一、cmd安装jade:
cnpm install -g jade
//cnom install jade -g与上面使用效果一致。二、jade命令行中使用:
使用cmd:
jade index.jade //编译成--无格式html文件
jade -P index.jade //编译成--有格式的html文件
jade -P -w inde.jade //编译成--有格式且时时监听的html文件三、jade基本语法格式:
1、jade语法格式
编译前:
doctype html
//【必须严格遵循2个字符缩进】
html
head
meta(charset="utf-8")
title jade
body
//style script使用方法
style.
h1{color: red;}
script.
var a = function(){console.log(1)};
// # . () ===> id class 属性
h1#h1.h1(class="h2",title="标题",value="标题",data-src="laal",style="color: red;") 标题
//“//”注释会出现在编译后的文档中 “//-”不会出现在编译后的文档中
//第一种多行文本及标签
p.
1.aaaaaaa
2.bbbbbb
<span>aaa</span>
a aaa
//第二种多行文本及标签 “|”
p
| 1.aaaa
| 2.bbbbb
a(href="#") llalal编译后:
<!DOCTYPE html>
<!--【必须严格遵循2个字符缩进】-->
<html>
<head>
<meta charset="utf-8">
<title>jade</title>
</head>
<body>
<!--style script使用方法-->
<style>h1{color: red;}</style>
<script>var a = function(){console.log(1)};</script>
<!-- # . () ===> id class 属性-->
<h1 id="h1" title="标题" value="标题" data-src="laal" style="color: red;" class="h1 h2">标题</h1>
<!--“//”注释会出现在编译后的文档中 “//-”不会出现在编译后的文档中-->
<!--第一种多行文本及标签-->
<p>
1.aaaaaaa
2.bbbbbb
<span>aaa</span>
a aaa
</p>
<!--第二种多行文本及标签 “|”-->
<p>
1.aaaa
2.bbbbb<a href="#">llalal</a>
</p>
</body>
</html>2、ie注释的使用:
编译前:
doctype html
<!--[if IE 8]><html class="ie8"><![endif]-->
<!--[if IE 9]><html class="ie9"><![endif]-->
<!--[if IE]><!--<html><!--<![endif]-->
//将“head”标签顶格
meta(charset="utf-8")
head
title jade
body
</html>编译后:
<!DOCTYPE html><!--[if IE 8]><html class="ie8"><![endif]-->
<!--[if IE 9]><html class="ie9"><![endif]-->
<!--[if IE]><!--<html><!--<![endif]-->
<!--将“head”标签顶格-->
<meta charset="utf-8">
<head>
<title>jade</title>
</head>
<body></body></html>四、变量的定义与使用
Ⅰ、变量的定义:
1.jade文件中定义:
- var course = "balabala"
2.命令行定义:
jade index.jade -P -w –obj ‘{“course”: “balabala”}’
3.外部json文件定义:
> {
"course": "balabala"
>}
需命令行中使用:jade index.jade -P -w -O data.json
Ⅱ、变量的使用
1.使用变量1:
(转义变量字符)
p #{sourse} //可以调用到3种方法定义的sourse变量
(不转义变量字符)
p !{datahtml}
优先级:内部>json; 内部>命令行定义
2.变量使用2:
(转义变量字符)
p= datahtml
(不转义变量字符)
p!= datahtml
3.避免值出现undefined:
input(value=aa) //aa为变量的条用
4.使用变量带方法:
div #{sourse.toUpperCase()}
五、流程语句
jade代码:
doctype html
//【必须严格遵循2个字符缩进】
html
head
meta(charset="utf-8")
title jade
body
- var data = {course: "jade",level: "node"}
//一、for..in循环
- for(var k in data )
p= data[k]
//二、each循环obj
each value,key in data
p #{value} #{key}
- var sections = []
dl
//三、嵌套循环
each section in sections.length > 0? sections : [{id: 0,items: ["none"]}]
dt= section.id
each item in section.items
dd= item
//四、while循环
ul
- var i = 0
while i < 4
li= i++
//五、if else循环
- var isTrue = true
- var arr = ["jade","node"]
if arr.length > 1
p= arr.join(" ")
else
p= arr[0]
//六、unless 如果是false就成立
unless !isTrue
p= isTrue
//七、case 类似switch
- var name = "aa"
case name
when "js"
p js
when "jade": p jade
default: p= name编译成html:
<!DOCTYPE html>
<!--【必须严格遵循2个字符缩进】-->
<html>
<head>
<meta charset="utf-8">
<title>jade</title>
</head>
<body>
<!--一、for..in循环-->
<p>jade</p>
<p>node</p>
<!--二、each循环obj-->
<p>jade course</p>
<p>node level</p>
<dl>
<!--三、嵌套循环-->
<dt>0</dt>
<dd>none</dd>
</dl>
<!--四、while循环-->
<ul>
<li>0</li>
<li>1</li>
<li>2</li>
<li>3</li>
</ul>
<!--五、if else循环-->
<p>jade node</p>
<!--六、unless 如果是false就成立-->
<p>true</p>
<!--七、case 类似switch-->
<p>aa</p>
</body>
</html>六、mixin的使用
jade文件:
doctype html
html
meta(charset="utf-8")
head
title jade
body
//一、mixin 定义模块结构
// 1.定义模块
//- *不带参数
mixin lesson
p jade mixins
//- *带参数
mixin study(name,courses)
p #{name} study
ul.courses
each course incourses
li= course
//- *嵌套定义
mixin group(student)
h4= student.name
+study(student.name,student.courses)
// 2.mixin的调用
// *不带参数调用
+lesson
// *带参数调用
+study("David",["jade",nodejs])
// *嵌套的调用
+group({name: "David",courses: ["jade","js"]})
// 3.特性一(属性传递)
//- 代码块(block为关键字:调用后面是否有代码块)
mixin team(slogon)
h4= slogon
if block
block
else
p no block
+team("slogon")
p have team
// *传递属性一 (attributes接收属性列表)
mixin attr(name)
p(class=attributes.class) #{name}
+attr("attr")(title="title",class="class")
// *传递属性二 (会遍历属性列表并列出来)
mixin attrs(name)
p&attributes(attributes)
+attrs("David")(class="class",id="id",title="title")
// 4.特性二 (多参数传递)
mixin magic(name,...items)
ul(class="#{name}")
each item in items
li= item
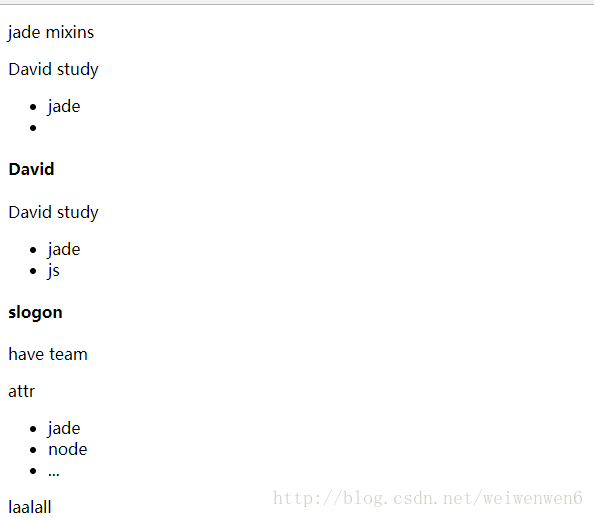
+magic("David","jade","node","...")编译成html:
<!DOCTYPE html>
<html>
<meta charset="utf-8">
<head>
<title>jade</title>
</head>
<body>
<!--一、mixin 定义模块结构-->
<!-- 1.定义模块-->
<!-- 2.mixin的调用-->
<!-- *不带参数调用-->
<p>jade mixin</p>
<!-- *带参数调用-->
<p>David study</p>
<ul class="courses">
<li>jade</li>
<li></li>
</ul>
<!-- *嵌套的调用-->
<h4>David</h4>
<p>David study</p>
<ul class="courses">
<li>jade</li>
<li>js</li>
</ul>
<!-- 3.特性一(属性传递)-->
<h4>slogon</h4>
<p>have team</p>
<!-- *传递属性一 (attributes接收属性列表)-->
<p class="class">attr</p>
<!-- *传递属性二 (会遍历属性列表并列出来)-->
<p id="id" title="title" class="class"></p>
<!-- 4.特性二 (多参数传递)-->
<ul class="David">
<li>jade</li>
<li>node</li>
<li>...</li>
</ul>
</body>
</html>七、继承与包含
1.继承:解决的是子文件和父文件间代码复用问题
*index.jade文件内容:
//- index继承layout文件,相当于引入了layout文件
extends layout
// "desc"在layout文件中也有定义,优先使继承层级低的(index文件中的layout)。
//如果在layout中和“content”中没有调用desc,那么desc是不会被编译
//定义desc
block desc
p desc from index0
block content
// *调用
block desc
*layout.jade文件:
doctype html
html
head
title jade
body
block desc
p desc from layout
block content*输出:
<!DOCTYPE html>
<html>
<head>
<title>jade</title>
</head>
<body>
<p>desc from index0</p>
<!-- *调用-->
<p>desc from index0</p>
</body>
</html>*解释:
**index继承了layout文件,最后结果输出2个desc模块:
*第一个输出:layout文件中的block desc调用,但是为什么输出的不是“desc from larout”,因为优先使用继承层级底的,所以使用的是 index文件中定义的 block desc。
第二次输出:layout文件中调用 content模块,content模块调用了desc模块,根据继承原则,输出layout中的block desc。*
2.包含:区域块和文件之间的包含问题
*区块和区块
layout.jade文件中的代码:
doctype html
html
head
//*使用包含,将head.jade文件包含进来(html)
include head
//*style.jade包含进来(css)
include style
style.
div{color: red;}
body
//*引入原生的html
include div.html
p laallhead.jade文件中的代码:
meta(charset="urf-8")
title jade*styl.jade文件中的代码:
style.
p{
color: #07f;
}*div.html文件中的代码:
<p>aaqaaa</p>编译后的index.html中的代码:
<!DOCTYPE html>
<html>
<head>
<!--使用包含,将head.jade文件包含进来(html)-->
<meta charset="urf-8">
<title>jade</title>
<!--style.jade包含进来(css)-->
<style>
p{
color: #07f;
}
</style>
<style>div{color: red;}</style>
</head>
<body>
<!--引入原生的html--><p>aaqaaa</p>
<p>laall</p>
</body>
</html>八、下载jade到本地、API的使用
1.下载jade到本地cmd命令:
cnpm install jade coffee-script less markdown –save
2.在node环境下API的使用(必须先下载jade到本地):
**API:
- jade.compile(“”,{})
- jade.render(“”,{})
- jade.renderFile(“FileUrl”,{},pertty: true)
*新建server.js文件:
var http = require("http");
var jade = require("jade");
http.createServer(function(req,res){
res.writeHead(200,{
"Content-Type": "text/html"
})
//1.jade.compile
var fn = jade.compile("div #{course} #{a}",{})
var html = fn({course: "jade in node",a: "aaaa"})
// 2.jade.render
// var html = jade.render("div #{course} #{a}",{course: "jade in node",a: "111"})
//3.jade.renderFile
// var html = jade.renderFile("index.jade",{course: "jade in renderFile",pretty: true})
res.end(html);
}).listen(1337,"127.0.0.1")
console.log("server running")jade.compile、jade.render、jade.renderFile运行如下:


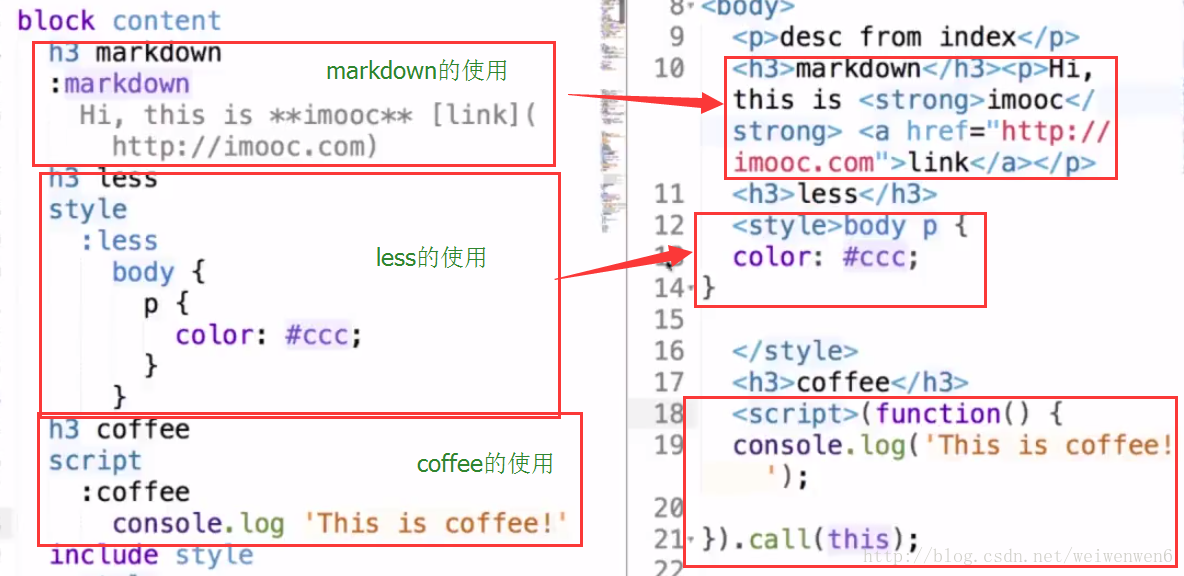
九、filters过滤器的使用
十、runtime.js使用
*新建文件:runtime.jade
div
h3 jade runtiem call
p this is from jade pre-compile #{isTrue}使用命令行编译成js:
jade –client –no-debug runtime.jade
得到runtime.js文件:
function template(locals) {
var buf = [];
var jade_mixins = {};
var jade_interp;
;var locals_for_with = (locals || {});(function (isTrue) {
buf.push("<div><h3>jade runtiem call</h3><p>this is from jade pre-compile " + (jade.escape((jade_interp = isTrue) == null ? '' : jade_interp)) + "</p></div>");}.call(this,"isTrue" in locals_for_with?locals_for_with.isTrue:typeof isTrue!=="undefined"?isTrue:undefined));;return buf.join("");
}使用:
1.引入runtime的执行环境,引入runtime.js文件。
2.调用template({isTrue:true})函数,可以得到:
div
h3 jade runtiem call
p this is from jade pre-compile true
的html文件。
十一、将html编译成jade模板:
命令行html2jade模块安装:
cnpm install html2jade -g
cdm使用:
html2jade http://www.xxxx.com > xxx.jade
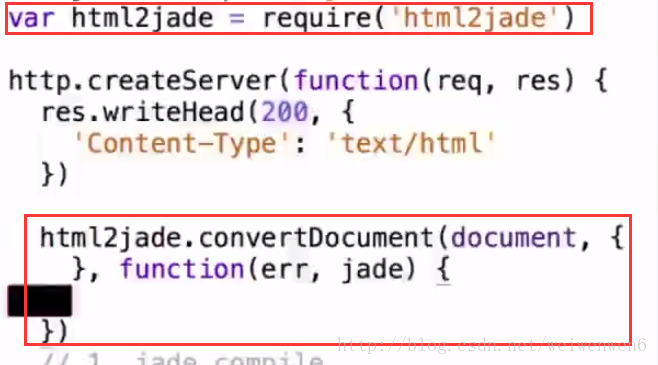
模块中引用:
十二、jade优缺点
缺点:
1.不好调试。
2.性能不是很出色。
3.可移植性差。
选择优点:
1.初始阶段。
2.稳定阶段