本节作为制作菜单的第二个主要部分,当然这个功能又比第七篇复杂许多,这里不仅仅要实现左边的树形菜单,而且还要实现顶部的菜单栏,顶部的菜单栏显示的是树的所有的根节点.默认打开页面会显示左面所有的菜单,但是当点击顶部某个根节点时,首先会将左边的菜单全部清除,然后会顶部的菜单所有对应的节点加载到左面的树形菜单里面,当每次点击顶部菜单时,都会对检查左面的菜单是否与之对应,如果不对应,就将其清除,然后加载新的菜单.本例更具有实用性.
本篇除了有第七篇所包含的ext组件外,还增加了几个Ext组件,如:TabPanel,Toolbar,Button,Toolbar.Button,下面就对这几个Ext组件做一个简单的回顾:
1,TabPanel 作为一个选项板窗口,实际上是由许多个tab组成,不过没有tab类,因为每个tab就是一个简单的panel.可以有很多中方式构造出TabPanel ,它有两个很重要的属性,一个是activate,一个是deactivate,不用多说,他的意义大家一目了然.
2,Toolbar 一看就知道工具栏的作用了,在panel可以有工具栏,工具栏可以存放按钮,文本,分隔符等许多内容,并且它还可以直接通过面板的tools配置项往面板头部添加预先定义的工具栏选项.这个我会在基础篇中详细讲解
3,Button按钮和Toolbar.Button按纽就不用多解释了,但有一点要提到,那就是可以在Button上轻易定义任何图标.
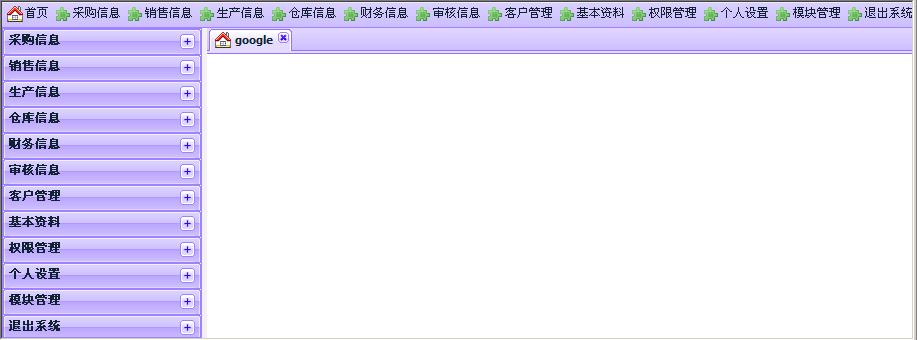
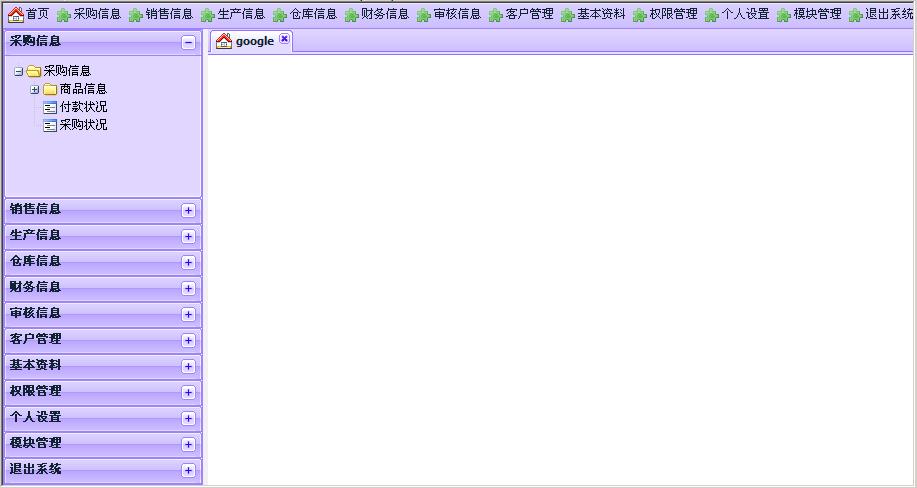
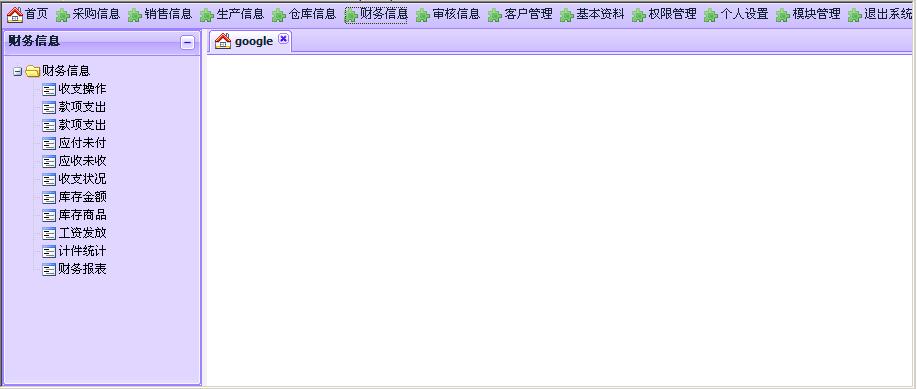
同样在复制代码之前,先看看这个效果如何,放心,我不会夸大其词,它确实很精美,在这里也会依次显示页面的效果,比如在首次加载和点击[首页]的效果是一样的,另外2幅图则是用来显示当点顶部菜单后所展现的迷人的效果.图片较大.

1,下面将完整客户端代码完整复制,显示如下:![]()
 <%@ Page Language="C#" AutoEventWireup="true" CodeFile="index.aspx.cs" Inherits="Example_TreeAutoLoad_Default" %>
<%@ Page Language="C#" AutoEventWireup="true" CodeFile="index.aspx.cs" Inherits="Example_TreeAutoLoad_Default" %>
 <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
 <html xmlns="http://www.w3.org/1999/xhtml">
<html xmlns="http://www.w3.org/1999/xhtml"> <head runat="server">
<head runat="server"> <title>无标题页</title>
<title>无标题页</title> <link rel="Stylesheet" type="text/css" href="ExtJS/resources/css/ext-all.css" />
<link rel="Stylesheet" type="text/css" href="ExtJS/resources/css/ext-all.css" /> <link rel="Stylesheet" type="text/css" />
<link rel="Stylesheet" type="text/css" /> <link rel="Stylesheet" type="text/css" href="ExtJS/resources/css/xtheme-purple.css" />
<link rel="Stylesheet" type="text/css" href="ExtJS/resources/css/xtheme-purple.css" /> <script type="text/javascript" src="ExtJS/adapter/ext/ext-base.js"></script>
<script type="text/javascript" src="ExtJS/adapter/ext/ext-base.js"></script> <script type="text/javascript" src="ExtJS/ext-all.js"></script>
<script type="text/javascript" src="ExtJS/ext-all.js"></script> <script type="text/javascript" src="ExtJS/ext-lang-zh_CN.js"></script>
<script type="text/javascript" src="ExtJS/ext-lang-zh_CN.js"></script> <style type="text/css">
<style type="text/css">
 .panel_icon
.panel_icon  { background-image:url(images/first.gif)}
{ background-image:url(images/first.gif)}
 .center_icon
.center_icon  { background-image:url(images/center.png)}
{ background-image:url(images/center.png)} </style>
</style> </head>
</head> <body>
<body> <form id="form1" runat="server">
<form id="form1" runat="server"> <div>
<div> <script type="text/javascript">
<script type="text/javascript">  function BuildTree1()
function BuildTree1()

 {
{ //上面
//上面 var toolbar = new Ext.Toolbar
var toolbar = new Ext.Toolbar
 (
( {
{ border:false,x:0,y:0,id:"toolbars",
border:false,x:0,y:0,id:"toolbars", items:
items: [
[

 {
{ xtype:"tbbutton",text:"首页",id:"btnEnter",icon: 'images/first.gif',cls: 'x-btn-text-icon',
xtype:"tbbutton",text:"首页",id:"btnEnter",icon: 'images/first.gif',cls: 'x-btn-text-icon',
 listeners:
listeners: {"click": function()
{"click": function() {loadPanelWest("reload");}}
{loadPanelWest("reload");}} }
} ]
] });
});  var panel_toolbar = new Ext.Panel
var panel_toolbar = new Ext.Panel
 (
( {
{ border:false,x:0,y:0,
border:false,x:0,y:0, items:[toolbar]
items:[toolbar] });
});  var panel_north = new Ext.Panel
var panel_north = new Ext.Panel
 (
( {
{ id:"panel_north",region:"north",height:26,frame:false,border: false,//title:"菜单",
id:"panel_north",region:"north",height:26,frame:false,border: false,//title:"菜单", items:[panel_toolbar]
items:[panel_toolbar] });
});
 //中间
//中间 var tabpanel = new Ext.TabPanel
var tabpanel = new Ext.TabPanel
 (
( {
{ activeTab:0,autoWidth:true,border:false,frame:false,
activeTab:0,autoWidth:true,border:false,frame:false, items:
items: [
[

 {
{ xtype:"panel",layout:'fit',title:"google",closable:true,border:false,frame:false,iconCls:'panel_icon',
xtype:"panel",layout:'fit',title:"google",closable:true,border:false,frame:false,iconCls:'panel_icon', html:"<iframe scrolling='no' width='100%' height='100%' frameborder='0' src=''></iframe>"
html:"<iframe scrolling='no' width='100%' height='100%' frameborder='0' src=''></iframe>" }
}  ]
] });
}); var panel_center = new Ext.Panel
var panel_center = new Ext.Panel
 (
( {
{ id:'panleCenter',frame:false,border:false,
id:'panleCenter',frame:false,border:false, region:'center',
region:'center', split:true,
split:true, items:[tabpanel],
items:[tabpanel], layout:'fit'
layout:'fit'  });
}); //左面
//左面 var panel_west = new Ext.Panel
var panel_west = new Ext.Panel
 (
( {
{ id:'panWestMenu',
id:'panWestMenu', region:'west',
region:'west', //title:'',
//title:'', split:true,
split:true, 200,
200, collapsible: true,
collapsible: true, margins:'0 0 0 0',
margins:'0 0 0 0', layout:'accordion',
layout:'accordion',
 layoutConfig:
layoutConfig: {animate:true}
{animate:true} });
}); var viewport = new Ext.Viewport
var viewport = new Ext.Viewport
 (
( {
{ id:'vpMain',
id:'vpMain', layout:'border',
layout:'border', items:
items: [
[ panel_north,
panel_north, panel_center,
panel_center, panel_west
panel_west ]
] });
}); //加载左面的数据
//加载左面的数据 var loadPanelWest = function(init)
var loadPanelWest = function(init)

 {
{ Ext.Ajax.request
Ext.Ajax.request
 (
( {
{ url: 'json.aspx?Param=0',
url: 'json.aspx?Param=0', success: function(response, options)
success: function(response, options) 

 {
{ try
try

 {
{ var panWestMenu = Ext.getCmp("panWestMenu");
var panWestMenu = Ext.getCmp("panWestMenu"); if(panWestMenu)
if(panWestMenu)

 {
{ var children = panWestMenu.findByType('panel');
var children = panWestMenu.findByType('panel'); if(children)
if(children)

 {
{ for(var i=0, len = children.length; i<len; i++)
for(var i=0, len = children.length; i<len; i++)

 {
{ panWestMenu.remove(children[i],true);
panWestMenu.remove(children[i],true); }
} }
} }
} //debugger;
//debugger; var toolBars = Ext.getCmp("toolbars");
var toolBars = Ext.getCmp("toolbars"); var menusArray = Ext.util.JSON.decode(response.responseText);
var menusArray = Ext.util.JSON.decode(response.responseText); 
 for(var i=0; i<menusArray.length; i++)
for(var i=0; i<menusArray.length; i++)

 {
{ var mp = CreateMenuPanel(menusArray[i].TypeTitle,menusArray[i].TypeID);
var mp = CreateMenuPanel(menusArray[i].TypeTitle,menusArray[i].TypeID); panWestMenu.add(mp);
panWestMenu.add(mp); if(init=="load")
if(init=="load")

 {
{ var tempBtn = CreteButton(menusArray[i].TypeTitle,menusArray[i].TypeID);
var tempBtn = CreteButton(menusArray[i].TypeTitle,menusArray[i].TypeID); toolBars.addItem(tempBtn);
toolBars.addItem(tempBtn); }
} }
}  panWestMenu.doLayout();
panWestMenu.doLayout();
 }
} catch(e)
catch(e)

 {
{
 }
} }
} });
}); };
}; loadPanelWest("load");
loadPanelWest("load"); //创建单个treePanel
//创建单个treePanel var CreateMenuPanel = function(title,TypeID)
var CreateMenuPanel = function(title,TypeID)

 {
{ return new Ext.Panel
return new Ext.Panel
 (
( {
{ title:title,layout:'fit',border: false,frame:true,
title:title,layout:'fit',border: false,frame:true,  items:
items:
 [
[ {
{ xtype:'treepanel',singleExpand:true,animate:true,autoScroll:true,containerScroll: true,
xtype:'treepanel',singleExpand:true,animate:true,autoScroll:true,containerScroll: true, border: false,
border: false,
 200,height:370,enableDD:false,dropConfig:
200,height:370,enableDD:false,dropConfig:  {appendOnly:true},
{appendOnly:true}, 
 loader: new Ext.tree.TreeLoader(
loader: new Ext.tree.TreeLoader( {dataUrl:"json.aspx?Param=1"}),
{dataUrl:"json.aspx?Param=1"}),  root:new Ext.tree.AsyncTreeNode
root:new Ext.tree.AsyncTreeNode
 (
( {
{ id:TypeID,
id:TypeID, text: title,
text: title, draggable:false,
draggable:false, expanded:true
expanded:true
 })
})
 ,listeners:
,listeners: {"click": function(node,e)
{"click": function(node,e) {Ext.Msg.alert(node.text,"你点的是:"+node.text);}}
{Ext.Msg.alert(node.text,"你点的是:"+node.text);}} }]
}] });
}); };
}; //创建单个按钮
//创建单个按钮 var CreteButton = function(MenuTitle,MenuID)
var CreteButton = function(MenuTitle,MenuID)

 {
{ return new Ext.Toolbar.Button
return new Ext.Toolbar.Button
 (
( {
{ id:"MenuID"+MenuID,text:MenuTitle,icon: 'images/plugin.gif',cls: 'x-btn-text-icon',
id:"MenuID"+MenuID,text:MenuTitle,icon: 'images/plugin.gif',cls: 'x-btn-text-icon', tooltip:MenuID,
tooltip:MenuID, listeners:
listeners:

 {
{ "click":function(o,e)
"click":function(o,e)

 {
{
 var panWestMenu = Ext.getCmp('panWestMenu');
var panWestMenu = Ext.getCmp('panWestMenu'); 
 var toolbars = Ext.getCmp('toolbars');
var toolbars = Ext.getCmp('toolbars'); var panel_north = Ext.getCmp('panel_north');
var panel_north = Ext.getCmp('panel_north'); if(toolbars&&toolbars.items.length>0)
if(toolbars&&toolbars.items.length>0)

 {
{ for(var i=0;i<toolbars.items.length;i++)
for(var i=0;i<toolbars.items.length;i++)

 {
{ if(toolbars.items.items[i].id==o.id)
if(toolbars.items.items[i].id==o.id)

 {
{ toolbars.items.items[i].pressed = true;
toolbars.items.items[i].pressed = true; }
} else
else

 {
{ toolbars.items.items[i].pressed = false;
toolbars.items.items[i].pressed = false; }
} }
}  }
} if(panWestMenu)
if(panWestMenu)

 {
{ var children = panWestMenu.findByType('panel');
var children = panWestMenu.findByType('panel'); if(children)
if(children)

 {
{ for(var i=0, len = children.length; i<len; i++)
for(var i=0, len = children.length; i<len; i++)

 {
{ panWestMenu.remove(children[i],true);
panWestMenu.remove(children[i],true); }
} }
}  var mp = CreateMenuPanel(o.text,o.tooltip);
var mp = CreateMenuPanel(o.text,o.tooltip); panWestMenu.add(mp);
panWestMenu.add(mp);  panWestMenu.doLayout();
panWestMenu.doLayout(); }
} }
} }
} });
}); };
};
 }
} </script>
</script>
 <script type="text/javascript">
<script type="text/javascript"> function ready()
function ready()

 {
{  BuildTree1();
BuildTree1();  }
} Ext.onReady(ready);
Ext.onReady(ready); </script>
</script> </div>
</div> </form>
</form> </body>
</body> </html>
</html>