手写代码
如何实现深拷贝?
- 1、简易版及问题:JSON.parse(JSON.stringify());无法拷贝函数和一些特殊的对象。
- 2、lodash中的cloneDeep。
如何用正则实现 trim()?
- /(^s*)|(s*$)/g
- /正则表达式/
- ^ 匹配输入字符串开始的位置
- s 匹配空字符,包括空格、制表符、换页符等等
- * 匹配零次或多次
- | 或者
- $ 匹配输入字符串的结束位置
- g 全局搜索
- String.replace(/(^s*)|(s*$)/g,"")
不用 class 如何实现继承?用 class 又如何实现?
- extends super
- 不用 class 如何实现继承?用prototype
如何实现数组去重?
- [...new Set([1,2,1,3,4,5,3,8,7])]
- for循环对比第一个元素,push新数组
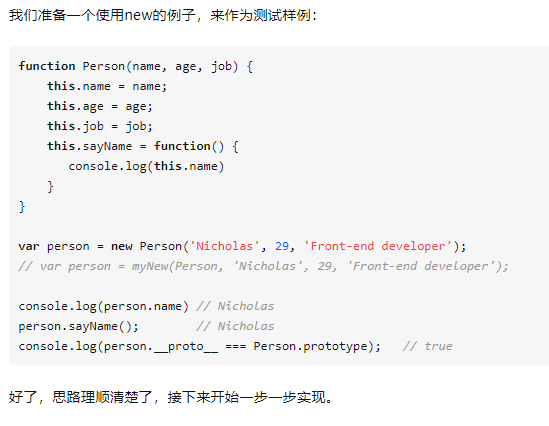
实现一个new
- 1、创建一个新的空的对象。
- 2、将构造函数的作用域赋给新对象(因此this就指向了这个对象)。
- 3、执行构造函数中的代码(为这个属性添加属性)。
- 4、如果这个函数有返回值,则返回;否则,就会默认返回新对象。
- new一个函数,JS编译器会做的四件事情:

实现bind、call、apply
实现call和bind
- 改变this指向
- 传入参数
- 返回结果
实现call和bind
- 改变this指向
- 传入参数
- 返回函数
数组拍平
- var arr = [[1, 2, 2], [3, 4, 5, 5], [6, 7, 8, 9, [11, 12, [12, 13, [14] ] ] ], 10]
- 原生方法 - 最简单:
arr.flat(Infinity) // flat() 方法会按照一个可指定的深度递归遍历数组,并将所有元素与遍历到的子数组中的元素合并为一个新数组返回。参数默认:1 -
正则:
JSON.stringify(arr).replace(/[|]/ig, '').split(',') -
toString()
arr.toString().split(',') -
reduce / forEach / map
function flat(arr) { if (!Array.isArray(arr)) return false let res = arr.reduce((prev, cur) => { return prev.concat(Array.isArray(cur) ? flat(cur) : cur) }, []) return res; };