1. CSS 选择器为何物
要使某个样式应用于特定的 HTML 元素,首先需要找到该元素。在 CSS 中,执行这一任务的表现规则称为 CSS 选择器
所以选择器的功能就是找到元素,选择器是 CSS 中的根基,在错综复杂的HTML文档结构中,迅速、精准的找到我们需要的元素,这就是 CSS 选择器的最高境界
在本章我们会介绍基本选择器、层次选择器和伪类选择器中的几个
限于篇幅,我们很多效果图就不再上传了,大家自己试验即可

2. 选择器分类
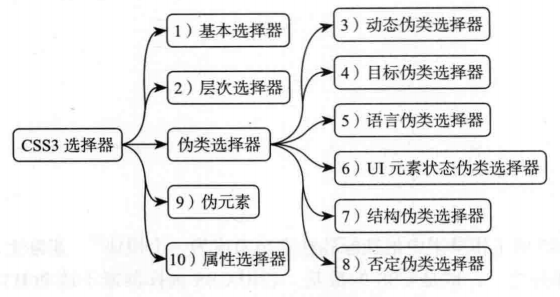
如下图

如果按大的类别分,就是分为五大类:基本选择器、层次选择器、伪类选择器、伪元素选择器和属性选择器,当然,最高境界就是全部熟练掌握
下面地址中列出了 CSS3 中的所有选择器,没有按照类别分类,但却标明了选择器的版本,从中可以看出,哪些选择器是 CSS2 已有的,哪些是 CSS3 新加的
参考地址:[http://www.w3school.com.cn/cssref/css_selectors.asp](http://www.w3school.com.cn/cssref/css_selectors.asp "CSS 选择器")
3. 基本选择器
基本选择器是各个浏览器支持最好的一类选择器,同时也是CSS 中使用最频繁、最基础的选择器类型
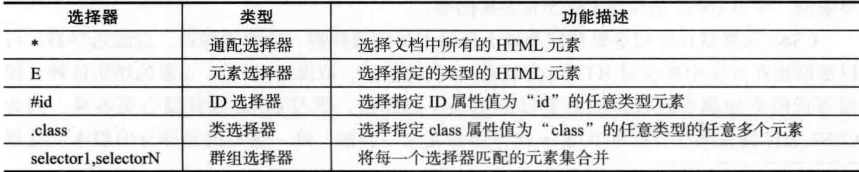
下表是 CSS3 中的所有基本选择器

下面分别来使用,首先创建HTML结构
<ul>
<li>1</li>
<li>2</li>
<li>3</li>
<li>4</li>
<li>5</li>
<li>6</li>
<li>7</li>
<li>8</li>
<li>9</li>
<li>10</li>
</ul>
3.1 元素选择器
元素选择器(E)是CSS选择器中最常见、最基本的选择器
HTML文档的元素包括 html、body、p、div、ul、li等
设置如下CSS 样式,查看效果图
html {
border: 1px solid red;
}
body {
border: 1px solid blue;
}
ul {
border: 1px solid green;
}
li { border: 1px solid black; }
看一下效果图

可以看到
1. HTML的左右和上边框是紧挨着浏览器边缘的,下边框的位置与内容有关
2. Body的外边距为10
3. ul的上下外边距为20
4. ul的左内边距为40(加上符号)
为了证明第三点,我们修改ul的样式
ul {
border: 1px solid green;
margin: 0px;
}
效果图如下,可以看到,ul到body的上下外边距没有了
为了证明第四点,我们再次修改ul的样式
ul {
border: 1px solid green;
margin: 0xp;
padding: 0px;
}
同时,我们发现,设置内边距为0后,每个li前面的符号也消失了
虽然在实际项目中,很少这么去显示边框线,但是,在开发阶段,边框线能够很好的帮助我们理解CSS样式
3.2 通配符选择器
通配符选择器(*)用来选择所有元素
在上面的基础上,使用通配符设置样式,所有元素的内边距和外边距都设置为0
* {
margin: 0px;
padding: 0px;
}
html {
border: 1px solid red;
}
body {
}
border: 1px solid blue;
ul {
border: 1px solid green;
}
li {
border: 1px solid black;
}
通配符选择器也可以选择某个元素下的所有子元素,下面的样式选择的是ul下的所有子元素,并设置其背景色为black,前景色(文字、符号等)为蓝色
html {
border: 1px solid red;
}
body {
border: 1px solid blue;
}
ul {
border: 1px solid green;
}
ul * {
background: black;
color: blue;
}
3.3 ID选择器
说实话,使用ID选择器可以解决所有问题,但是没有人傻到这种程度,因为到了最后,你会蒙的,而且也违背了内容与样式分离的原则
在使用ID选择器之前,需要在HTML文档中给对应的元素设置id属性并设置其值,CSS就是根据其ID值匹配的
ID选择器具有唯一性,在一个页面中,不可以同时出现id相同的属性值,即使有,也只会匹配一个
在CSS样式中使用id选择器时,需要在id属性值得前面加上“#”号,这是为了区分ID选择器和其他选择器,如元素选择器
修改上面的代码,首先为第一个和最后一个li添加id属性并设置值
<ul>
<li id="first">1</li>
<li>2</li>
<li>3</li>
<li>4</li>
<li>5</li>
<li>6</li>
<li>7</li>
<li>8</li>
<li>9</li>
<li id="last">10</li>
</ul>
然后修改CSS代码,根据id设置第一个li的背景色
html {
border: 1px solid red;
}
body {
border: 1px solid blue;
}
ul {
border: 1px solid green;
}
#first {
background-color: #A73535;
}
#last {
background-color: #2472E6;
}
3.4 类选择器
类选择器(.class)是以独立于文档元素的方式来之赐你个元素样式,使用方法与ID选择器及其相似,首先在HTML给需要的元素定义class属性,并设置其值,但类选择器在一个页面中可以有多个相同的类名,也就是说,多个元素的class属性的值可以相同
所以,类选择器非常适合同时为多个元素设置相同的样式
修改HTML文档,为第二个和第三个li元素设置相同的 class 属性
<li id="first">1</li>
<li class="item">2</li>
<li class="item">3</li>
<li>4</li>
<li>5</li>
<li>6</li>
<li>7</li>
<li>8</li>
<li>9</li>
<li id="last">10</li>
添加 CSS样式,设置其背景色为orange
.item {
background-color: orange;
}

还有一种类选择器,叫做多类选择器,虽然不常用,但我们也要了解,另外,<font color=red>多类选择器在IE6中不支持,其以最后一个类名为准</font>
修改HTML文档,为值为4的li添加两个样式
<ul>
<li id="first">1</li>
<li class="item">2</li>
<li class="item">3</li>
<li class="item important">4</li>
<li>5</li>
<li>6</li>
<li>7</li>
<li>8</li>
<li>9</li>
<li id="last">10</li>
</ul>
这时候此li的背景色也被设置为orange
我们在 CSS 中使用下面的多类选择器来匹配元素
.item.important {
color: white;
}
上面选择器的意思是,在HTML文档中匹配class属性的值为item和important两个值得元素,所以,我们发现只有第4个li的前景色被设置为白色
关于类选择器再说一点,CSS 支持带有标签的类名选择器
修改HTML结构,我们在UL后面添加了一个div,设置其class的值为red,同时设置ul中第5个li的class的值也为red
<body>
<ul>
<li id="first">1</li>
<li class="item">2</li>
<li class="item">3</li>
<li class="item important">4</li>
<li class="red">5</li>
<li>6</li>
<li>7</li>
<li>8</li>
<li>9</li>
<li id="last">10</li>
</ul>
<div class="red"></div>
</body>
定义 CSS 样式,除了定义red样式外,还单独设置了div的宽和高,否则看不到效果
div {
100px;
height: 100px;
}
.red {
background-color: red;
}
发现red类是同时作用于div和li元素的
我们可以通过带有标签的类选择器,来匹配某个元素
修改刚刚定义的选择器
div.red {
background-color: red;
}
3.5 群组选择器
这是基本选择器中的最后一个
群组选择器(selector1,selectorN)是将具有相同样式的元素分组在一起,每个选择器之间用逗号分隔,例如“selector1,....selectorN”。这个逗号告诉浏览器,规则中包含多个不同的选择器,省去了逗号就成了后代选择器,改变了选择器之间的关系,请慎重
其实换句话说,群组选择器就是选择器的一个组合,其中可以包含ID选择器、类选择器、元素选择器等,每个选择器都匹配一个或多个HTML元素,然后为这些元素应用同样的样式
添加 CSS 样式
#first,
.item,
div.red {
color: #1AD356;
}
4. 层次选择器
层次选择器通过HTML的DOM元素间的层次关系获取元素,其主要的层次关系包括后代、父子、相邻兄弟和通用兄弟集中关系
层次选择器的使用频率也非常高,下表做了介绍

<font color=red>子选择器、相邻兄弟选择器和通用兄弟选择器要IE7及其以上版本才支持</font>
在层次选择器中,后代选择器和子选择器是比较常用的
<font color=red>通用兄弟选择器是 CSS3 中新增的</font>
下面给出基础HTML结构
<body>
<div>1</div>
<div>2</div>
<div>3</div>
<div>4
<div>5</div>
<div>6</div>
</div>
<div>7
<div>8
<div>9
<div>10</div>
</div>
</div>
</div>
</body>
CSS 样式
* {
margin: 0px;
padding: 0px;
}
body {
300px;
margin: 0 auto;
}
div {
margin: 5px;
padding: 5px;
border: 1px solid #ccc;
}
4.2 后代选择器
后代选择器(E F)也成为包含选择器,作用就是可以选择某元素的后代元素。E 为祖先元素,F 为后代元素,(E F)表达的意思就是选择E元素的所有后代F元素,而不管F元素是E元素的子元素、孙辈元素或者更深层次的关系
添加下面的 CSS
div div {
background-color: orange;
}
----------
**弱弱的问一句,你理解吗?**
----------
分析样式
第一个div 表示选择所有的 div元素,会选择所有的10个div,加上第二个div,意思就是选择每一个div元素的后代div元素,我们看到,第1到第3个div都没有后代元素,所以上面的样式就无处可用,第4个div有后代元素5和6,所以样式就应用到这两个div
第7个div的后代div元素包括8、8、10,所以样式就被应用于这些div元素
总结一下,上面选择器的作用就是匹配 文档中 每一个div的所有后代div,然后为这些后代div应用样式,如果这个div没有后代,自然无用了,所以样式是应用到后代div的
4.3 子选择器
相对来说,子选择器(E>F)显得简单多了,其职能选择某元素的子元素,其中E为父元素,而F为子元素
添加样式,改变body下的子元素div的背景色
body>div {
background-color: green;
}
发现,只有div1、2、3、4、7的背景色变为绿色,你才对了吗?
----------
4.4 相邻兄弟选择器
相邻兄弟选择器(E + F)可以选择紧接在另一个元素后的元素,它们具有一个相同的父元素,换句话说,E和F都是同辈元素,F元素在E元素后面,并且相邻
为了说明问题,为第一个div添加一个id为div1,然后添加如下样式
#div1+div {
background-color: lime;
}
----------
通用兄弟选择器
此标题标识为蓝色,因为其实 CSS3 中新增的选择器
通用兄弟选择器(E ~ F)用于选择某元素后面的所有兄弟元素,它们和相邻兄弟选择器类似,需要在同一个父元素中,E ~ F 将选中E 元素后面的所有F元素
添加如下的样式
#div1~div {
background-color: red;
}
你答对了吗?
----------
4.5 伪类选择器
我们熟悉的“:link”、“:visited”、“:hover”、“:active”都是伪类选择器,而且使用频率非常高
为什么叫伪类?
前面学过类选择器,匹配的是HTML中元素的class属性的值,类选择器就是根据 class 属性进行匹配的,而class就是类的意思,class的值就是所谓的类名(学过面向对象的同学一定不陌生),所以类选择器就是根据类名为匹配的
所谓伪类,就是这个类名不向下面的类名a一样,已经定义在元素中了
<div class="a"></div>
CSS3 中,为类选择器可以分为六种:动态伪类选择器、目标伪类选择器、语言伪类选择器、UI状态伪类选择器、结构伪类选贼器和否定伪类选择器
伪类选择器都以冒号(:)开头
----------
4.6 动态伪类选择器
动态伪类选择器CSS2中已经存在,动态伪类并不存在与HTML中,只有当用户和网站交互的时候才能体现出来
动态伪类分为两种,一种是在链接中常看到的锚点伪类,另一种为用户行为伪类,虽然我们进行了分类,但是仅此而已,大家不要在分类上浪费时间,因为:然并卵。。。。
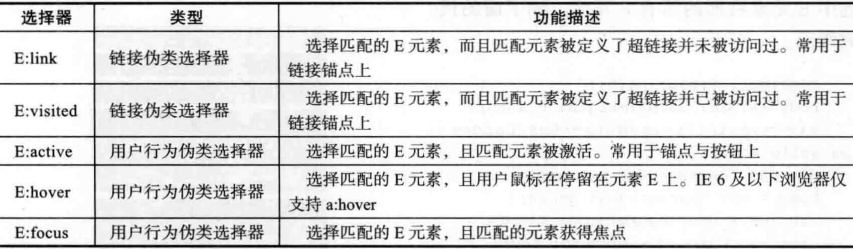
看下表

上面的伪类最多的还是用于超链接,即 A 标签,也就是说,上表中的 E ,一般是超链接
下面的案例制作了一个按钮,此按钮在不同状态下的效果类似于bootstrap
HTML文档
<div class="download-info">
<a href="#" class="btn">百度</a>
</div>
CSS 代码
.download-info {
text-align: center;
}
/*设置默认状态下的按钮效果*/
.btn {
"> ;
background-repeat: repeat-x;
display: inline-block;
border: 1px solid #cccccc;
border-color: #ccc;
/*css3的色彩模块*/
border-color: rgba(0, 0, 0, 0.1) rgba(0, 0, 0, 0.1) rgba(0, 0, 0, 0.25);
border-radius: 15px;
color: #ffffff;
cursor: pointer;
font-size: 20px;
font-weight: normal;
line-height: normal;
padding: 14px 24px;
text-align: center;
/*css文字阴影*/
text-shadow: 0 -1px 0 rgba(0, 0, 0, 0.25);
text-decoration: none;
vertical-align: middle;
}
.btn:hover {
background-color: #0055cc;
}
/*点击是按钮效果*/
.btn:active {
background-color: #0BED82;
}
/*获得焦点按钮效果*/
.btn:focus {
outline: thin dotted #333;
outline: 5px auto -webkit-focus-ring-color;
outline-offset: -2px;
}
4.6 <font color=blue>目标伪类选择器</font>
目标伪类选择器在IE8及之前版本不受支持
目标伪类选择器“:target”是 CSS3 新增特性,用来匹配文档(页面)的URI中某个标识符的目标元素。具体来说,URI中的标识符通常会包含一个井号(#),后面带有标识符名称,例如“#contact”,“:target”就是用来匹配ID为“contact”的元素的。换种说法,在web页面中,一些URL拥有片段标识符,它由一个井号(#)后跟一个锚点或元素ID组合而成,可以链接到页面的某个元素,“:target”伪类选择器选取链接的目标元素,然后为其定义样式
目标伪类选择器是动态选择器,只有存在URL指向该匹配元素时(即点击超链接时),样式效果才会生效
<div>
<div>
<h2><a href="#tab1">JAVA</a></h2>
<p id="tab1">JAVA是一门非常古老的开发语言...</p>
</div>
<div>
<h2><a href="#tab2">PHP</a></h2>
<P id="tab2">PHP是是一门非常火的web开发技术...</P>
</div>
<div>
<h2><a href="#tab3">HTML5</a></h2>
<p id="tab3">HTML5是现在最流行的技术...</p>
</div>
</div>
样式
p:target {
border: 2px solid #D4D4D4;
background-color: #e5eecc;
}
或
:target {
border: 2px solid #D4D4D4;
background-color: #e5eecc;
}
上面的代码稍加修改,就是手风琴效果了,当然如果使用纯CSS实现,还需要后面学习的一些知识支持
UI状态伪类选择器
UI状态伪类选择器是CSS3选择器模块组中的一部分,主要用于form表单元素上,以提高网页的人机交互,操作逻辑以及页面的整体表现,时表单页面更具个性与品位,而且是用户操作页面表单更便利和简单
UI元素的状态一般包括你:启用、禁用、选中、未选中、获得焦点、失去焦点、锁定和待机等
在HTML元素中有可用和不可用状态,例如表单中文本框,有选中和未选中状态,如复选框和单选按钮,这几种状态都是CSS3选择器中常用的状态伪类选择器
见下表

先看一个简单的例子
HTML代码
<form>
<input type="text"></input>
<br/>
<input type="password"></input>
<br/>
<input type="text"></input>
<br/>
<input type="text"></input>
<br/>
<textarea></textarea>
</form>
设置textarea获取焦点时的样式
box-shadow: inset 0px 5px rgb(234, 234, 234);
下面是表单中的下拉里表表、单选按钮、复选按钮获取焦点时的样式
HTML代码
<select>
<option>1</option>
<option>2</option>
<option>3</option>
<option>4</option>
</select>
<br/>
<input type="radio"></input>男
<input type="radio"></input>女
<br/>
<input type="checkbox"></input>
<input type="checkbox"></input>
<input type="checkbox"></input>
<input type="checkbox"></input>
CSS 样式
select:focus,
input[type=radio]:focus,
input[type=checkbox]:focus {
outline: thin dotted #333;
}