JS中Number()、parseInt()和parseFloat()的区别
三者的作用:
Number(): 可以用于任何数据类型转换成数值;
parseInt(): 函数可解析一个字符串,并返回一个整数。
parseFloat(): 将它的字符串参数解析成为浮点数并返回;
1.Number():
(1)如果是Boolean值,true和false将分别转换为1和0。
(2)如果是数字值,只是简单的传入和返回。
(3)如果是null值,返回0。
(4)如果是undefined,返回NaN。
(5)如果是字符串,遵循下列规则:
如果字符串截去开头和结尾的空白字符后,不是纯数字字符串,那么最终返回结果为NaN。
如果是字符串中只包含数字(包括前面带正号或负号的情况),则将其转换为十进制数值,即“1”变成1,“123”会变成123,而“011”会变成11(前导的零被忽略了);
如果字符串中包含有效的浮点格式,如“1.1”,则将其转换为对应的浮点数值(同样也会忽略前导零);
如果字符串中包含有效的十六进制格式,例如”0xf”,则将其他转换为相同大小的十进制整数值;
如果字符串是空的(不包含任何字符),则将其转换为0;
如果字符串中包含除上述格式之外的字符,则将其他转换成NaN.
(6)如果是对象,则调用对象的valueOf()方法,然后依照前面的规则转换返回的值。如果转换的结果是NaN,则调用的对象的toString()方法,然后再次依照前面的规则转换返回的字符串值。
2.parseInt():
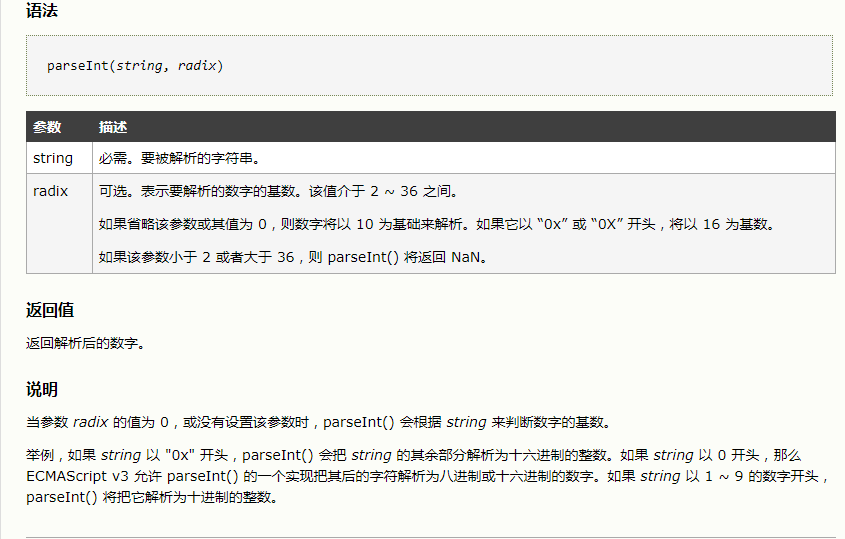
parseInt() 函数可解析一个字符串,并返回一个整数。
当参数 radix 的值为 0,或没有设置该参数时,parseInt() 会根据 string 来判断数字的基数。
当忽略参数 radix , JavaScript 默认数字的基数如下:
如果 string 以 "0x" 开头,parseInt() 会把 string 的其余部分解析为十六进制的整数
如果 string 以 0 开头,那么 ECMAScript v3 允许 parseInt() 的一个实现把其后的字符解析为八进制或十六进制的数字。
如果 string 以 1 ~ 9 的数字开头,parseInt() 将把它解析为十进制的整数。
提示和注释
注意: 只有字符串中的第一个数字会被返回。
注意: 开头和结尾的空格是允许的。
注意:如果字符串的第一个字符不能被转换为数字,那么 parseFloat() 会返回 NaN。
注意:在字符串以"0"为开始时旧的浏览器默认使用八进制基数。ECMAScript 5,默认的是十进制的基数。
下面来看具体的实例吧:
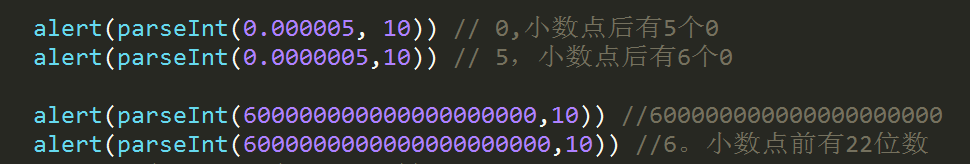
下面再来一个稍微难点的:
很奇怪有木有,其实是这样的,当小数点后的0的个数小于等于5个时,会采用字面量形式直接表示,当小数点后0的个数大于5个时,会采用科学计数法来表示,即:0.000005不会采用科学计数法,而0.0000005则会转换为5e-7,parseInt方法不会将"e"视为数字,因此只是将5转换为10进制,还是5。
同理,当小数点前数字位数为21及以下的时候,会采用字面量形式直接表示,而当小数点前数字位数大于21的时候。会采用科学计数法,因此6000000000000000000000会转换为科学计数法,为6e+21,将6转换为10进制还是6
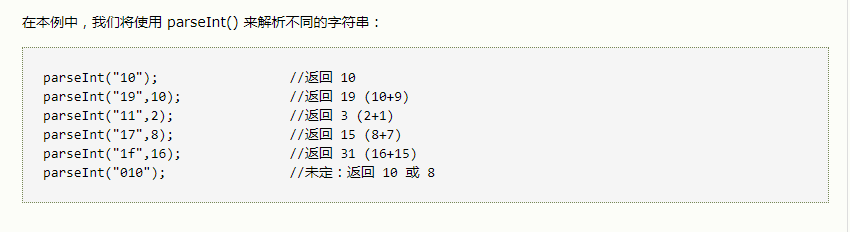
下面是进制转换实例
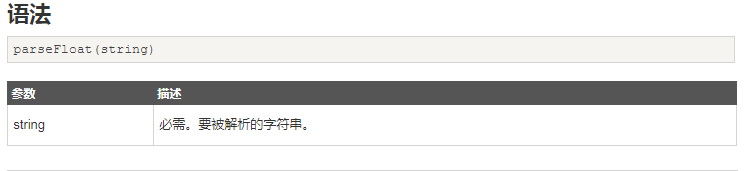
3.parseFloat() :
parseFloat() 函数可解析一个字符串,并返回一个浮点数。
该函数指定字符串中的首个字符是否是数字。如果是,则对字符串进行解析,直到到达数字的末端为止,然后以数字返回该数字,而不是作为字符串。
提示和注释
注意: 字符串中只返回第一个数字。
注意: 开头和结尾的空格是允许的。
注意: 如果字符串的第一个字符不能被转换为数字,那么 parseFloat() 会返回 NaN
4.Number()、parseInt() 和parseFloat() 的区别:
-
Number()的强制类型转换与parseInt()和parseFloat()方法的处理方式相似,只是它转换的是整个值,而不是部分值。如“3.4.5”,用Number()进行强制类型转换将返回NAN, 如果确定字符串值能被完整地转换,Number()将判断是调用parseInt()还是parseFloat()。
-
parseFloat() 所解析的字符串中第一个小数点是有效的,而parseInt() 遇到小数点会停止解析,因为小数点并不是有效的数字字符。
- parseFloat() 始终会忽略前导的零,十六进制格式的字符串始终会被转换成0,而parseInt() 第二个参数可以设置基数,按照这个基数的进制来转换。