有好多小伙伴私聊我问我html5新特性 和用法,下面我给大家具体介绍一下html5都新加了哪些新特性,下面我给大家总结一下。
1)新的语义标签 footer header 等等
2)增强型表单 表单2.0
3)音频和视频
4)canvas 绘图
5) SVG绘图
6)地理定位
7) 拖放API
8)web worker 用来执行耗时任务
9)web Storage 在浏览器端存储大量数据
10)web Socket 一种持续性的连接(非http协议)
(一)新型的语义标签就不说了,
例如<footer></footer>
(二)增强型表单 表单2.0
一、
1)新的input type h4和h5对比!
H4中input type :text /password /radio /checkbox/ sybmit/ reset / file /hidden / image/
H5中的input type :email/url/number/tel/search /range /color/month/week /date
2)新的表单元素
H4中表单元素 :input/textarea/select,option/label
H5中新增的表单元素:datalist /progress/meter/output
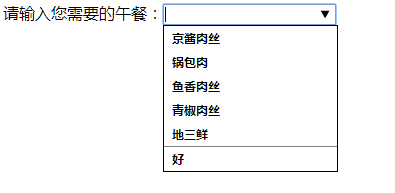
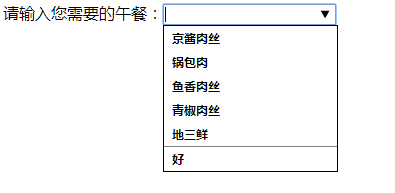
二、h5中 新增的表单元素 -- datalist 建议列表
<datalist id="lunchList">
<option>京酱肉丝</option>
<option>锅包肉</option>
<option>鱼香肉丝</option>
<option>青椒肉丝</option>
<option>地三鲜</option>
</datalist>
请输入您需要的午餐:<input type="text" name="lunch" list="lunchList"/>

四、h5中 新增的表单元素 -- progress 进度条
有两种形式:
bootstrap里面有progress插件样式
<form>
网络连接中<progress></progress>
<br/>
<!-- 0-1之间 -->
下载进度 <progress id="p3" value="0"></progress>
<input type="number" value="1">
</form>
<script type="text/javascript">
/*settimeout和setInterval区别在于settimeout执行一次,setInterval每隔一段时间执行一次*/
var t=setInterval(function(){
var v = p3.value;
v += 0.1;
p3.value = v;
if(v>=1){
clearInterval(t);
alert("下载完成");
}
},500);
</script>
五、h5中 新增的表单元素 -- meter
<body>
机油含量:<meter id="m1" min="0" max="100" low="30" high="70" optimum="40" value="50"></meter>
PM值:<meter id="m2" min="0" max="500" low="100" high="300" optimum="150" value="750"></meter>
</body>
meter:度量衡/刻度尺/,用于标示一个所处的范围:不可接受(红色)/可以接受(黄色)/非常优秀(绿色)
<meter min="可取的最小值" max="可取的最大值" low="合理的下限值" high="合理的上限值" optimum="最佳值" value="当前值" ></meter>
3) 表单元素的新属性
一、H4中表单元素的属性:<input>
id/class/title/type/value/name/style/readonly/disabled/checked/
H5中表单元素的新属性
1)placeholder:占位字符 作为提示不可提交
<input value=“tom” placeholder=“请输入用户名”/>
2)autofocus:自动获取输入焦点 (不用点一下就可以输入只第一个input设置的才有效)
<input autofocus>
3) multiple : 允许输入框中出现多个输入值用逗号分隔 a@dn.com,b@dn.com
<input type="email" name="emails" multiple>
4)form :用于把输入域放置到FORM外部
<form id="f5"></from>
<input form="f5">
=================输入验证相关的新属性==================================
例子查看input验证相关的属性/yz.html
5)required :必填项,内容不能为空
6)maxlength:指定字符串的最大长度
7)minlength:指定字符串的最小长度
8)max:指定数字的最大值
9)min:指定数字的最小值
10)pattern:指定输入必须符合的正则表达式
上述验证属性会影响表单元素对应的js对象的validity属性,validity属性是验证的属性。
(三) video 视频和音频
1.flash被H5取代体现在哪些方面?
flash 绘图(AS/FLEX) =>Canvas/SVG
flash 动画 => 定时器+Canvas
视频和音频播放 => VIDEO/AUDIO
flash 客户端存储 => WebStorage
2.H5新特性 ——视频播放器 (是个行内块元素。可以给宽高)
H5提供了一个新的标签用于播放视频:
<video src=""></video>
<video src="">
<source src="res/birds.mp4"></source>
<source src="res/birds.ogg"></source>
<source src="res/birds.webm"></source>
您的浏览器不支持VIDEO播放!
</video>
它本身是一个300*150的行内块元素
备注:写多行source是为了兼容各个浏览器。因为浏览器对视频格式支持不统一,有些浏览器例如有些浏览器支持mp4格式,那么它就播放第一个mp4格式的视频,如果它不支持就检查是不是支持下面的ogg视频,如果支持就播放,不支持的话继续向下,下面没有source了,那么就显示“您的浏览器不支持VIDEO播放!”。
VIDEO标签/对象常用的成员:
成员属性:<video id="v2" src="" autoplay controls loop muted poster="2.jpg" preload="auto"></video>
autoplay:false, 是否自动播放 默认false
controls:false,是否显示播放控件,默认为false
loop:false ,是否循环播放,默认为false
muted:false,是否静音播放,默认为false
poster:'',在播放第一帧之前显示的海报,可以是图片。默认为空没有
preload:视频预加载策略,可取值:
auto:预加载视频的元数据以及缓冲一定时长,绝对不可以在手机端使用
(尺寸/时长。第一帧内容,缓冲时长)(预加载浪费流量)
metadata:仅预加载视频的元数据(尺寸/时长,第一帧内容,)没有缓冲时长,适合手机
none:不预加载任何数据
-----------------------------------------------------------------
id v2的属性 用法例如:v2.playbackRate=3;
currentTime:当前播放的时长
duration:总时长
paused:true,当前视频是否处于暂停状态 true是暂停,false是播放
volume:1 默认值是1,当前音量
playbackRate:1 ,回放速率 大于1表快放,小于1表慢放
id v2的方法:
play():播放视频
pause ():暂停播放
成员事件:
onplay:当视频开始播放时触发的事件
onpause:当视频暂停时触发的事件
练习:不使用video自带的controls,自定义播放/暂停按钮
鼠标移出视频区域隐藏按钮;鼠标移入显示按钮 例如:视频音频、canvas/video.html
当暂停就显示广告,播放就隐藏广告
3、H5新特性 ——音频播放器
<audio src=""></audio>
<audio src="">
<source src="res/birds.mp3"></source>
<source src="res/birds.ogg"></source>
<source src="res/birds.wav"></source>
属性方法和视频一样,只不过没有海报属性
***判断复选框是否√选
cb.onchange=function(){
this.checked true为选上,false为没选
}
(四)、canvas
每个画布上有且只有一个“画笔”对象 ———称为“绘图上下文”对象——使用该对象进行绘图!
var ctx = canvas.getContext('2d') //现在只有2d的 得到画布上的画布对象
canvas绘图 ---难点 !!!
1)SVG绘图:矢量绘图技术,2000年出现,后纳入H5标准
2)Canvas绘图:位图绘图技术,H5提出的绘图技术
3)WebGL绘图:3D绘图技术,尚未纳入H5标准
canvas绘图技术
canvas:画布,H5实现2D绘图技术
<canvas width="500" height="400">您的浏览器不支持canvas</canvas>
canvas标签在浏览器默认是300*150的inline-block。画布的宽高只能使用HTML/JS属性来赋值,不能使用css样式赋值!
每个画布上有且只有一个“画笔”对象 ———称为“绘图上下文”对象——使用该对象进行绘图!
var ctx = canvas.getContext('2d') //现在只有2d的 得到画布上的画布对象
1)使用canvas绘制矩形
绘制矩形
ctx.lineWidth = 1 描边宽度
ctx.fillStyle='#000' 填充样式颜色
ctx.strokeStyle='#000' 描边样式颜色
ctx.fillRect(x,y,w,h); //填充一个矩形 x ,y坐标 w,h 宽高
ctx.strokeRect(x,y,w,h); //描边一个矩形
ctx.clearRect(x,y,w,h) 清除一个矩形范围内所有的绘图
2)使用canvas绘制文本
一段文字的定位点在其文本基线的起点
ctx.textBaseline = 'alphabetic' //文本基线 默认值是第三根线
ctx.font="12px sans-serif" //字体大小和样式
ctx.fillText(str,x,y) //填充
ctx.strokeText(str,x,y) //描边一段文本
ctx.measureText(str) //基于当前文字大小字体设置测量文本,返回的对象是{width:x}
3)使用canvas绘制路径
path:类似于ps中的“钢笔工具”,由多个坐标点组成的任意形状,路径不可见,可用于“描边”、
“填充”,“裁剪”。
ctx.beginPath() //开始一条新路径
ctx.closePath() //闭合当前路径
ctx.moveTo(x,y) //移动到指定点
ctx.lineTo(x,y) //从当前点到指定点画直线
ctx.arc(cx,cy,r,start,end) ; //绘制圆拱路径
//cx cy 是圆心坐标xy r是半径 ,start 开始角度,end结束角度
角度制:360 = 弧度制:2PI
180 = 1PI
例如
ctx.arc(100,200,30,0,2*Math.PI)
ctx.stroke(); //当前路径描边
ctx.fill(); //当前路径填充
ctx.clip();// 使用当前路径进行裁剪
//*********连接处的角***********
ctx.lineJoin='miter' //线的连接处出现尖角
ctx.lineJoin='round' //线的连接处出现圆角
ctx.lineJoin = 'bevel' //线的连接处出现方角
4)使用canvas绘制图像
canvas属于客户端技术,图片在服务器中,所以浏览器必须先下载要绘制的图片,
且等待图片异步加载完成:
var img = new Images();
img.src='x.png';
console.log(img.width); //0 异步请求图片
img.onload=function(){
console.log(img.width,img.height); //有值 图片加载完成
//开始绘制图片到画布上
ctx.drawImage(img,x,y); //原始大小绘图
ctx.drawImage(img,x,y,w,h); //设置宽高
}
监听鼠标在画布上方移动事件
ctx.onmousemove = function(e){
x=e.offsetX;
y=e.offsetY;
console.log(x,y);
}
2、canvas绘图中渐变
线性渐变:linearGradient
径向渐变:radialGradient
可以参考ps中渐变效果、
var g = ctx.createLinearGradient(x1,y1,x2,y2);
g.addColorStop(0,'#f00');
g.addColorStop(0.5,'#ff0');
g.addColorStop(1,'#0f0');
ctx.strokeStyle=g;
难点:坐标系坐标轴 、单词比较多
3、绘图变形
ctx.rotate(弧度) //旋转绘图上下文对象(即画笔),轴点是画布的原点
ctx.translate(x,y) //将整个画布的原点平移到指定的点
ctx.sava(); //保存画笔当前的所有变形状态值(游戏中从存盘)
ctx.restore(); //恢复画笔变形状态到最近的一次保存(游戏中读取存盘)
ctx.save();//先保存原始状态
var deg = 10*Math.PI/180; //要旋转的角度 旋转10度
ctx.rotate(deg); //旋转
ctx.drawImage(img,0,0); //画图 ,画笔是歪的 画什么都是歪的
ctx.restore();// 取出存盘时保存的原始状态
(五)SVG绘图
先来了解一下什么是位图和矢量图。简单了解一下就可以。
位图:由一个又一个像素点组成,每个点各有自己的颜色,色彩细腻。
矢量图:由一个又一个线条组成,每个线条可以指定颜色,方向,可以无限缩放,但颜色细节不够丰富
一、SVG绘图 使用标签进行绘图,可以直接绑定事件监听
<svg width="300" height="200" xmlns="http://www.w3.org/2000/svg">
<rect width="100" height="100"></rect>
</svg>
二、如何js创建一个svg标签!
//var r1 = document.createElement('rect'); 创建不了这个svg元素 因为有年限和命名空间 (就是说这样不行 要用下面的方法创建!!!!)
var r1= document.createElementNS('http://www.w3.org/2000/svg','rect');
r1.setAttribute('width','50');
r1.setAttribute('height',300);
s1.appendChild(r1);
三、svg创建椭圆
<svg width="300" height="200" id="c6">
<ellipse rx="100" ry="40" cx="100" cy="100" fill="#faa" stroke="#a00"></ellipse>
</svg>
四、svg创建直线
<svg width="300" height="200" id="c6">
<line x1="0" y1="0" x2="100" y2="200" stroke="#000" stroke-width="50" stroke-linecap="square"></line>
</svg>
注:stroke-linecap="square"有多出来的方形 ,stroke-linecap="round"多出来圆形的区域,stroke-linecap="butt"不出来多方形 (也就是说你创建的直线设置这些属性头尾有区别!自己试一下就知道了!细节很重要!)
五、svg创建折线
<svg width="300" height="200" id="c6">
<polyline points="50,50 100,300 150,100"></polyline> //出来的是三角形
<polyline points="50,50 100,300 150,100" fill="transparent" stroke="#000"></polyline> //出来的是折线
</svg>
六、地理定位 (以后不用客户端,我们也可以自己定位咯!)
Geolocation:地理定位,使用JS获取当前浏览器所在的地理坐标(经度,维度,海拔,速度)
数据,用于实现LBS应用(Location Based Service),如饿了么,高德导航...
手机浏览器如何获得定位信息:
1)首选手机中的GPS芯片与卫星通信,定位精度在米
2)次选手机基站进行定位获取,定位精度在公里 (违法的)
PC浏览器如何获得定位信息:
1)通过IP地址进行反向解析,定位精度取决于IP地址库的大小
HTML5中提供了一个新的对象,用于获取当前浏览器的定位信息:
window.navigator.geolocation{
getCurrentPosition:fn, //获得当前定位信息
watchPosition:fn, //监视定位数据的改变
clearWatch :fn // 取消监视
}
2、扩展:在网页中如何嵌入百度地图
1)注册百度开发者账号 map.baidu.com ---> lbsyun.baidu.com
2)创建一个网站;登录百度地图,为网站申请一个地图的AccessKey
3)在自己的网页中嵌入百度地图提供的API,嵌入百度地图
这里不多讲这个如何嵌入了!(要记住用百度地图必须注册账号,然后引用人家的库就对了!)
七、拖放API
前面有讲过拖放:小伙伴们自己往前找一下以前的博客。
八 存储
存储主要就是cookie和session(前面一找一大堆的写法我讲一下区别吧还有注意事项) :要记住session是关了浏览器就消失的,cookie是关了浏览器也不消失的!注意注意:cookie存储时候必须加时间、不加时间的话关闭浏览器之后同样消失!这浏览器存储利用起来解决了很多功能问题比如记住密码等功能!!
九 web Socket
这个东西说不说呢。。。。。还是稍微简单的讲一下吧,全靠领悟啊~~
web socket 是一个可以在服务器与客户端之间建立一个非http的双向连接!
这个连接是实时的,也是永久的。
服务器可以主动推送消息。
服务器不在需要轮询客户端的请求,服务器与客户端之间通信无需重新建立连接。
也就是可持续性的 来回通讯。
如何创建呢?一段代码搞定
var webSocket = new WebSocket (“ws://localhost:8005/socket”);
//url 必须以“ws” 或者“wss” 文字作为开头:因为不是http 是websocket吗,人家自己的标识,加密传送,记住就好了。
webSocket.send() //发送文本数据,只可以发送文本。(使用json对象把js对象转换文本数据后进行发送)
webSocket.close();//关闭切断通讯连接。
webSocket.onmessage= function(event){
var data=event.data;
} // 接收服务器传来的消息
webSocket.onopen =function(event){
//开始通讯时的处理
}
webSocket.onclose =function(event){
//通讯结束时的处理
}
如有不足之处请大神指正!!欢迎技术交流。