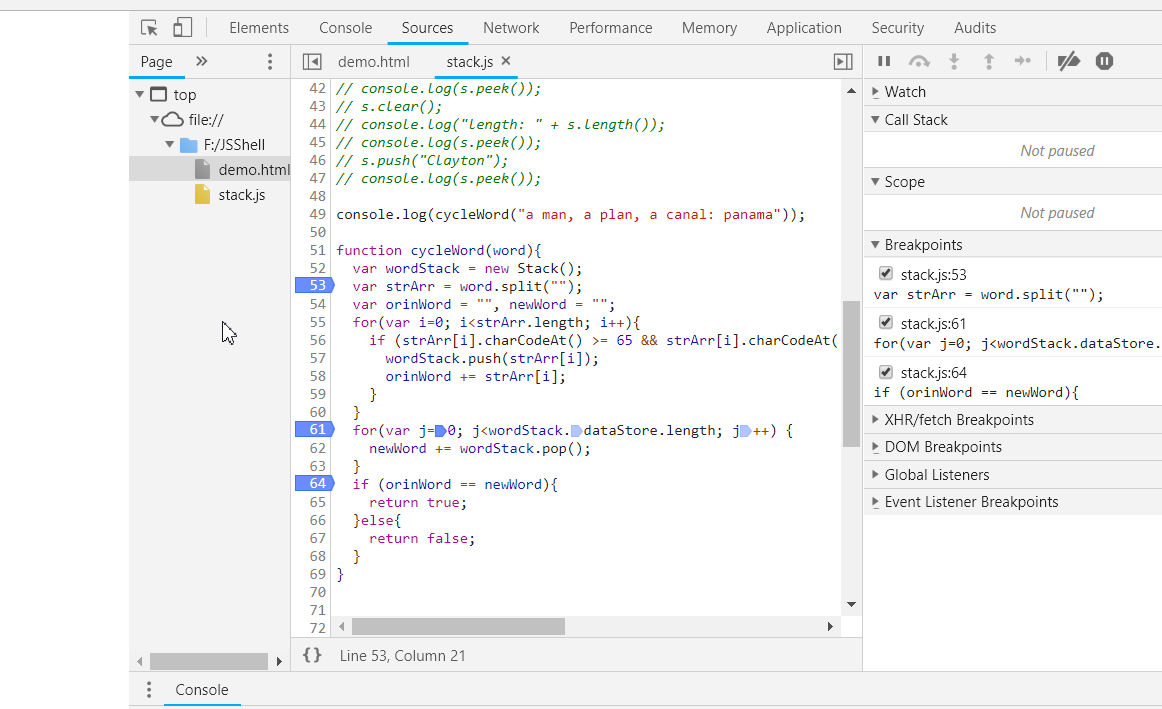
在需要打断的代码上打断点(打断点时代码会执行到这个位置为止,但不会执行这段代码,比如下图在53行打断点,就不会执行53行的代码,此时的strArr为undefined)

也可以在 JS 文件上手动加上 debugger 语句,相当于在该语句的位置上打了断点,刷新浏览器或者触发到该语句就会进行调试模式。
3、进行调试
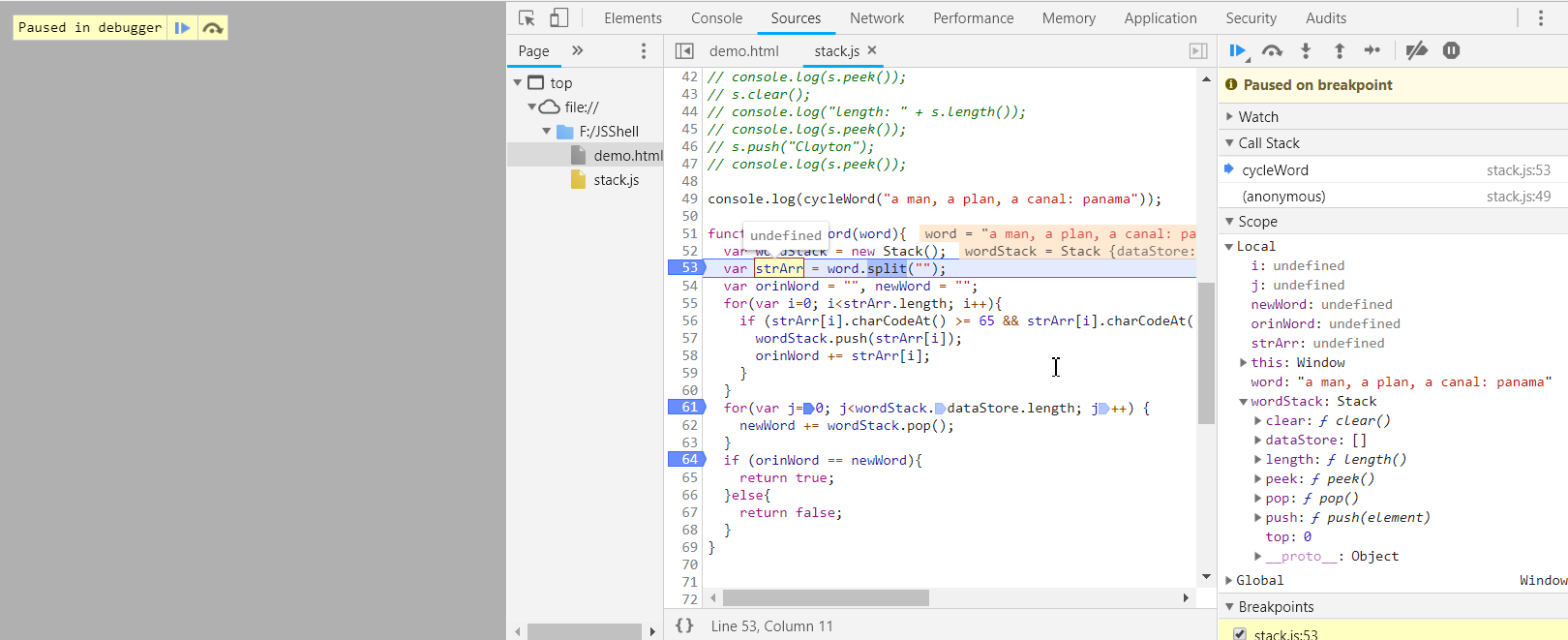
刷新浏览器或者点击触发事件就能执行代码,开始调试

鼠标停留在某一变量上可以看到变量在执行到该断点时的值。
在最右侧的状态栏中,scope上可以看到执行到该断点时的各个变量的值

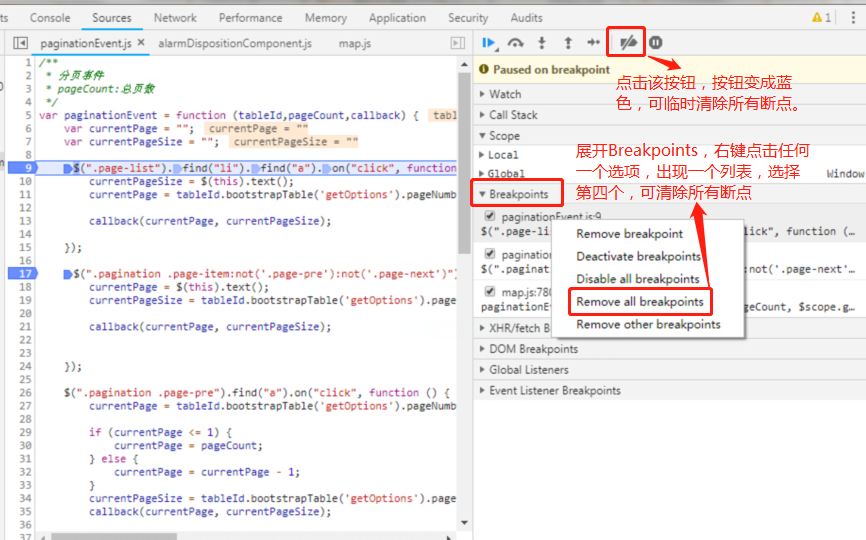
执行断点时可以选中观察到红箭头指向的几个按钮。当你设置好断点开始运行的时候,
第一个按钮(F8)就会变成一个三角形。点击运行至下一个断点,若下面没有断点,它就会自动运行至结束。
第二个按钮(F10)是逐行执行,如果这一行调用了一个函数,会一次性执行函数得到结果,而不会跳转到函数内部去执行函数的过程
第三个按钮(F11)是逐过程执行,一行一行地执行,只是当这一行是一个函数的时候,他会自动跳转到函数内部的
第四个按钮(shift + F11)是跳出该函数
第五个按钮,是忽略所有断点,自动执行至结束。
清除所有断点方法:

4、谷歌浏览器调试的其他选项功能
4.1、禁用缓存
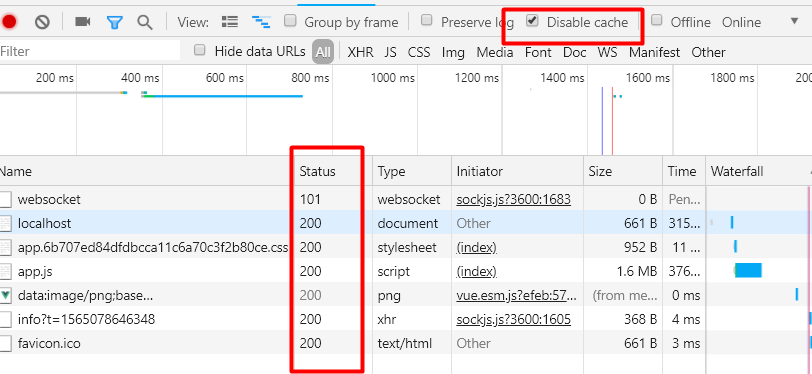
打开 network,勾选 disable cache,这样每次刷新页面都不会通过缓存来获取数据,而是每次都会重新发出请求。
如下图,勾选前可以看到某些请求返回的是 304。勾选禁用缓存后,每个请求返回的都是 200,可以看到没有请求是通过缓存来获取数据的了。
禁用前:

禁用后:

5、IE 浏览器的断点调试
IE浏览器的断点调试跟在谷歌浏览器上进行调试差不多一样,只不过是一些按钮和菜单不一样而已。
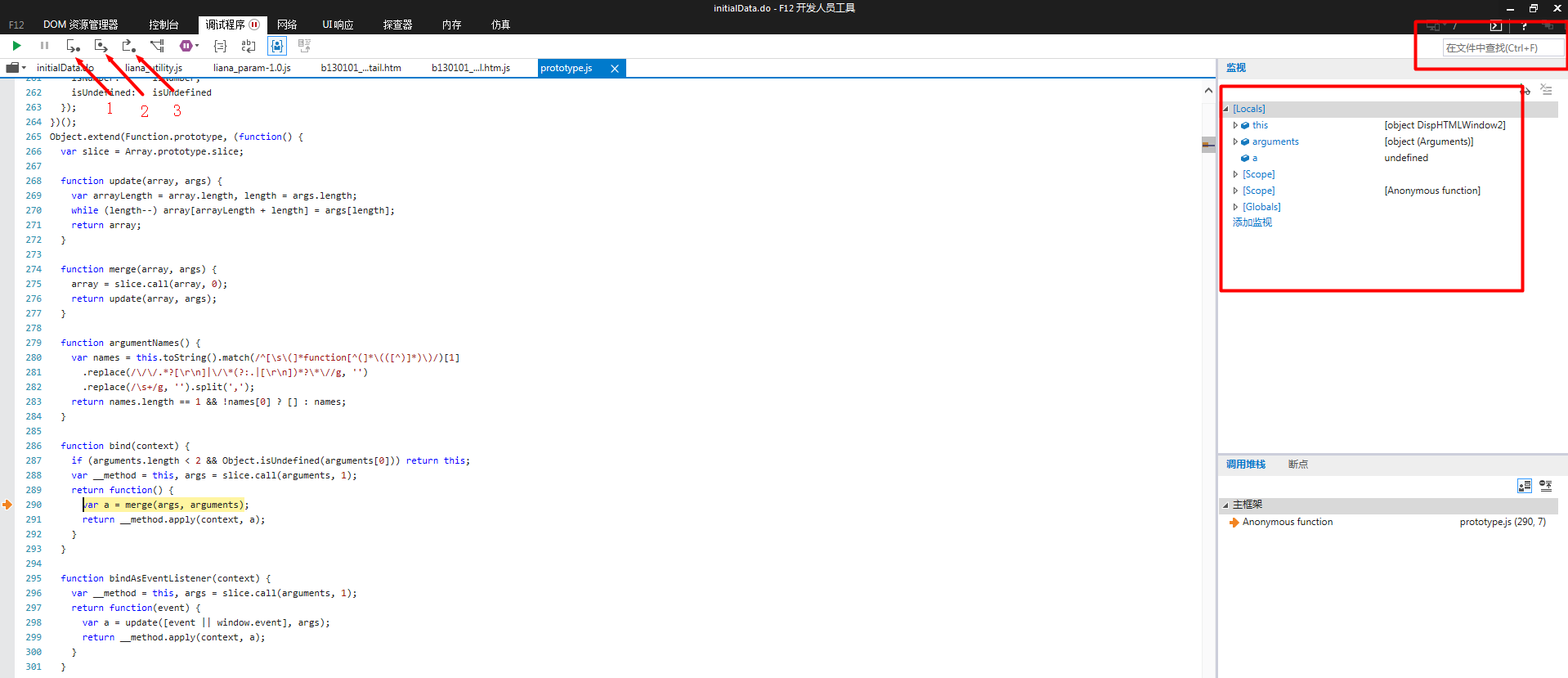
下面是以 IE 11 进行调试举例

从上图可以看到,在调试程序菜单中进行断点调试,在网络菜单栏中可以看到接口的返回上送数据等。
第一个按钮(F11)是逐过程执行,一行一行地执行,只是当这一行是一个函数的时候,他会自动跳转到函数内部的
第二个按钮(F10)是逐行执行,如果这一行调用了一个函数,会一次性执行函数得到结果,而不会跳转到函数内部去执行函数的过程
第三个按钮(shift + F11)是跳出该函数
在右边你可以监听到一些变量的值,也可以在搜索栏中对网站代码进行文本搜索。