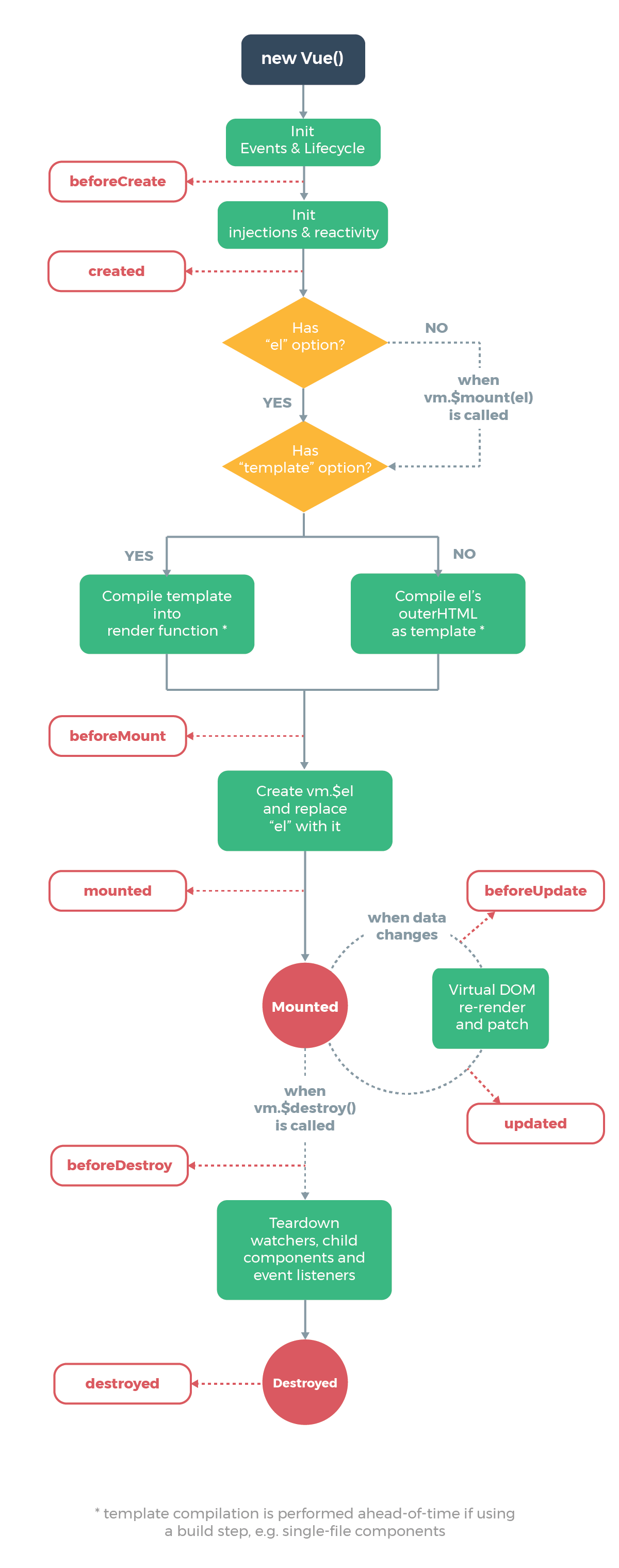
一 vue的生命周期如下图所示(很清晰)初始化、编译、更新、销毁

二 vue生命周期的栗子
注意触发vue的created事件以后,this便指向vue实例,这点很重要
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>vue生命周期</title>
<script src="../js/vue.js"></script>
<meta name="viewport" content="width=device-width,initial-scale=1,minimum-scale=1,maximum-scale=1,user-scalable=no" />
</head>
<body>
<div class="test" style="border: 1px black dashed;padding: 8px;">
{{a}}
</div>
<div class="test2" style="border: 1px red solid;margin-top: 10px;padding: 8px;">
我是内容二
</div>
<script type="text/javascript">
var myVue = new Vue({
el: ".test",
data: {
a: "我是内容,在控制台输入myVue.a=123456,可以改变我的值"
},
beforeCreate: function () {
console.log("建立前");
},
created: function () {
//在实例创建之后同步调用。此时实例已经结束解析选项,这意味着已建立:数据绑定,计算属性,方法,watcher/事件回调。
//但是还没有开始 DOM 编译,$el 还不存在,但是实例存在,即this.a存在,可打印出来 。
console.log("建立");
},
beforeMount: function () {
console.log("渲染前");
},
mounted: function () {
console.log("渲染后");
},
beforeUpdate: function () {
console.log("更新前");
},
updated: function () {
console.log("更新后");
},
beforeDestroy: function () { //触发方式,在console里面打myVue.$destroy();
//在开始销毁实例时调用。此时实例仍然有功能。
console.log("销毁前");
},
destroyed: function () { //触发方式,在console里面打myVue.$destroy();其中myVue.$destroy(true)是删除DOM节点,会触发detached函数,但是实例仍然存在
//在实例被销毁之后调用。此时所有的绑定和实例的指令已经解绑,注意是解绑不是销毁,所有的子实例也已经被销毁。
console.log("已销毁");
}
});
</script>
</body>
</html>
一、react生命周期
React 生命周期分为三种状态 1. 初始化 2.更新 3.销毁

- 初始化
1、getDefaultProps()
设置默认的props,也可以用ufaultProps设置组件的默认属性.
2、getInitialState()
在使用es6的class语法时是没有这个钩子函数的,可以直接在constructor中定义this.state。此时可以访问this.props
3、componentWillMount()
组件初始化时只调用,以后组件更新不调用,整个生命周期只调用一次,此时可以修改state。
4、 render()
react最重要的步骤,创建虚拟dom,进行diff算法,更新dom树都在此进行。此时就不能更改state了。
5、componentDidMount()
组件渲染之后调用,只调用一次。
- 更新
6、componentWillReceiveProps(nextProps)
组件初始化时不调用,组件接受新的props时调用。
7、shouldComponentUpdate(nextProps, nextState)
react性能优化非常重要的一环。组件接受新的state或者props时调用,我们可以设置在此对比前后两个props和state是否相同,如果相同则返回false阻止更新,因为相同的属性状态一定会生成相同的dom树,这样就不需要创造新的dom树和旧的dom树进行diff算法对比,节省大量性能,尤其是在dom结构复杂的时候
8、componentWillUpdata(nextProps, nextState)
组件初始化时不调用,只有在组件将要更新时才调用,此时可以修改state
9、render()
组件渲染
10、componentDidUpdate()
组件初始化时不调用,组件更新完成后调用,此时可以获取dom节点。
- 卸载
11、componentWillUnmount()
组件将要卸载时调用,一些事件监听和定时器需要在此时清除。