vue之element-ui文件上传
文件上传需求
对于文件上传,实际项目中我们的需求一般分两种:
对于单个的文件上传,比如拖动上传个图片之类的,或者是文件。
和表单一起实现上传(这种情况一般都是文件上传之后,后端返回保存在服务器的文件名,最后和我们的表单一起上传)
对于第一种情况,通过看api就很明了。
http://element-cn.eleme.io/#/zh-CN/component/upload
对于第二种情况,我们需要考虑一个问题就是手动异步上传,后面会具体说明一下,您耐心往下看...
识别几种文件上传格式
在上传文件之前,我们需要了解我们前端在请求数据的时候,几种格式的区别。因为前后的格式不统一,就会导致我们的上传失败,毕竟踩坑了,真的。
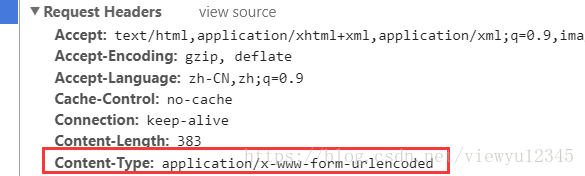
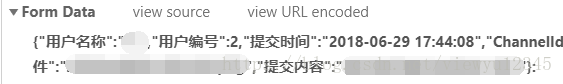
1.application/x-www-form-urlencoded
最常见的post提交编码格式,一般的表单提交默认以此方式,具体的请求格式看下面:
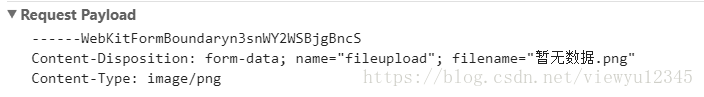
2.multipart/form-data
这个比较常见的post提交方式,我们通常是在文件上传的时候使用。形式特别好认,一长串的字符...
3.application/json
使用vue现在我们用的服务都是axios,(vue-resource论坛里不更新了),axios默认的提交就是用的这种方式
json就不截图了,只要是我们一般的请求,都基本是json格式,肯定早就清楚了。
具体的MIME详情参见 MIME types
element-ui封装upload上传
通过element-ui的api很容易的就知道文件上传,按照示例来,不要偷懒,慢慢看,毕竟自己不知道已经看了多少遍了。然后当你能够上传成功的时候,看下面图:
已经成功上传了,那么这些东西就很简单了。
配置一下header
我们这里使用的就是application/x-www-form-urlencoded编码格式来上传form表单数据,通过上面的解释,我们上传的文件编码格式就是multipart/form-data (这个格式的请求太好认, 一长串有没有,里面包括了文件名...)就是我们实现文件的上传。当你能够获取到后端返回的文件名,并且以表单的格式提交数据,以为要成功的时候发现,too young too simple。仍然提交失败,后端数据没获取对
那么怎么办,最后是使用qs.stringfy()格式化数据,也就是提交的数据要经过转化: qs.stringfy(data), 成功post到服务器(兴奋好久...)
两者的数据格式还是有区别的...
手动上传(文件上传成功才提交表单数据)
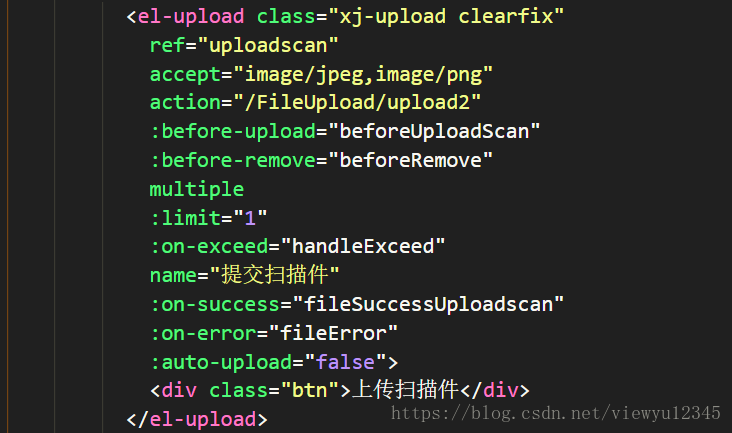
之前一直纠结的就是,怎么去实现比如我点击提交,那么让用户觉得,哦,我这才把文件和表单内容成功提交。考虑到,文件不能选择就提交到服务器。那么就用:auto-upload="false"干掉自动上传文件,因为默认是自动上传的(看api哈)。然后就是关键的了,我点击提交执行方法使用axios提交数据到服务器,那么同时也要提交文件,但是前提是我的表单数据比如等到文件都提交成功,然后返回服务器保存的文件名,那么才能正确的去提交表单数据。怎么实现异步呢?搜索了很多文章,最后自己采用了element-ui封装的on-success方法,想想我们使用submit提交文件,成功了是不是要执行对应的on-success方法?
那么正好,思路就是:点击提交,那么我们执行一个方法,这个方法里面就包含一个文件的提交,那么在这个文件提交成功的函数里面,我们可以对返回值执行一些操作,最后还有文件继续在当前的成功函数里面执行提交,依次往下,对于最后一个,那么这时候我们就可以提交表单数据了,我们该获取的都获取了,这时候所有的文件都已经提交完成了。(看图说话)
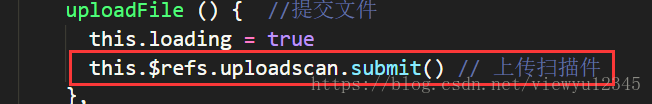
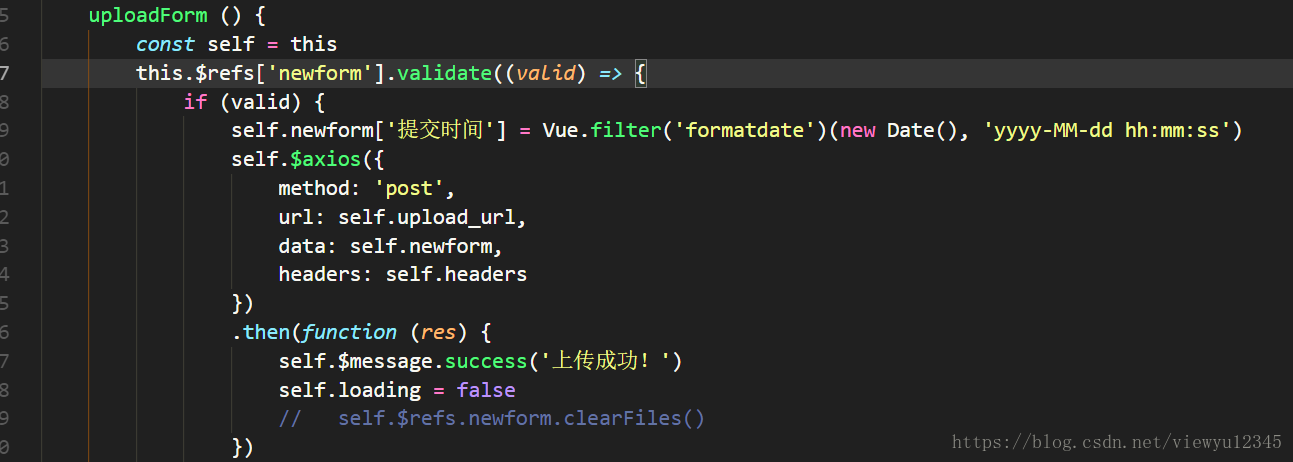
1、点击提交执行
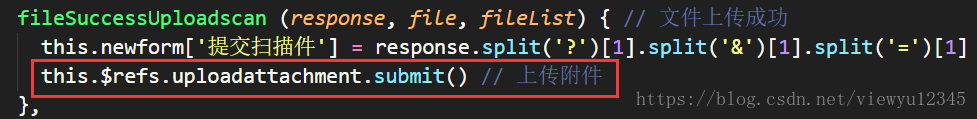
2、uploadscan上传成功后肯定会执行成功函数:
好的这里看到了,有一个uploadattachment的提交(因为项目中有两个文件上传)
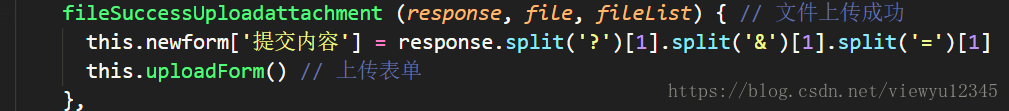
3、最后uploadattachment上传成功后:
具体的参数应该都能看得懂的(聪明的你们...)
这样的话,我们就能够实现,手动异步上传了。
文件上传中,我们还会遇到accept,也就是可以接受的文件类型。一个在线工具分享一下 在线工具,里面好包括转义字符等等
总结:
1、文件上传注意编码格式,前后端沟通好,比如这次的项目中,用的就是application/x-www-form-urlencoded格式
2、手动上传,切入点就是element-ui自己封装的on-success文件
最后,这是项目中遇到为问题,一步步的解决,可能和大家想实现的某些效果有些差距,但是文件上传主要和后端要沟通好是什么样的请求。请多多指教。(后面总结就是,任何问题,只要自己弄出来了,兴奋是一回事,是自己会觉得其实并没有想象中那么难,当然过程一般都挺艰难。毕竟对于自己太容易也没啥好兴奋的)
最后,我们也可以通过http-serve自定义文件上传。这时候就需要用到new FormData对象。官方链接 FromData对象的使用