<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<div id="demo">
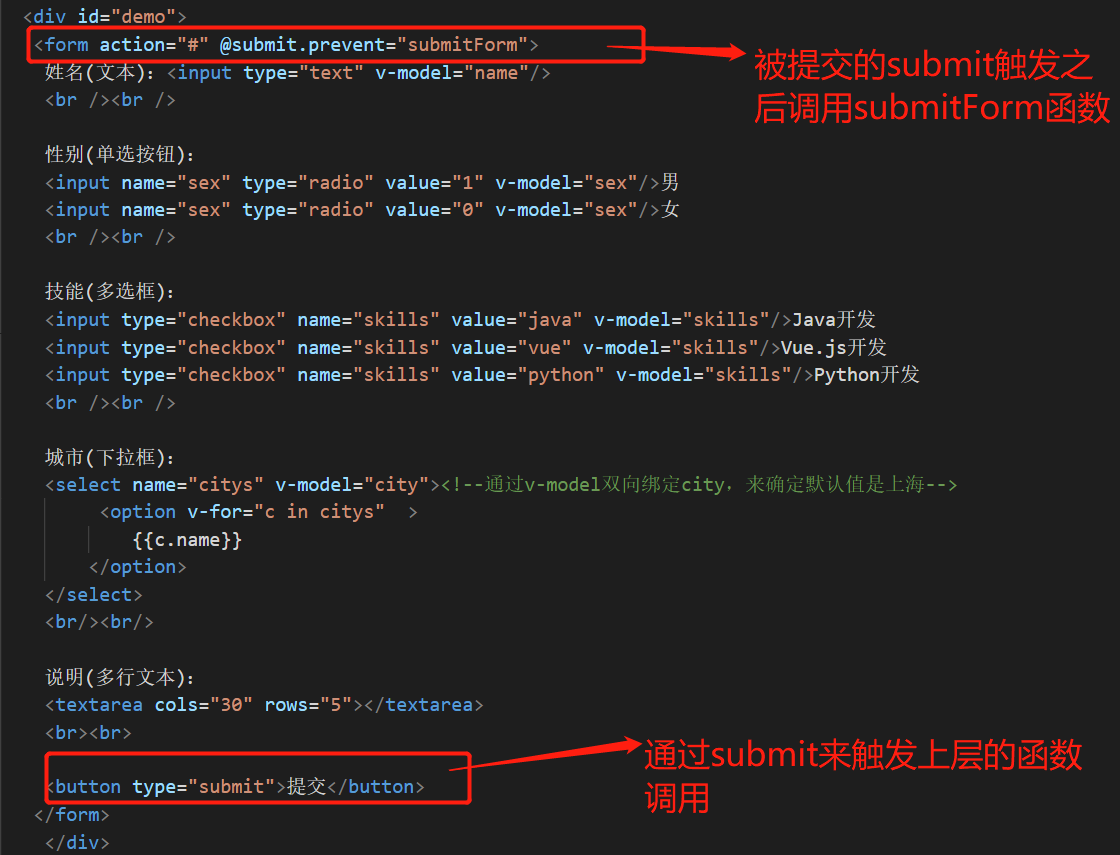
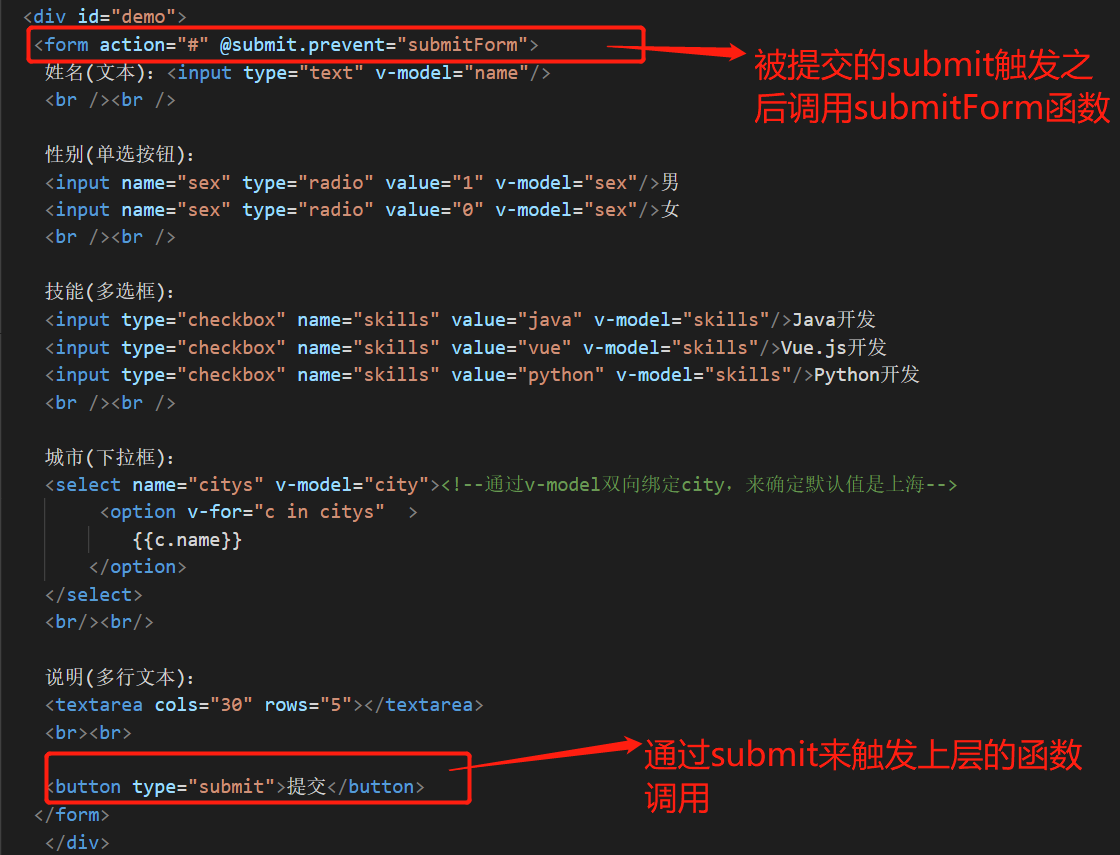
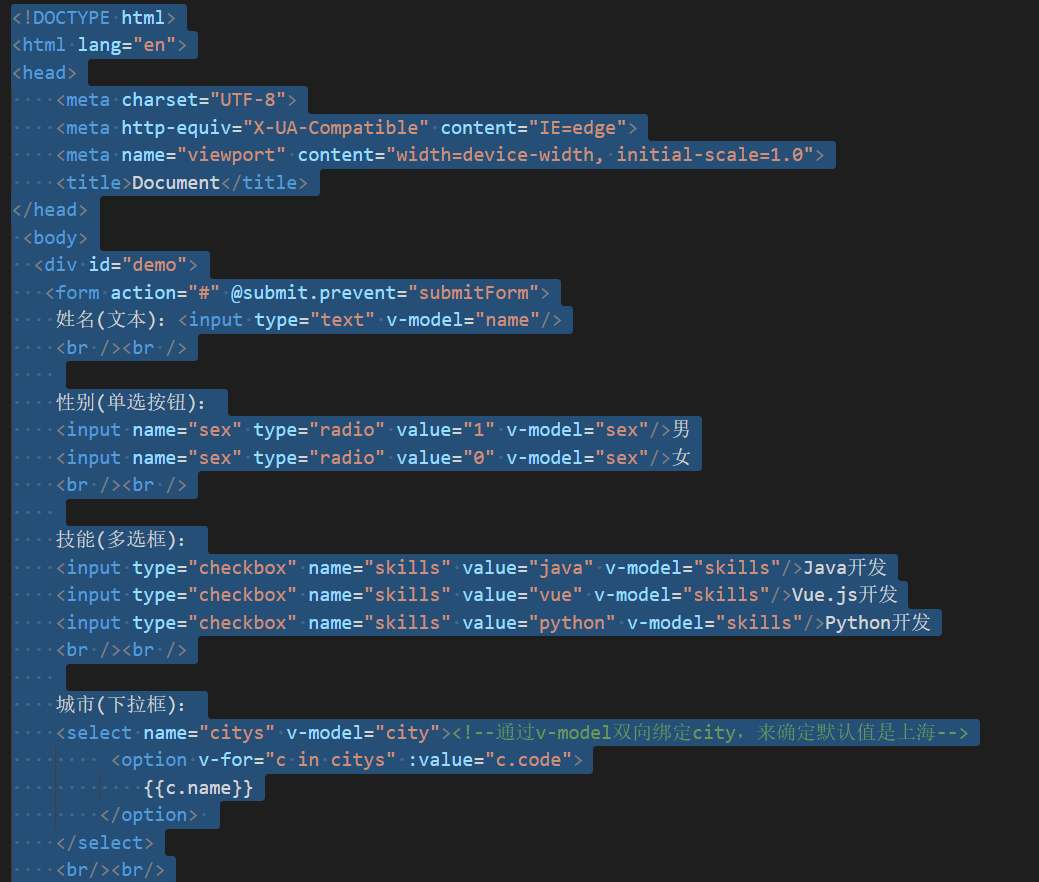
<form action="#" @submit.prevent="submitForm">
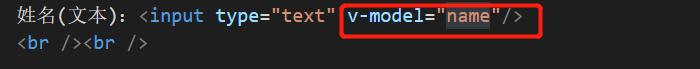
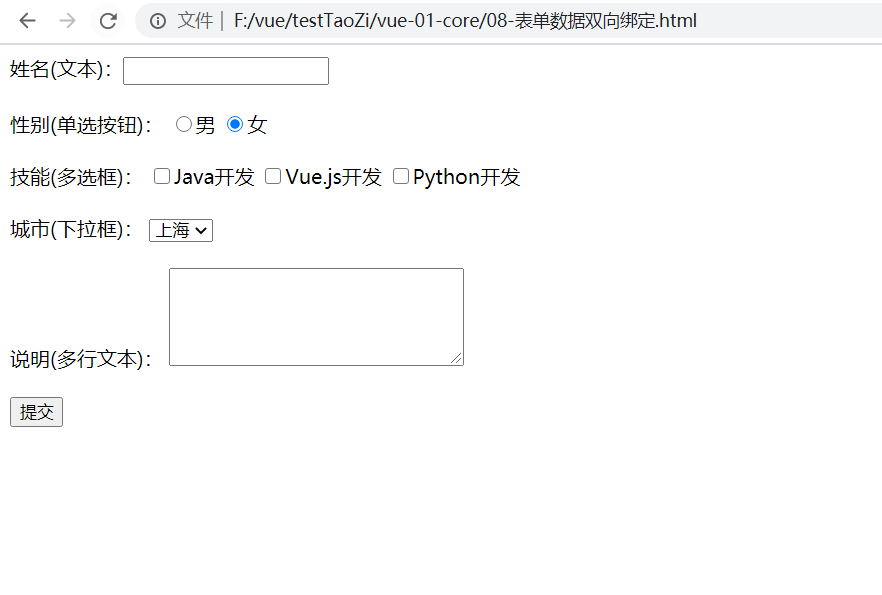
姓名(文本):<input type="text" v-model="name"/>
<br /><br />
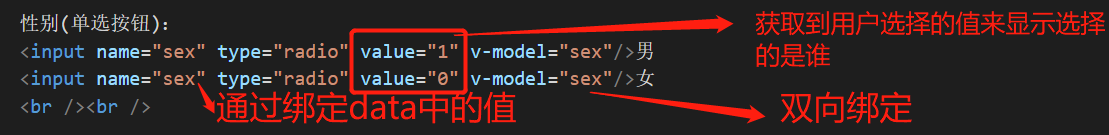
性别(单选按钮):
<input name="sex" type="radio" value="1" v-model="sex"/>男
<input name="sex" type="radio" value="0" v-model="sex"/>女
<br /><br />
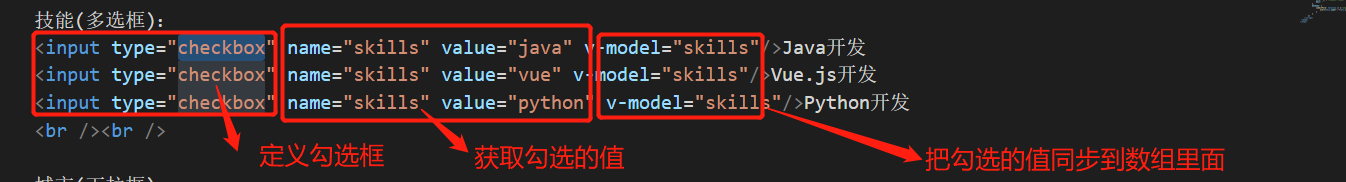
技能(多选框):
<input type="checkbox" name="skills" value="java" v-model="skills"/>Java开发
<input type="checkbox" name="skills" value="vue" v-model="skills"/>Vue.js开发
<input type="checkbox" name="skills" value="python" v-model="skills"/>Python开发
<br /><br />
城市(下拉框):
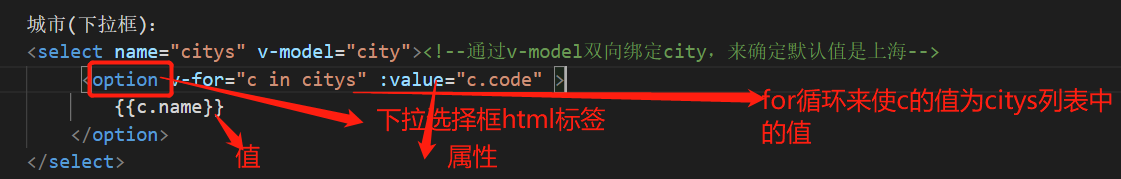
<select name="citys" v-model="city"><!--通过v-model双向绑定city,来确定默认值是上海-->
<option v-for="c in citys" :value="c.code">
{{c.name}}
</option>
</select>
<br/><br/>
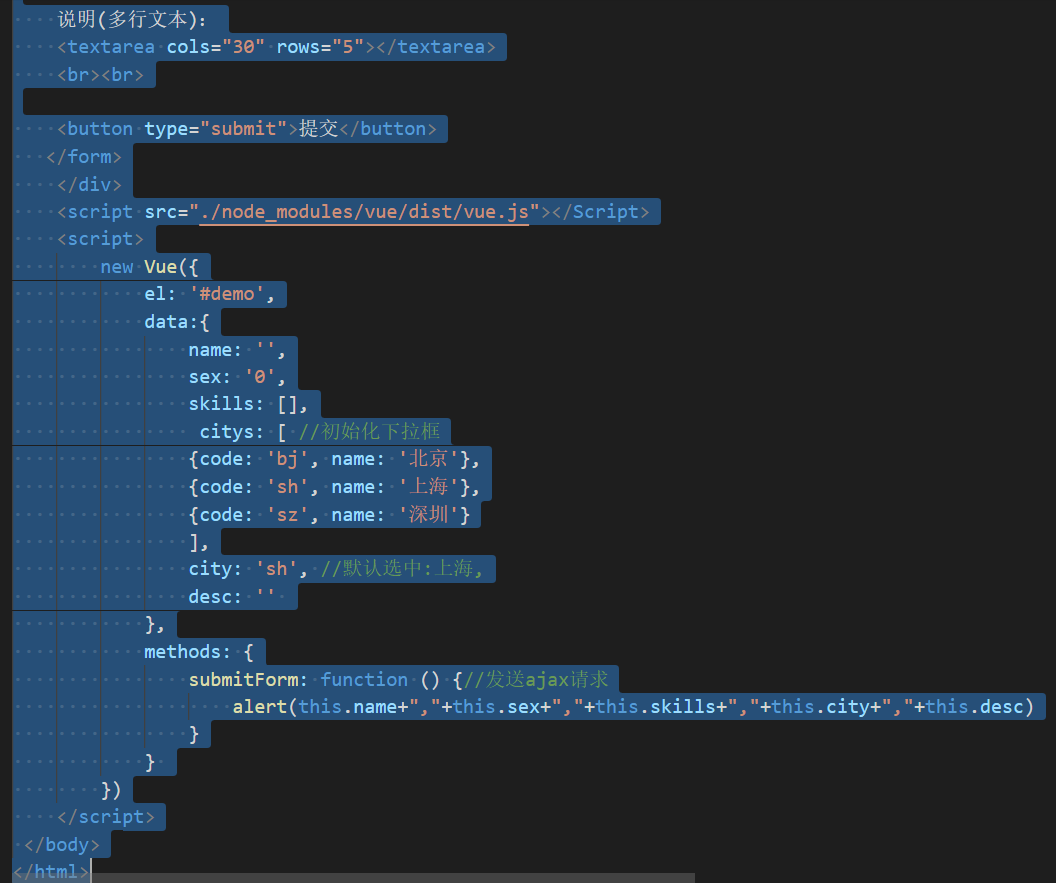
说明(多行文本):
<textarea cols="30" rows="5"></textarea>
<br><br>
<button type="submit">提交</button>
</form>
</div>
<script src="./node_modules/vue/dist/vue.js"></Script>
<script>
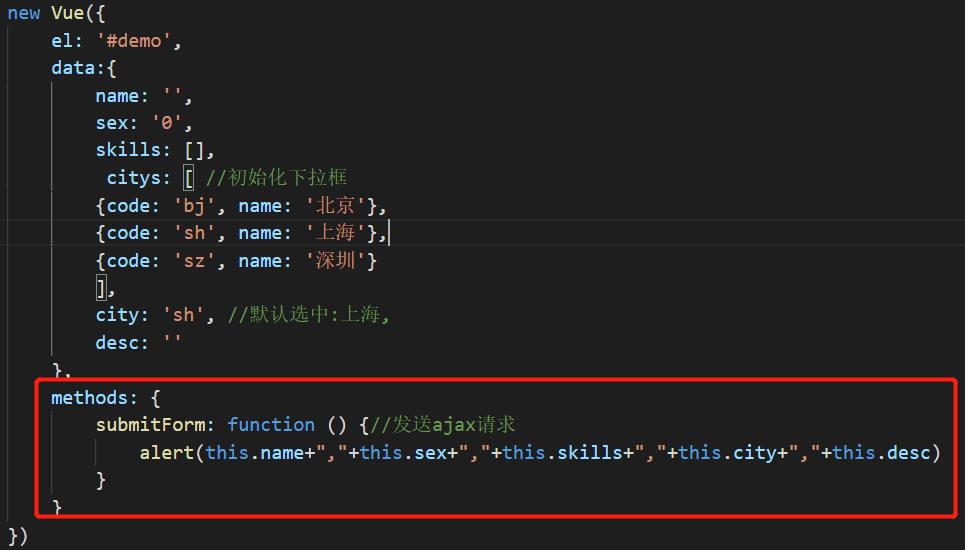
new Vue({
el: '#demo',
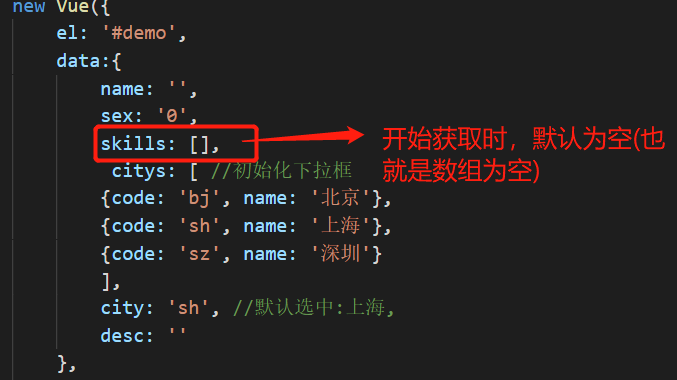
data:{
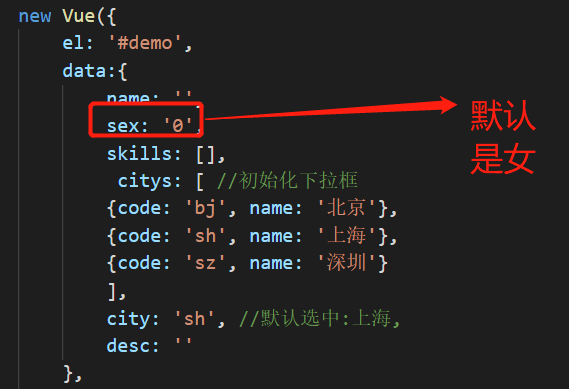
name: '',
sex: '0',
skills: [],
citys: [ //初始化下拉框
{code: 'bj', name: '北京'},
{code: 'sh', name: '上海'},
{code: 'sz', name: '深圳'}
],
city: 'sh', //默认选中:上海,
desc: ''
},
methods: {
submitForm: function () {//发送ajax请求
alert(this.name+","+this.sex+","+this.skills+","+this.city+","+this.desc)
}
}
})
</script>
</body>
</html>




如果没有:value="c.code"的话,不会显示默认值,因为标签上无内容
如果没有c.name的话,下拉框里面不会显示文字,因为下拉框内无内容,关联是:value="c.code"中获得的code,和c.name中获得的名称进行关联,再通过v-mode来定义默认城市